- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐
大前端开发工程师

JavaScript - Vue经典实战教程60讲
105120人学习
¥68.00

JavaScript - React经典教程系列
76062人学习
¥98.00

Node.JS - KOA.JS快学快用50讲
1915人学习
¥148.00
更 多 5 门 课 程
互联网实战开发学习套餐(PHP+Java)

PHP零基础实战搭建Web 2.0网站之盲人摸象篇
80579人学习
¥69.00

Java负基础实战搭建Web2.0网站视频课程
47586人学习
¥99.00

PHP面试题实战角度精讲【沈逸】
19139人学习
¥5.00
更 多 3 门 课 程
Web前端工程师职业学习系列套餐

JavaScript+jQuery第一季【开心学技术系列】视频课程
54160人学习
¥29.00

【李宁】HTML5视频课程:HTML5全学习
8288人学习
¥199.00

jQuery入门级视频课程
5843人学习
¥49.00
更 多 5 门 课 程
GeoChem Studio视频教程

GeoChem Studio视频教程之基础篇
16835人学习
¥129.00

MapGis6.7实战视频教程之图形转换
1905人学习
¥29.00

MapGis6.7实战视频教程之-坐标转换视频课程
6333人学习
¥29.00
更 多 6 门 课 程
GeoChem Studio视频教程

GeoChem Studio视频教程之基础篇
16835人学习
¥129.00

MapGis6.7实战视频教程之图形转换
1905人学习
¥29.00

MapGis6.7实战视频教程之-坐标转换视频课程
6333人学习
¥29.00
更 多 6 门 课 程
- 课程介绍
- 课程大纲
适合人群:
1、找不到免费的可视化平台,想通过grafana实现的 2、需要具备一定的前端知识能力,看得懂JavaScript、css、html语言; 3、能看的懂echarts代码,能灵活调用
你将会学到:
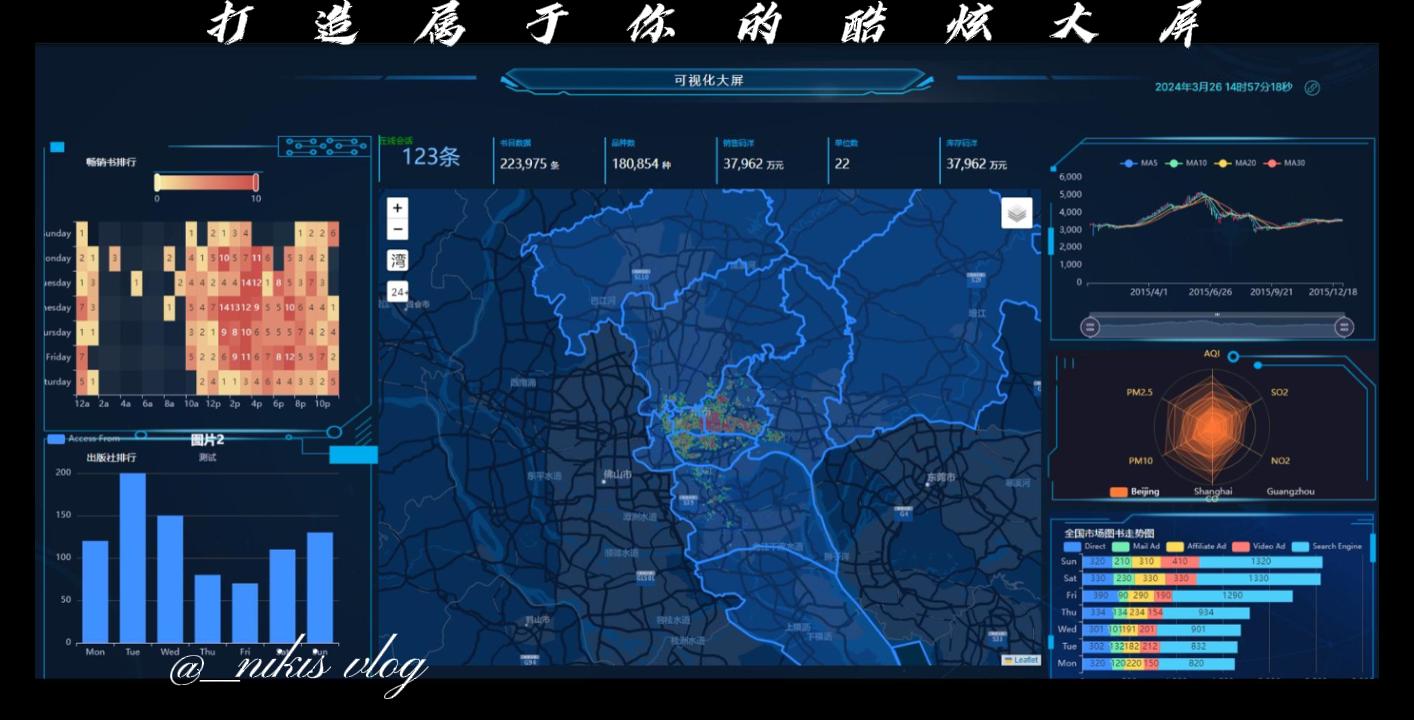
你将使用grafana工具打造属于自己的酷炫可视化平台
课程简介:

1. grafana基础配置和插件安装:
通过完成grafana的基础配置和插件安装,才能完成后续的文件插入和echarts图表的开发。
2、语言介绍使用
本课程主要应用到的语言是html前端知识,包括JavaScript、css、html dom方法等
3、grafana title配置
根据网上找到的demo案例,完成title的调用设置和背景处理,以及通过时间函数(JavaScript)的调用完成时间显示
4、grafana边框设置
根据网上找到的demo案例,实际动手完成可视乎边框的配置,结合要用到的前端语言知识。
5、grafana数据处理
解析数据查询面板中获取数据后的数据处理,解析外部json数据源的处理
6、echarts的介绍和使用
echarts基础语法介绍,相关echarts函数、option、参数,数组的处理及echats instance使用
7、地图leaflet介绍
标记点位,获取json数据并处理完成热力图的动态变化
特别提醒:本课注重实践操作!无额外提供课件或软件等!
展开更多
课程大纲-grafana实现酷炫可视化大屏



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看



