- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐















- 课程介绍
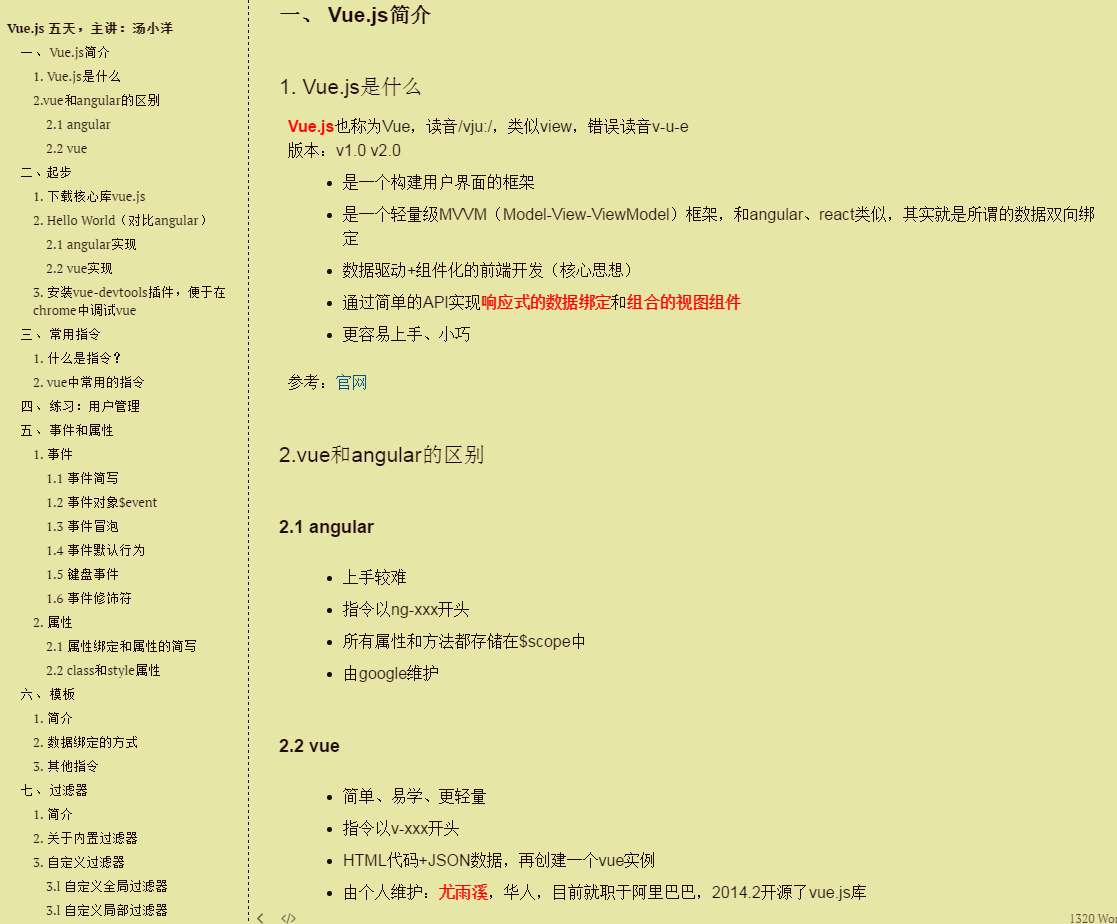
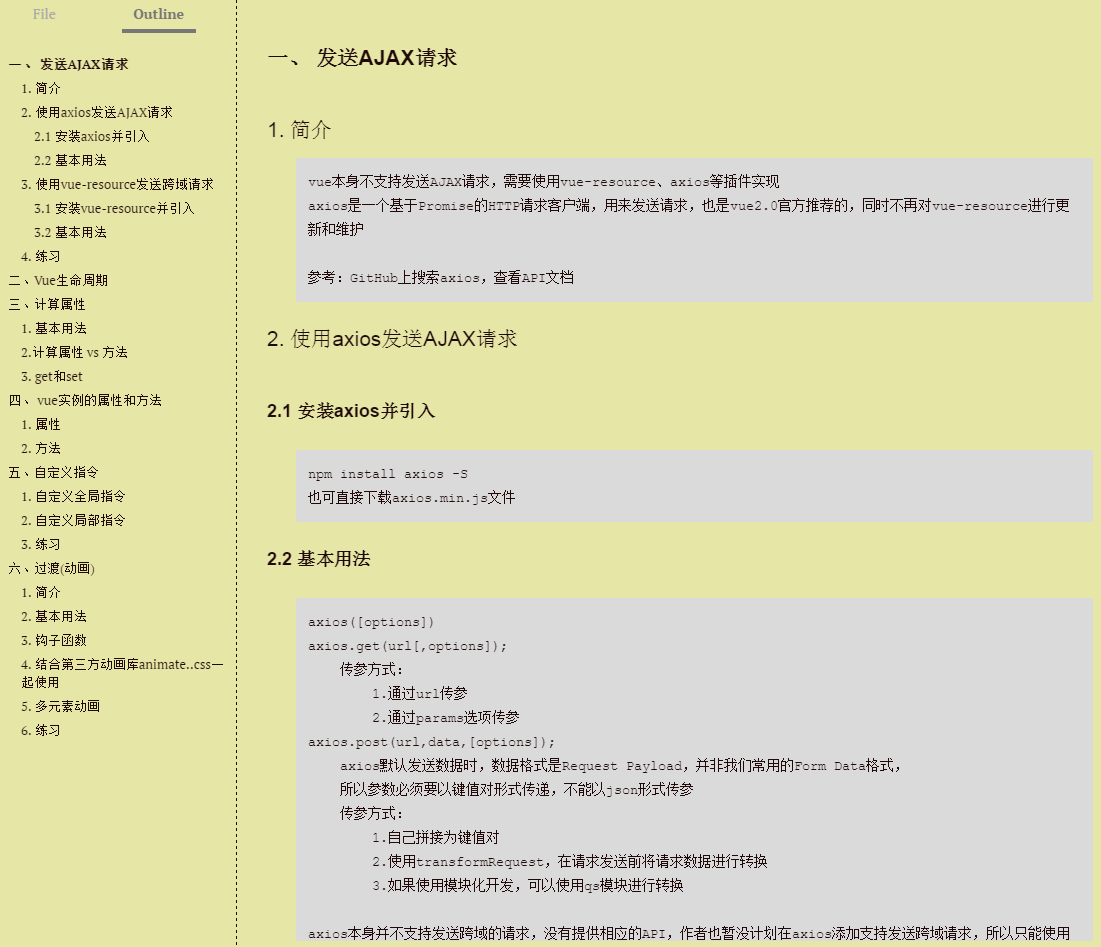
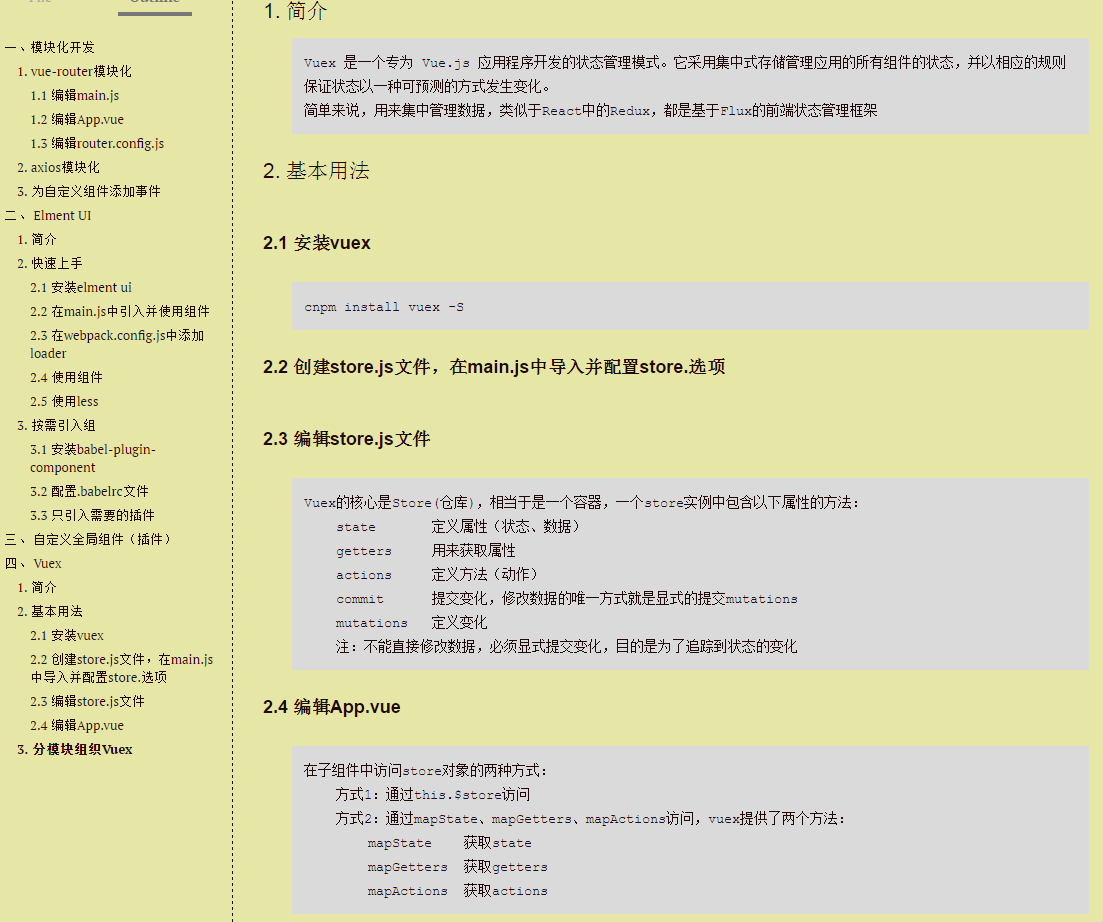
- 课程大纲
适合人群:
有html、css、js基础,了解es6、node、模块化等
你将会学到:
多面学习Vue.js技术栈,包括:1. 数据绑定、模板、指令、过滤器、vue生命周期及实例的属性和方法2. 组件及组件间的通信、发送HTTP请求3. vue-router及vue-cli和单文件组件4. Element UI及Vuex的使用5. 项目结构的搭建与开发
课程简介:
基于Vue.js 2.3版本, 目前最全的Vue.js教学视频,让你少走弯路,直达技术前沿!
多面讲解Vue.js全家桶(vue.js、vue-router、axios、vuex、vue-cli、webpack、ElementUI等)
课程内容包含:
1. 数据绑定、模板、指令、过滤器、vue生命周期及实例的属性和方法
2. 组件及组件间的通信、发送HTTP请求
3. vue-router及vue-cli和单文件组件
4. Element UI及Vuex的使用
5. 项目结构的搭建与开发
教学全程采用笔记+代码案例的形式讲解,通俗易懂!!!




讲师介绍

课程大纲-Vue.js 2.0之全家桶系列视频课程(vue、vue-router、axios、vuex)
第1章Vue.js2.0由浅入深:基本用法(3小时59分钟8节)
第2章使用axios/vue-resource发送HTTP请求(1小时32分钟4节)
第3章vue生命周期及实例的属性和方法(1小时53分钟4节)
3-3
vue实例的属性和方法vue实例的属性和方法:1. 属性 vm.$el vm.$data vm.$options vm.$refs2. 方法 vm.$mount() vm.$destroy() vm.$nextTick(callback)
[26:25]开始学习第4章自定义指令与过渡(1小时44分钟4节)
“汤小洋”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看



![基于SSM+Maven+BootStrap+MySQL的在线商城系统[实战视频]](https://s2.51cto.com/images/202011/27/b01a5e4f9b9fc3b1810798b8e470ac91.jpg?x-oss-process=image)