- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐
web前端实战案例大全(企业实际开发中涉及到的项目)

Web前端开发 仿京东商城/淘宝商城 之多图轮播切换案例
326人学习
¥19.90

Web前端开发仿美团/饿了吗移动App之 高德地图接口对接案例
1545人学习
¥299.00

Web前端全栈开发经典案例之涂鸦板App开发案例/canvas
238人学习
¥399.00
更 多 10 门 课 程
Web前端开发全套学习(笔记+项目案例)

Vue.js 2.0之全家桶系列视频课程(vue、vue-router、axios、vuex)
1578560人学习
¥69.00

Vue 3.0 新特性多面解析(走在技术前沿)
5579人学习
¥69.00

【精品课】Vue.js实现电商后台管理系统(企业项目实战)
17062人学习
¥199.00
更 多 27 门 课 程
快速学习Web前端开发技术(套餐系列)专题

JavaScript零基础入门课程(适合初学者的教程)
88335人学习
¥49.00

jQuery零基础入门课程(适合初学者的教程)
22150人学习
¥39.00

通俗易懂的Bootstrap视频课程(适合初学者的教程)
57987人学习
¥29.00
更 多 6 门 课 程
Web前端工程师学习整合包

JavaScript经典教程系列
138453人学习
¥129.00

JavaScript - Vue经典实战教程60讲
105120人学习
¥68.00

JavaScript - React经典教程系列
76062人学习
¥98.00
更 多 20 门 课 程
Web前端工程师学习整合包

JavaScript经典教程系列
138453人学习
¥129.00

JavaScript - Vue经典实战教程60讲
105120人学习
¥68.00

JavaScript - React经典教程系列
76062人学习
¥98.00
更 多 20 门 课 程
- 课程介绍
- 课程大纲
适合人群:
想今后从事web前端开发的同学们都可以学习一门综合的课程,通过这一门课程的学习,完全可以胜任公司web前端的开发工作了。
你将会学到:
通过本课程的学习,带领大家通过js来开发游戏课程
- js语言开发项目
- 积累项目经验
- 通过canvas技术来开发游戏
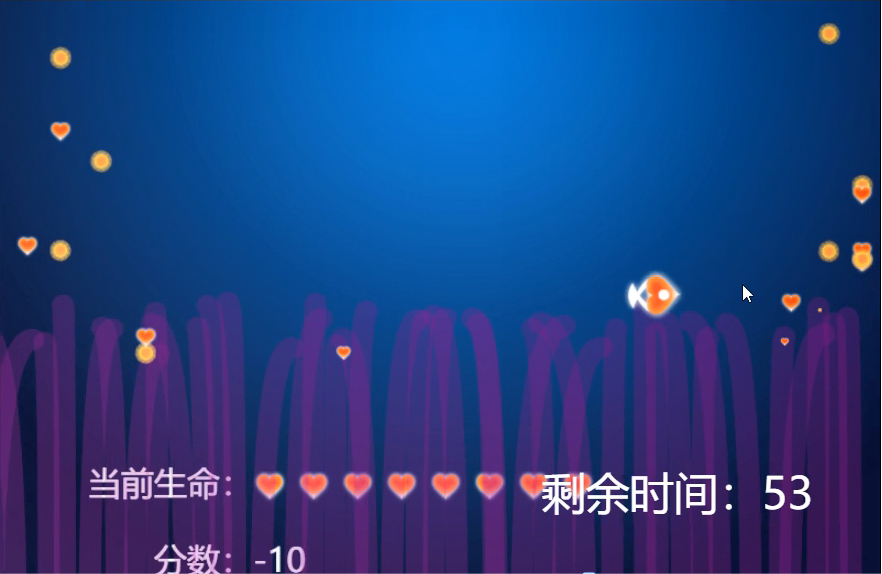
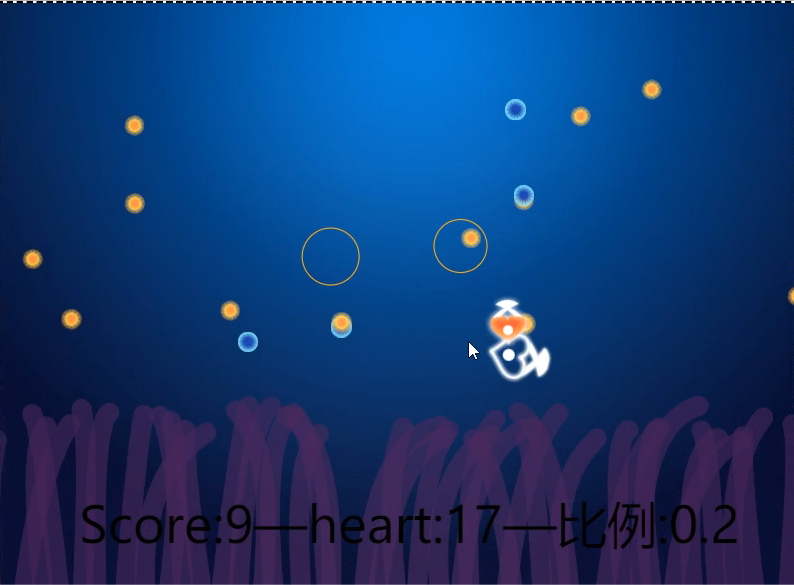
- 大鱼喂小鱼的项目
课程简介:
本课程已经更新到了“Web前端全栈开发零基础到全栈开发 -前端技术持续更新”课程中,想学习web全栈课程的同学可以前往去学习
本课程主要讲解的内容如下:
1.讲解canvas画板的使用
2.梳理整个游戏的开发流程
3.创建不同类型的类,在不同类中实现各自的功能
4.在js中如何实现帧动画
5.实现鼠标控制鱼的移动,旋转功能
6.控制游戏的整个流程



欢迎加入我的51CTO官方专属交流群:697483006
有关学习上的任何问题都可以在群中向老师提出来,我会及时给予解答的。
常见问题:
问:我能学会web前端技术吗?
答:本课程是专门针对超级小白所涉及的课程,只要跟着老师的节奏,保证:上课认真听,下课认真复习,认真的做好案例,就一定能够学会。
展开更多
课程大纲-Web前端开发 之 JS语言开发游戏项目 大鱼喂小鱼游戏
展开更多
“刘建萍”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看