webpack插件之clean-webpack-plugin
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
1.对模块化开发有一些了解 2.适合有一定前端基础的同学 3.对打包有一个基本的概念
你将会学到
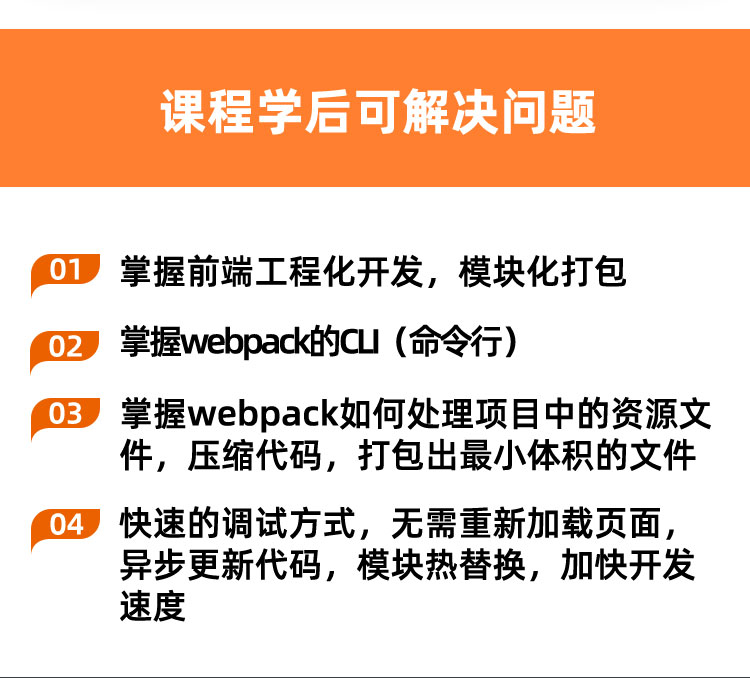
实现前端工程化,模块化打包,压缩项目文件,解决线上代码缓存、体积优化、本地开发环境调试等需求
课程简介
webpack4视频教程共6章25节。
环境配置,npm安装依赖,webpack的打包配置,entry入口及output出口,
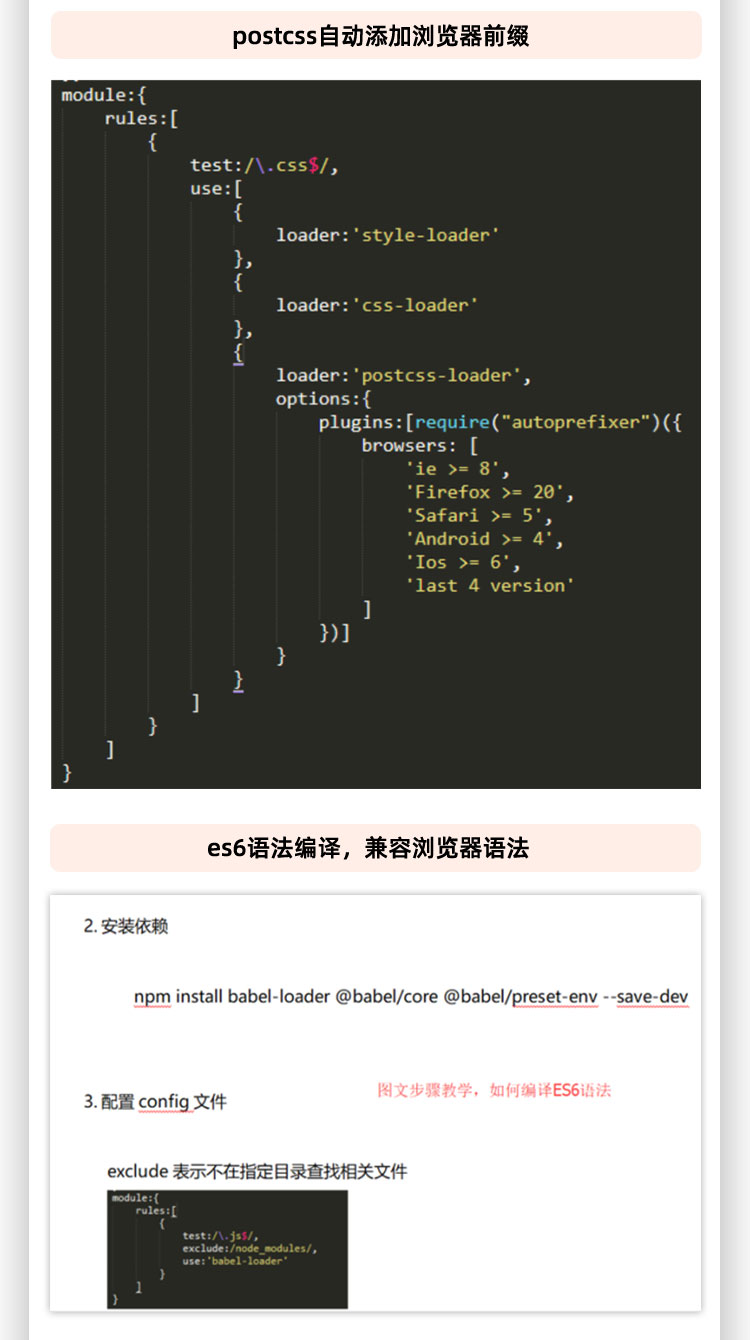
安装及搭配loader加载css、js、less、sass等文件,编译es6语法,
本地服务器的配置,自动刷新,了解模块热替换,
讲解如何引入第三方库,resolve解析配置,插件的使用,
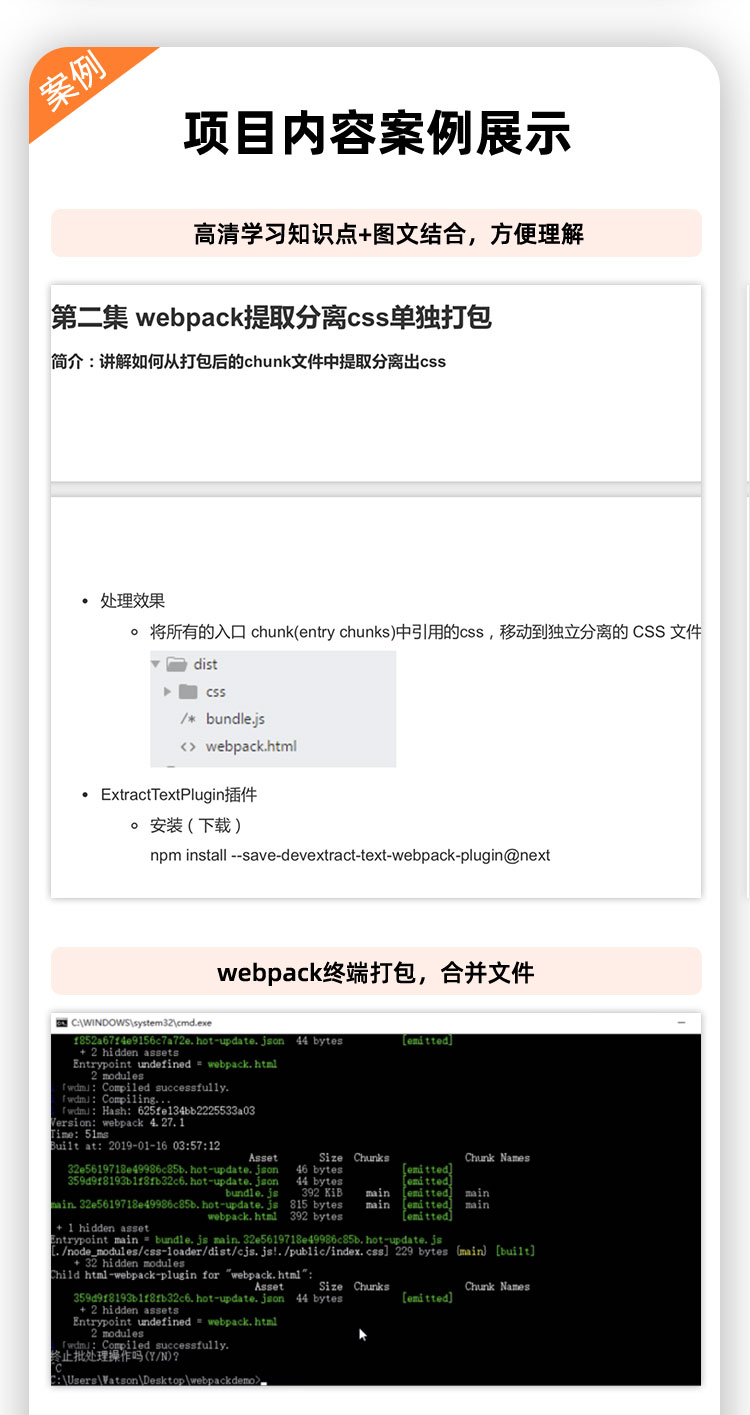
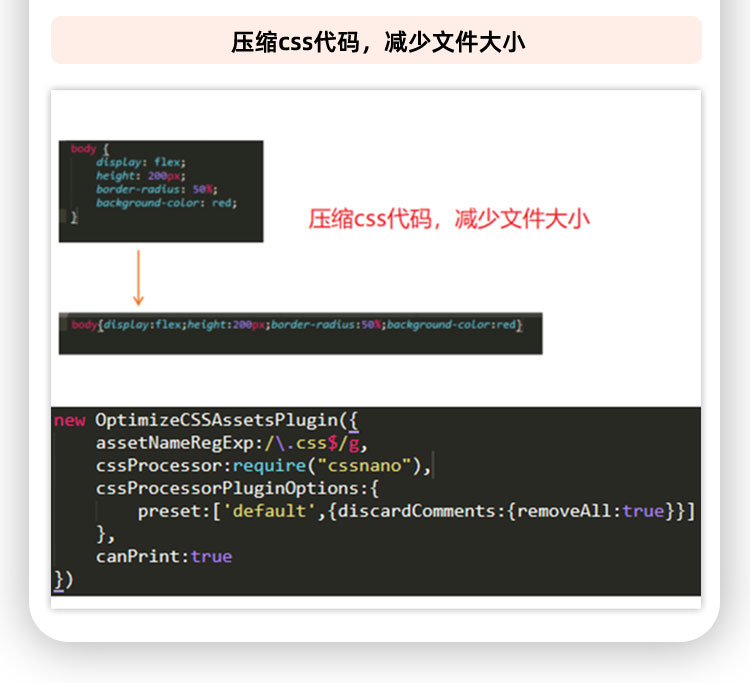
如通过模板文件自动生成html、提取分离css并压缩和优化css结构,sourcemap调试,
开发环境和生产环境的区分,构建性能的优化。











展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
- 第一章 webpack4前言
- 1-1试看 webpack4入门到进阶案例实战课程介绍09:23
- 1-2试看 webpack模块化打包概念介绍07:59
- 1-3试看 webpack开发环境准备及常用打包模式介绍12:16
- 第二章 webpack4配置
- 2-1webpack核心配置config文件的初使用06:19
- 2-2webpack常用配置之入口entry和出口output的进08:19
- 2-3开发调试必备配置之本地服务器webpack-dev-serv09:05
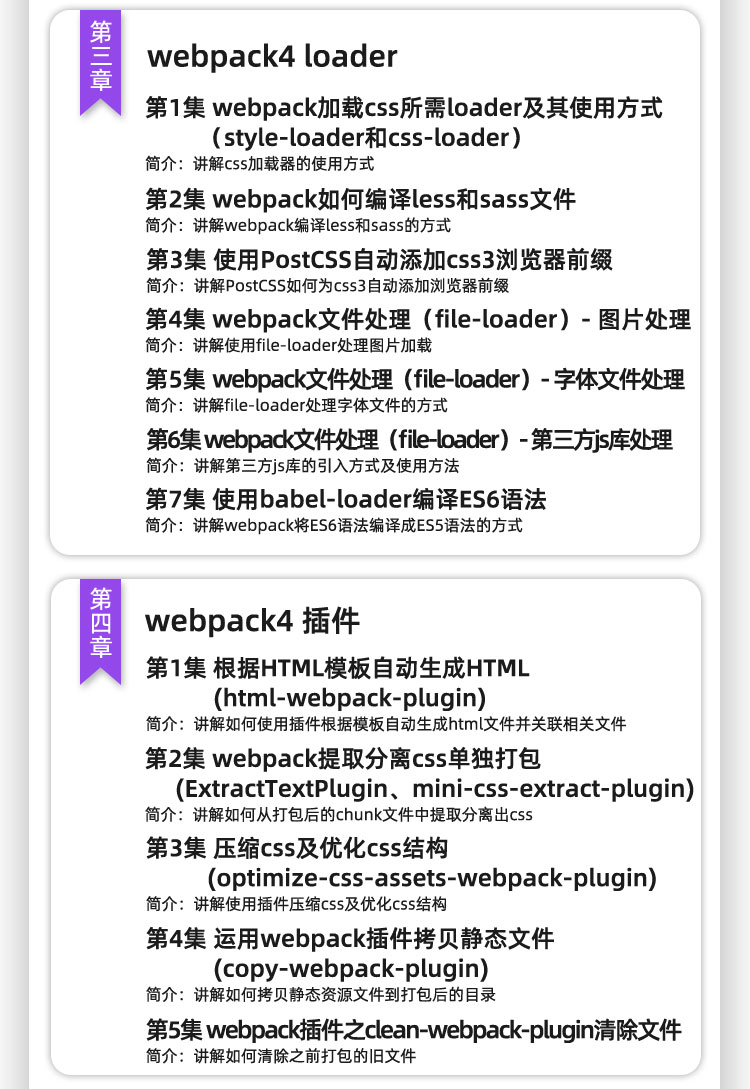
- 第三章 webpack4 loader
- 3-1webpack加载css所需loader及其使用方式09:20
- 3-2webpack如何编译less和sass文件08:52
- 3-3使用PostCSS自动添加css3浏览器前缀09:54
- 3-4webpack文件处理(file-loader)- 图片处理15:50
 25课时
25课时webpack4视频教程 模块化打包工具webpack教程webpack4快速入门
13511人学习
小滴课堂
4.9
¥28.00
 71课时
71课时20新微信小程序教程 基础入门进阶项目实战教程 小程序前端视频教程
1973人学习
小滴课堂
5.0
¥46.80
 53课时
53课时Dreamweaver视频教程【李炎恢老师】
769148人学习
李炎恢
4.9
会员免费
 12课时
12课时Ajax技术精讲视频教程
428310人学习
佟刚
4.6
免费
 42课时
42课时Web前端HTML+CSS+JS初级入门视频课程
322509人学习
4.9
免费
 97课时
97课时JSP零基础入门系列视频课程【范昌明】
253976人学习
范昌明
4.8
会员免费
 20课时
20课时Python Django 快速Web应用开发入门视频课程(无讲师答疑)
163680人学习
4.9
¥6.00
 32课时
32课时Fireworks视频教程【李炎恢老师】
160003人学习
李炎恢
5.0
会员免费

