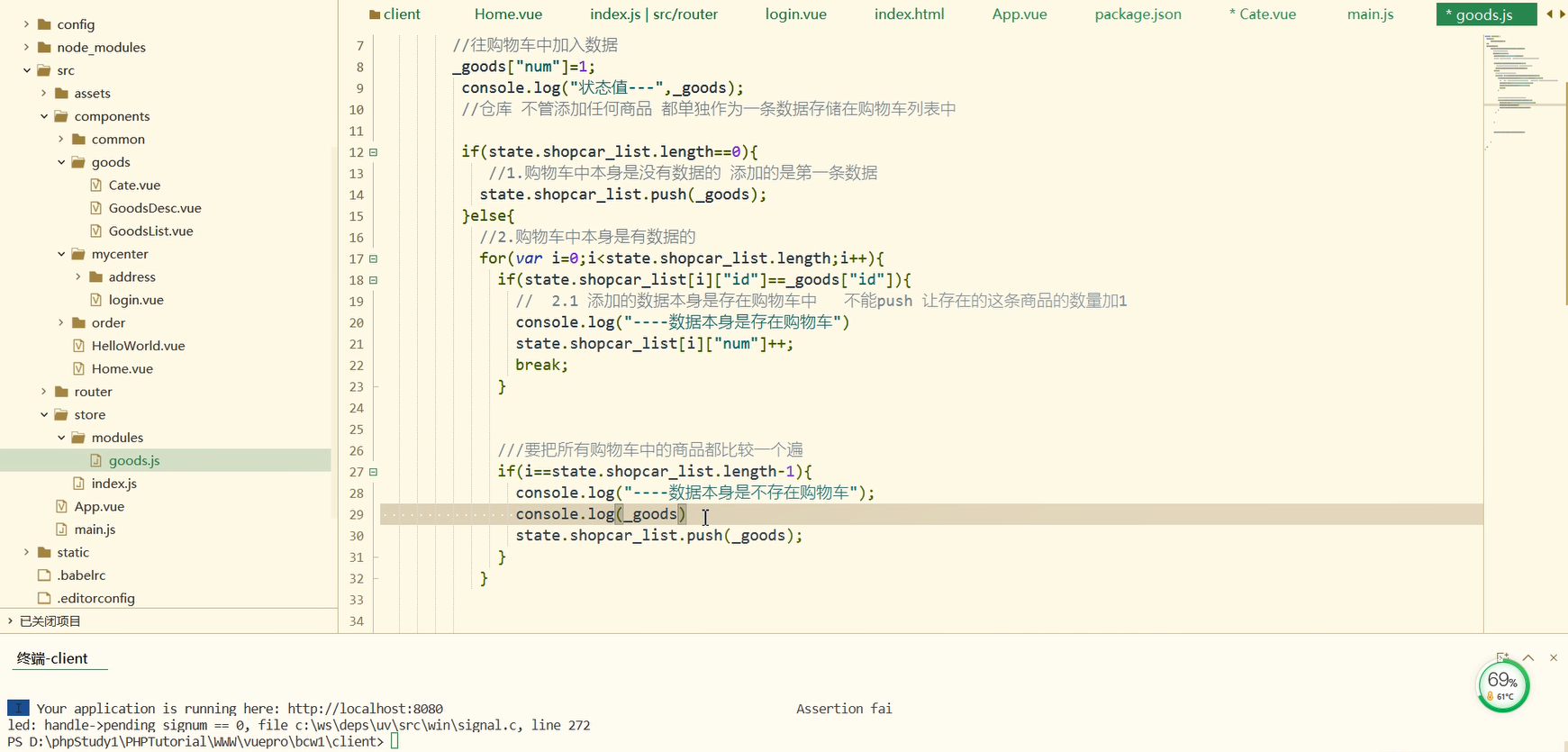
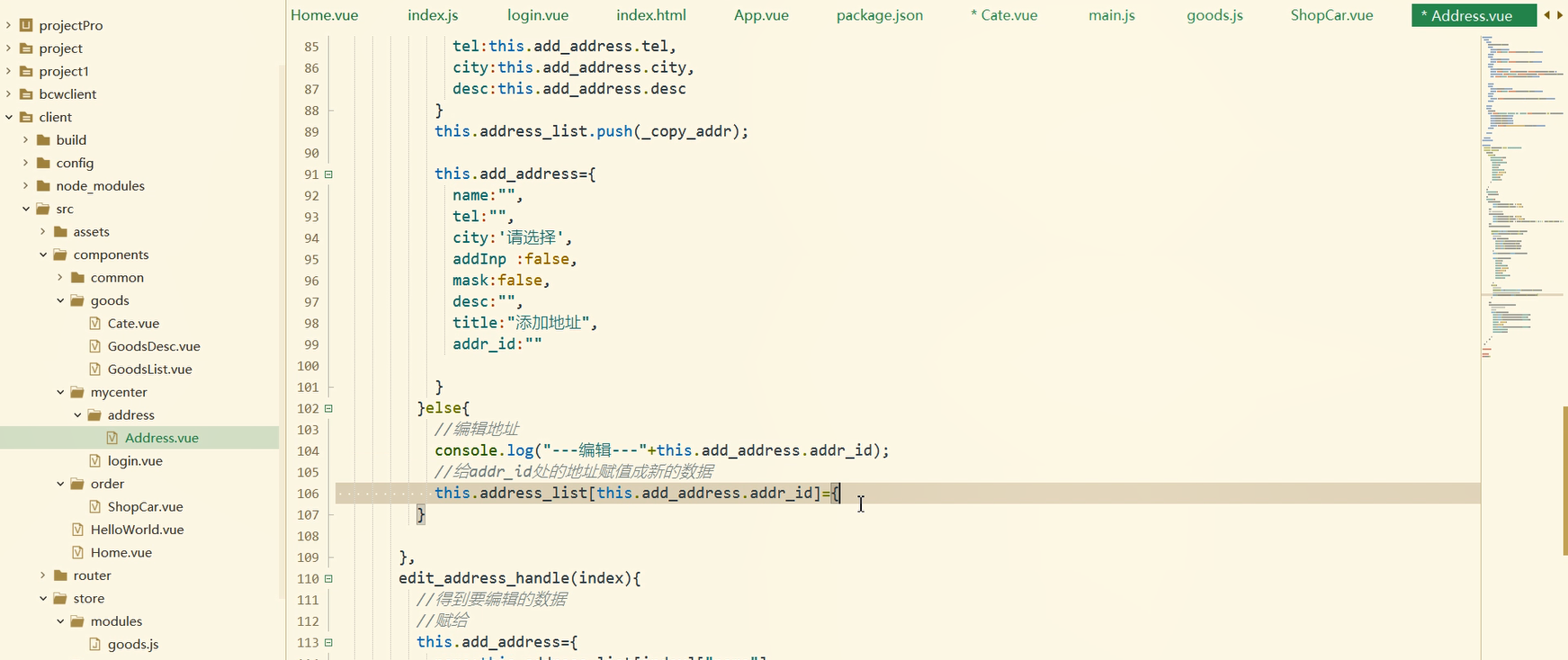
书写python端返回前端数据的业务代码
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
web前端开发工程师
你将会学到
通过本课程的学习可以学习到如何通过vue开发完整的项目
课程简介
欢迎加入我的51CTO官方专属交流群:697483006
有关学习上的任何问题都可以在群中向老师提出来,我会及时给予解答的。
本课程已经更新到了“Web前端全栈开发零基础到全栈开发 -前端技术持续更新”课程中,大家可以持续学习到web前端前沿的技术
此课程为第一课,学完第一课可以继续学习第二节课的内容
第二课的链接为:https://edu.51cto.com/course/23094.html
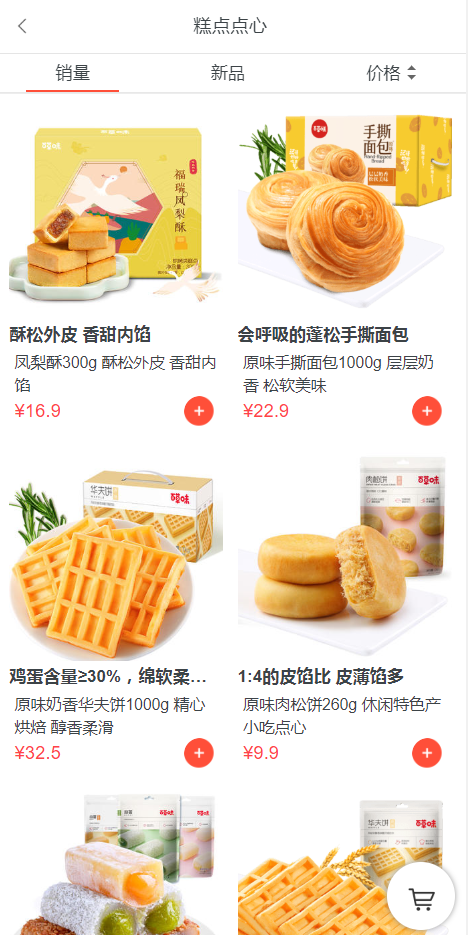
对要完成的案例的分析
1.通过脚手架创建Vue框架项目以及模块的划分
2.搭建python语言的Django框架的项目为前端传递所需要的数据
3.创建好首页,商品模块,购物车模块,订单模块,个人中心模块
4.创建各个模块的路由,让各个模块可以正常的运行起来
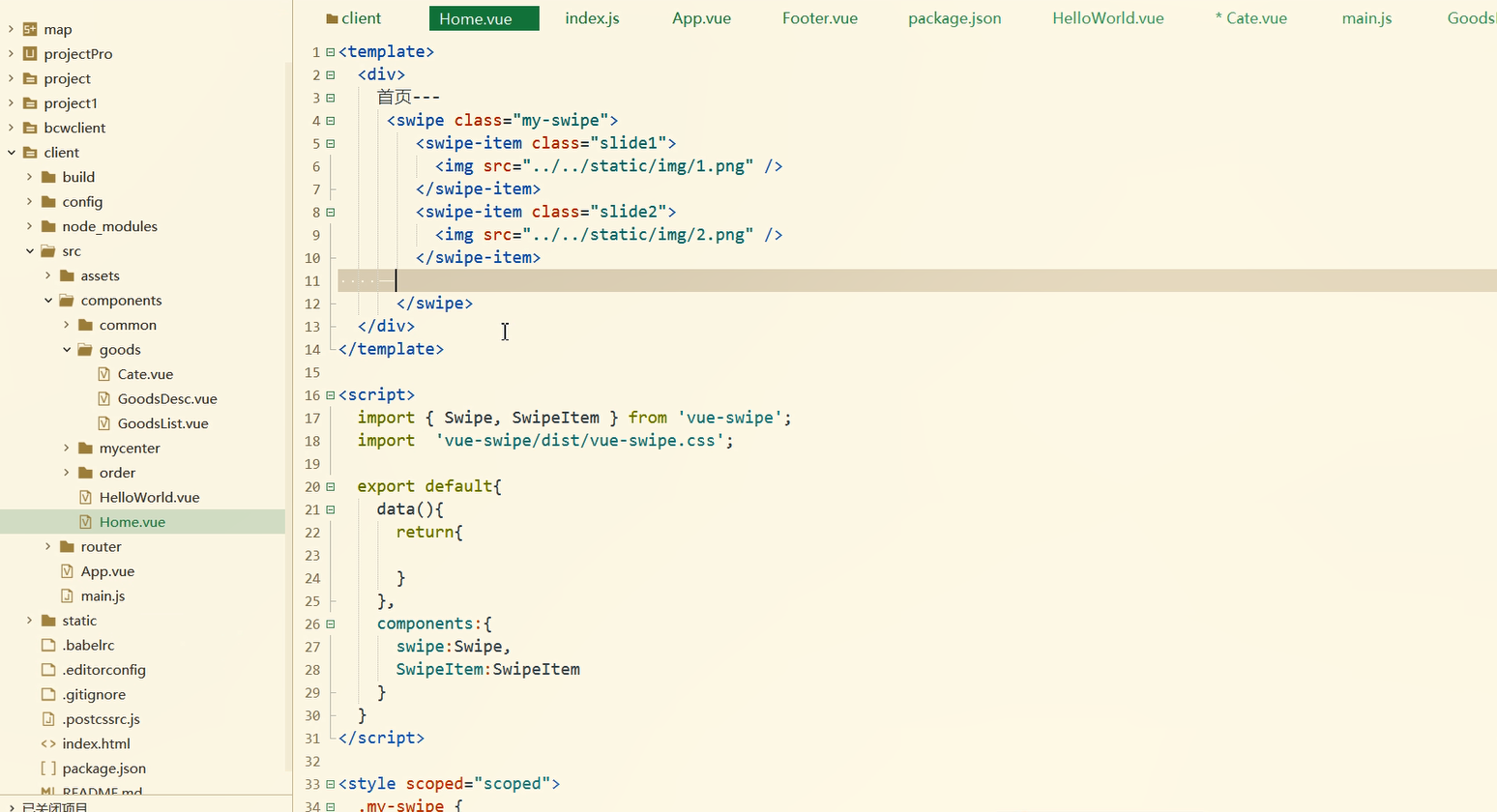
5.开发首页模块,导入触摸滑动的组件
6.开发商品分类模块,通过axios组件进行前后端的数据通信
7.首页导入触摸滑块插件
8.python端书写要返回前端的商品分类的数据
9.axios通过get请求从后端获取数据
10.通过axios把商品分类的数据从后端获取,并且渲染
11.书写python端返回前端数据的业务代码
12.商品列表部分的数据从后端获取再渲染
13.布局商品列表的组件以及购物车的组件






展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
- 第一章 对要完成的案例的分析
- 1-1试看 对要完成的案例的分析10:00
- 第二章 通过脚手架创建Vue框架项目以及模块的划分
- 2-1试看 通过脚手架创建Vue框架项目以及模块的划分10:00
- 第三章 搭建python语言的Django框架的项目为前端传递所需要
- 3-1试看 搭建python语言的Django框架的项目为前端传递所需要10:00
- 第四章 创建好首页,商品模块,购物车模块,订单模块,个人中心模块
- 4-1试看 创建好首页,商品模块,购物车模块,订单模块,个人中心模块10:00
- 第五章 创建各个模块的路由,让各个模块可以正常的运行起来
- 5-1试看 创建各个模块的路由,让各个模块可以正常的运行起来10:00
- 第六章 开发首页模块,导入触摸滑动的组件
- 6-1试看 开发首页模块,导入触摸滑动的组件10:00
- 第七章 开发商品分类模块,通过axios组件进行前后端的数据通信
- 7-1试看 开发商品分类模块,通过axios组件进行前后端的数据通信10:00
- 第八章 首页导入触摸滑块插件
- 8-1试看 首页导入触摸滑块插件10:00
- 第九章 python端书写要返回前端的商品分类的数据
- 9-1试看 python端书写要返回前端的商品分类的数据10:00
- 第十章 axios通过get请求从后端获取数据
- 10-1试看 axios通过get请求从后端获取数据10:00
 25课时
25课时Web前端开发经典案例之vue框架开发电商项目百草味案例(一)
2771人学习
刘建萍
暂无评分
免费
 98课时
98课时web前端开发之Vue框架基础知识的讲解/vue.js/router/axios/vuex
675人学习
刘建萍
5.0
¥499.00
 29课时
29课时Web前端开发经典案例之vue框架开发电商项目百草味案例(二)
407人学习
刘建萍
5.0
¥199.00
 14课时
14课时前端框架vue的学习
402人学习
刘建萍
5.0
¥139.00
 39课时
39课时Vue.js 2.0之全家桶系列视频课程(vue、vue-router、axios、vuex)
1576251人学习
汤小洋
5.0
¥69.00
 20课时
20课时Node.js进阶教程第五步:用VUE.JS学习ES6视频课程
136861人学习
何韬
4.5
免费
 201课时
201课时【云原生开发】Vue3、Vite、Pinia、Axios、HTML、JS、CSS入门到项目实战
123789人学习
宽哥
5.0
¥1299.00
 59课时
59课时Vue.js前端开发基础与项目实战
115266人学习
袁龙
5.0
会员免费

