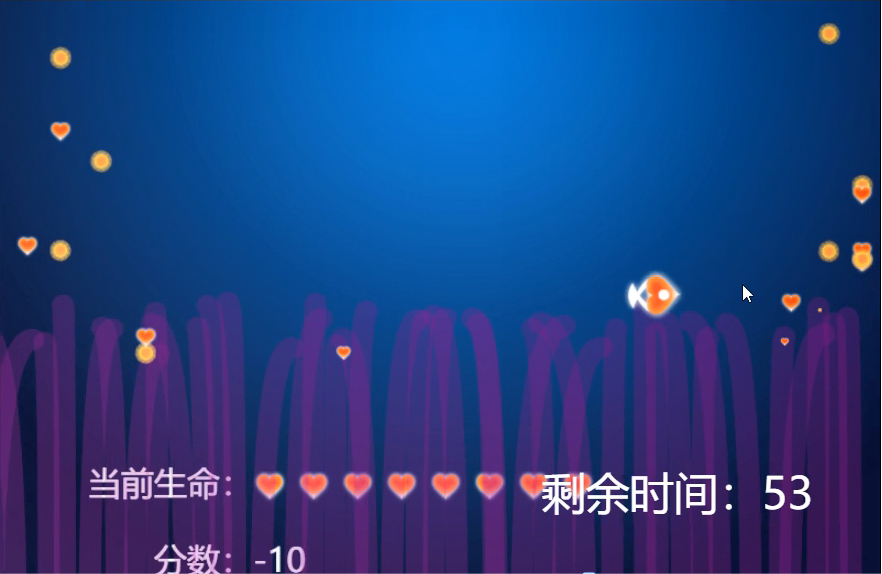
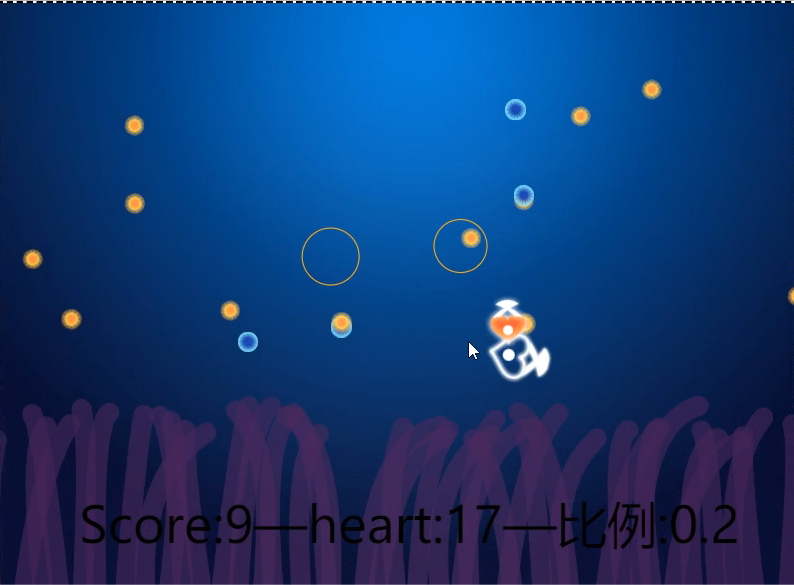
开发果实类:绘制多个不同颜色的果实(三)
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
想今后从事web前端开发的同学们都可以学习一门综合的课程,通过这一门课程的学习,完全可以胜任公司web前端的开发工作了。
你将会学到
通过本课程的学习,带领大家通过js来开发游戏课程
- js语言开发项目
- 积累项目经验
- 通过canvas技术来开发游戏
- 大鱼喂小鱼的项目
课程简介
本课程已经更新到了“Web前端全栈开发零基础到全栈开发 -前端技术持续更新”课程中,想学习web全栈课程的同学可以前往去学习
本课程主要讲解的内容如下:
1.讲解canvas画板的使用
2.梳理整个游戏的开发流程
3.创建不同类型的类,在不同类中实现各自的功能
4.在js中如何实现帧动画
5.实现鼠标控制鱼的移动,旋转功能
6.控制游戏的整个流程



欢迎加入我的51CTO官方专属交流群:697483006
有关学习上的任何问题都可以在群中向老师提出来,我会及时给予解答的。
常见问题
问:我能学会web前端技术吗?
答:本课程是专门针对超级小白所涉及的课程,只要跟着老师的节奏,保证:上课认真听,下课认真复习,认真的做好案例,就一定能够学会。
展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 722课时
722课时Web前端全栈开发(前端技术持续更新)
10240人学习
刘建萍
4.9
¥990.00
 61课时
61课时Web前端开发仿美团/饿了吗移动App之 高德地图接口对接案例
1545人学习
刘建萍
5.0
¥299.00
 30课时
30课时canvas画板学习的整体介绍以及基本使用
460人学习
刘建萍
5.0
¥199.00
 15课时
15课时Web前端开发 仿京东商城/淘宝商城 之多图轮播切换案例
326人学习
刘建萍
5.0
¥19.90
 17课时
17课时微信小程序0基础学习企业实战项目/框架/组件/API/服务端/UI框架
319人学习
刘建萍
5.0
¥19.90
 37课时
37课时Web前端全栈开发经典案例之涂鸦板App开发案例/canvas
238人学习
刘建萍
5.0
¥399.00
 56课时
56课时Web前端开发 之 JS语言开发游戏项目 大鱼喂小鱼游戏
211人学习
刘建萍
5.0
¥98.00
 19课时
19课时web前端开发之OA系统中企业通讯录的开发和仿淘宝电商的记录用户登录状态
163人学习
刘建萍
5.0
¥99.00

