- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐















- 课程介绍
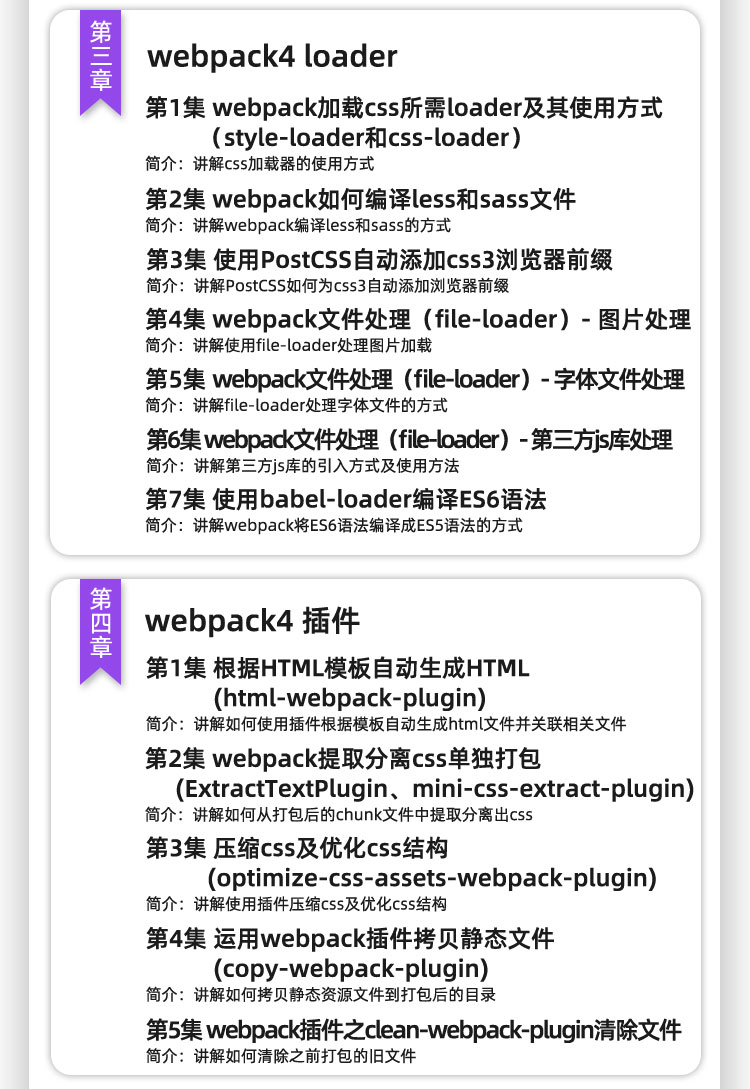
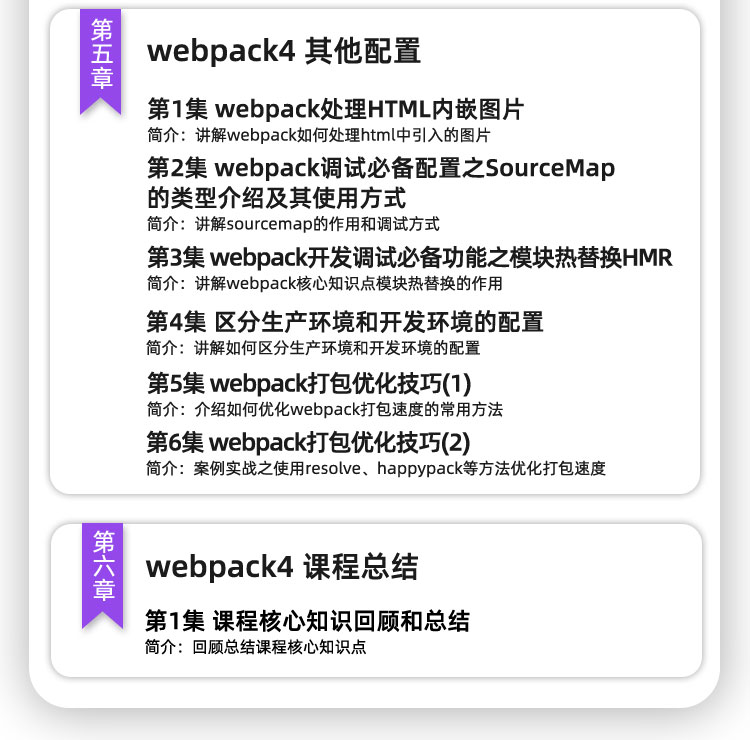
- 课程大纲
适合人群:
1.对模块化开发有一些了解 2.适合有一定前端基础的同学 3.对打包有一个基本的概念
你将会学到:
实现前端工程化,模块化打包,压缩项目文件,解决线上代码缓存、体积优化、本地开发环境调试等需求
课程简介:
webpack4视频教程共6章25节。
环境配置,npm安装依赖,webpack的打包配置,entry入口及output出口,
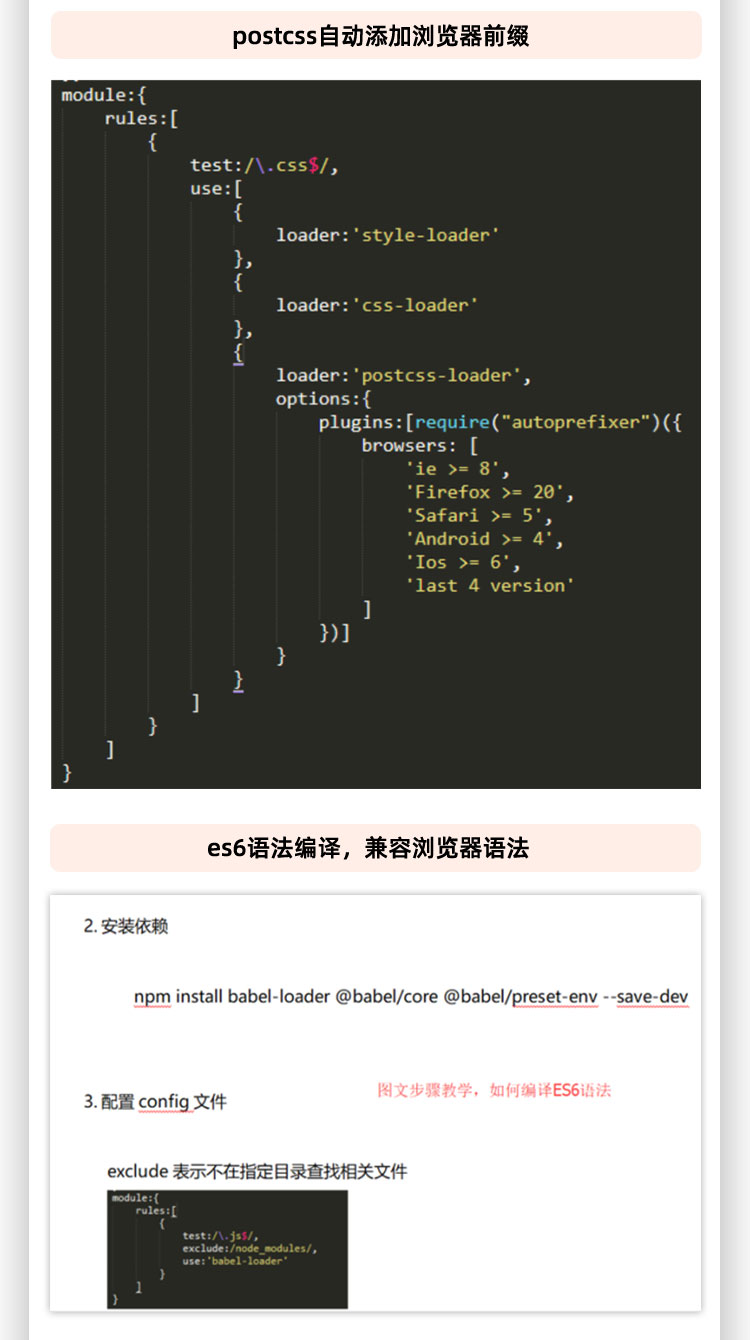
安装及搭配loader加载css、js、less、sass等文件,编译es6语法,
本地服务器的配置,自动刷新,了解模块热替换,
讲解如何引入第三方库,resolve解析配置,插件的使用,
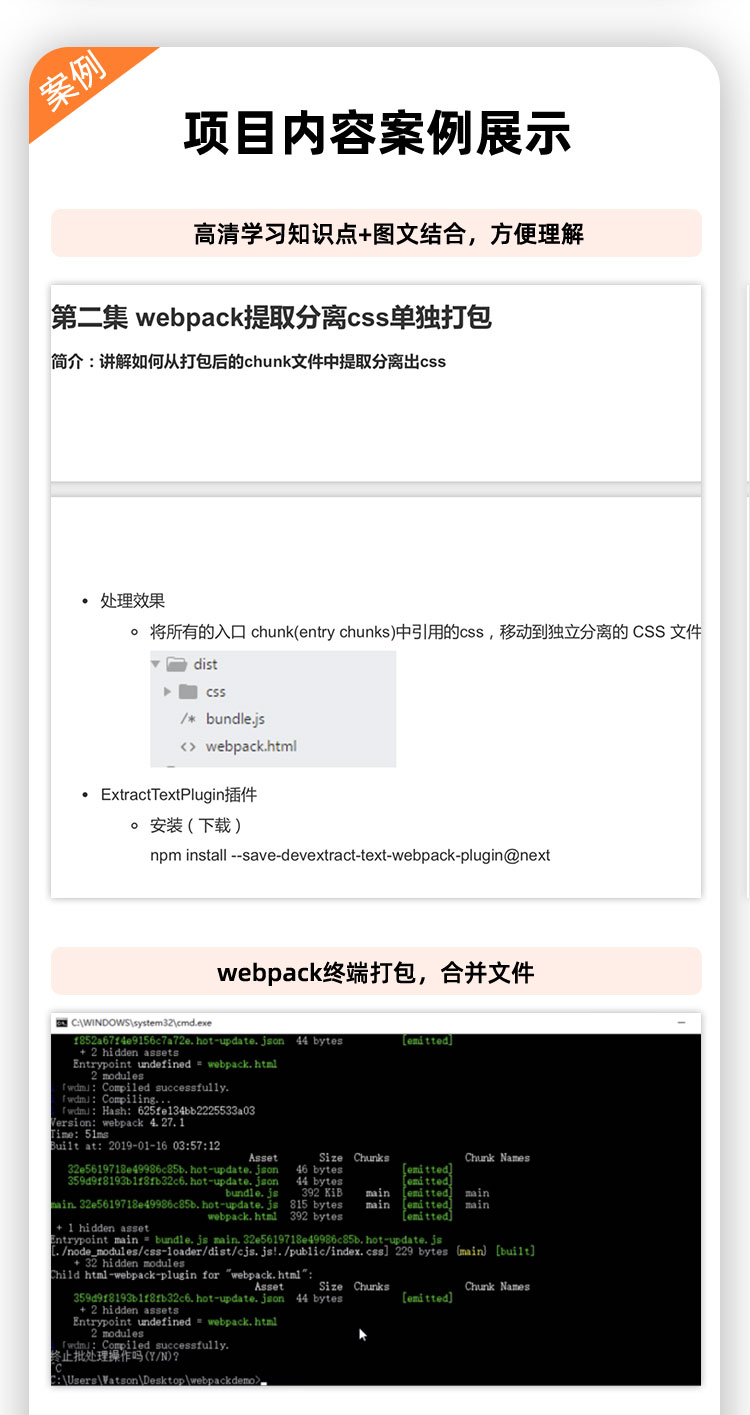
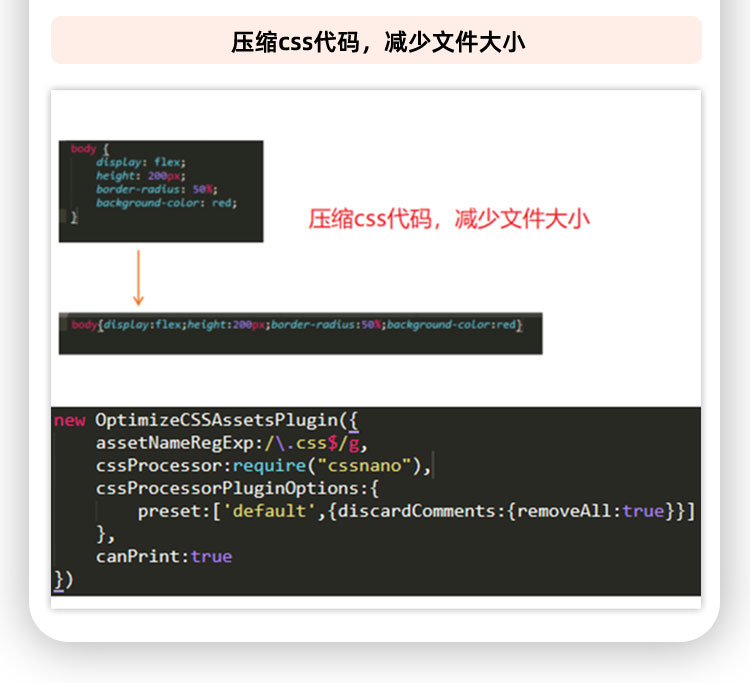
如通过模板文件自动生成html、提取分离css并压缩和优化css结构,sourcemap调试,
开发环境和生产环境的区分,构建性能的优化。











课程大纲-webpack4视频教程 模块化打包工具webpack教程webpack4快速入门
第1章webpack4前言(29分钟3节)
第2章webpack4配置(23分钟3节)
2-2
webpack常用配置之入口entry和出口output的进webpack常用配置之入口entry和出口output的进阶用法
「仅限付费用户」点击下载“webpack课程资料.zip”
[08:19]开始学习2-3
开发调试必备配置之本地服务器webpack-dev-serv开发调试必备配置之本地服务器webpack-dev-server的搭建
「仅限付费用户」点击下载“webpack课程资料.zip”
[09:05]开始学习第3章webpack4 loader(1小时14分钟7节)
3-1
webpack加载css所需loader及其使用方式webpack加载css所需loader及其使用方式(style-loader和css-loader)
「仅限付费用户」点击下载“webpack课程资料.zip”
[09:20]开始学习3-4
webpack文件处理(file-loader)- 图片处理webpack文件处理(file-loader)- 图片处理
「仅限付费用户」点击下载“webpack课程资料.zip”
[15:50]开始学习3-5
webpack文件处理(file-loader)- 字体文件webpack文件处理(file-loader)- 字体文件处理
「仅限付费用户」点击下载“webpack课程资料.zip”
[09:07]开始学习3-6
webpack文件处理(file-loader)webpack文件处理(file-loader)- 第三方js库处理
「仅限付费用户」点击下载“webpack课程资料.zip”
[12:08]开始学习第4章webpack4 插件(49分钟5节)
4-1
根据HTML模板自动生成HTML(html-webpack-根据HTML模板自动生成HTML(html-webpack-plugin)
「仅限付费用户」点击下载“webpack课程资料.zip”
[19:27]开始学习4-2
webpack提取分离css单独打包(ExtractTextwebpack提取分离css单独打包(ExtractTextPlugin、mini-css-extract-plugin)
「仅限付费用户」点击下载“webpack课程资料.zip”
[11:45]开始学习4-3
压缩css及优化css结构(optimize-css-ass压缩css及优化css结构(optimize-css-assets-webpack-plugin)
「仅限付费用户」点击下载“webpack课程资料.zip”
[05:58]开始学习4-4
运用webpack插件拷贝静态文件(copy-webpack运用webpack插件拷贝静态文件(copy-webpack-plugin)
「仅限付费用户」点击下载“webpack课程资料.zip”
[06:52]开始学习4-5
webpack插件之clean-webpack-pluginwebpack插件之clean-webpack-plugin清除文件
「仅限付费用户」点击下载“webpack课程资料.zip”
[05:46]开始学习第5章webpack4 其他配置(1小时29分钟6节)
5-2
webpack调试必备配置之SourceMap的类型介绍及其webpack调试必备配置之SourceMap的类型介绍及其使用方式
「仅限付费用户」点击下载“webpack课程资料.zip”
[21:24]开始学习
“小滴课堂”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看