- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐















- 课程介绍
- 课程大纲
适合人群:
对于从事前端开发的同学来说通过本课程的学习可以快速的在工作上上手vue的开发
你将会学到:
通过本课程的学习,希望大家能学习了有关vue的相关知识点,通过可以通过vue来开发项目
课程简介:
欢迎加入我的51CTO官方专属交流群:697483006
有关学习上的任何问题都可以在群中向老师提出来,我会及时给予解答的。
本课程已经更新到了“Web前端全栈开发零基础到全栈开发 -前端技术持续更新”课程中,大家可以持续学习到web前端前沿的技术
本课程的内容涉及到两方面的学习:
1.vue框架的整体介绍以及通过归档的方法下载vue.js文件和项目引入
2.学习vue的基础知识:数据结构+各种指令的学习+事件的触发
3.计算属性的讲解及事件绑定,表单输入绑定以及过滤器,自定义指令
4.通过案例来巩固前面的知识:开发备忘录的案例+商品列表案例
5.vue组件的系统学习
6.在node.js环境中通过vue脚手架来搭建项目以及学习webpack
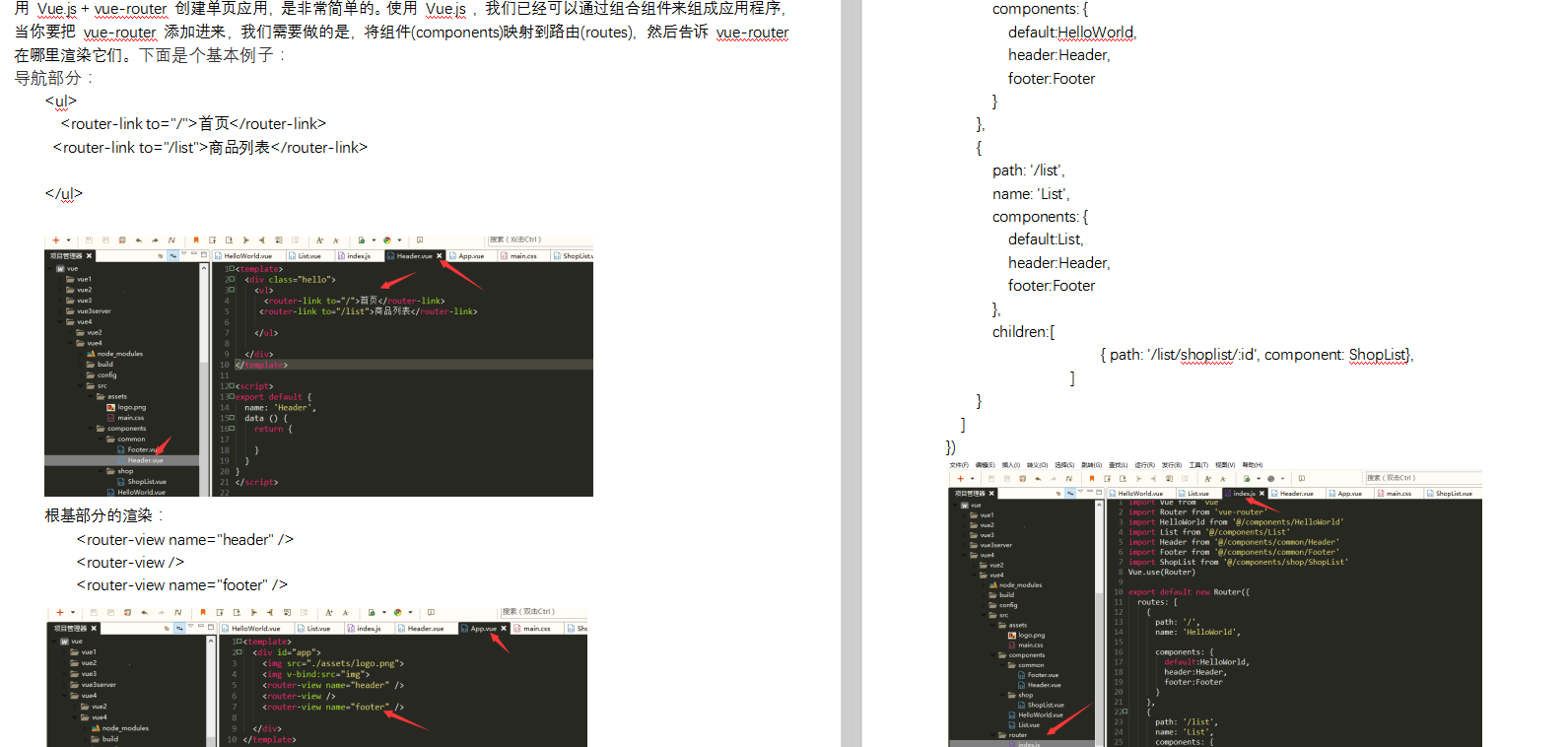
7.讲解路由的知识点:编程式,嵌套路由,动态路由,程序化导航等
8.通过商品列表的案例来学习vue相关的知识点
9.继续通过商品列表的案例来学习vue相关的知识点
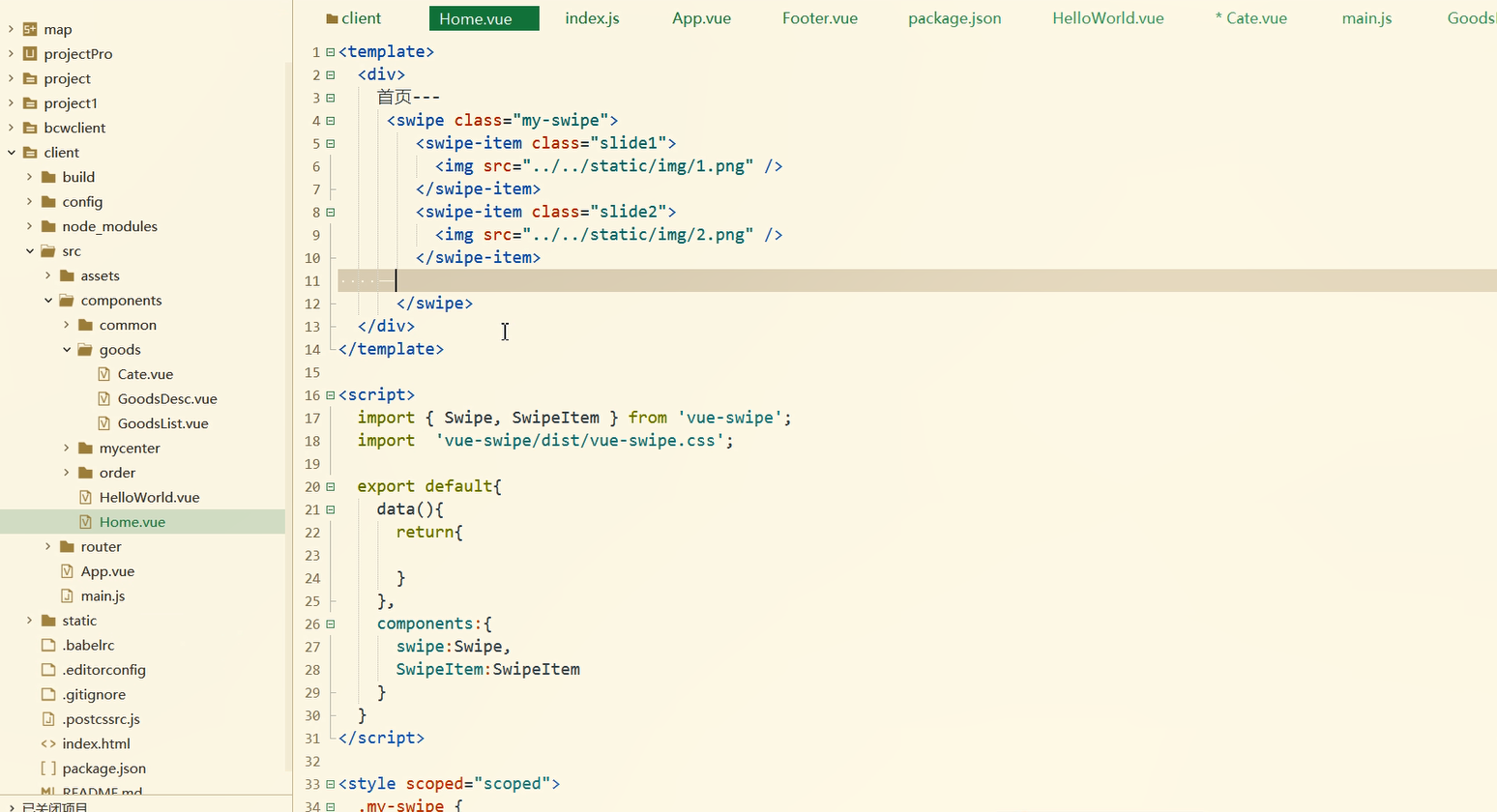
10.静态资源的导入:css文件,js文件,img图片
11.axios插件的应用:实现前后端数据的通信
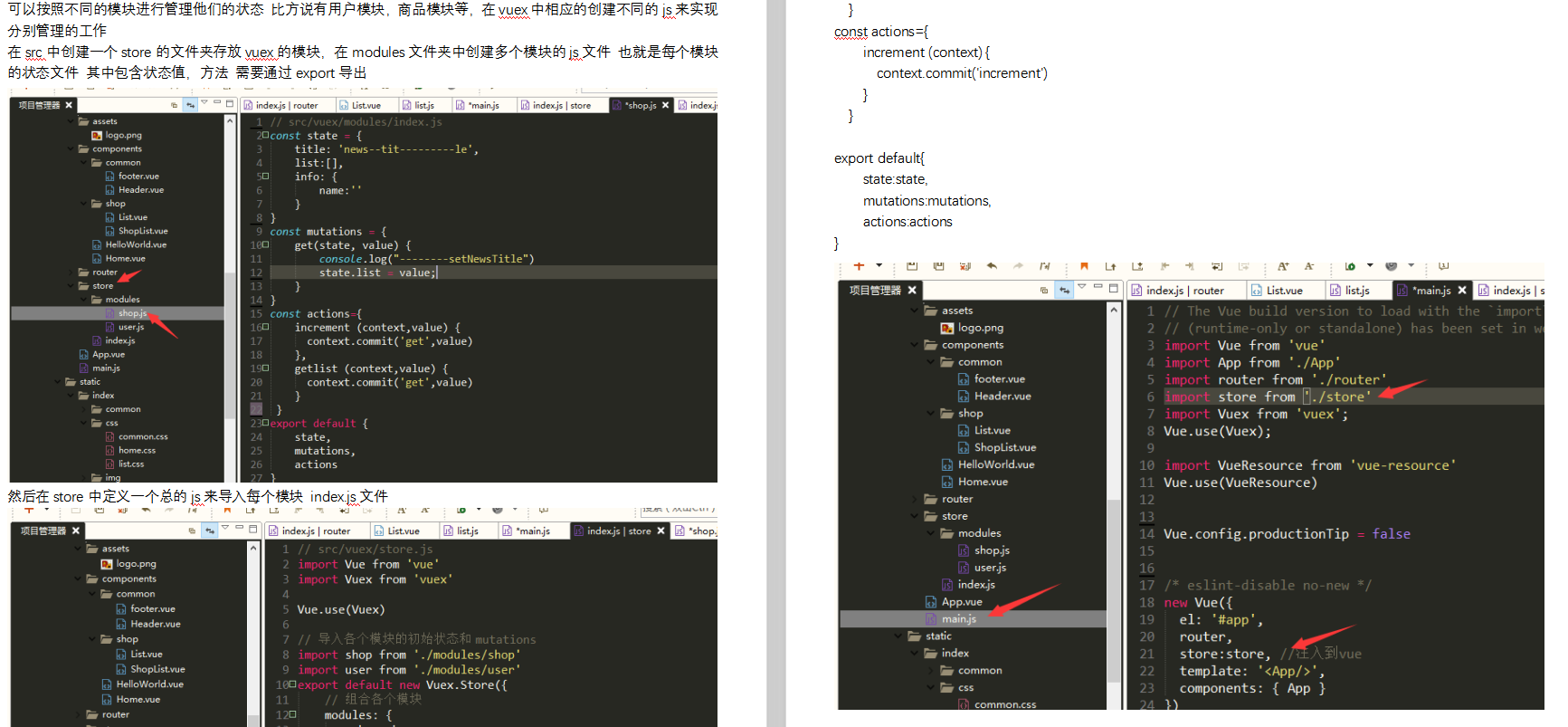
12.学习vuex状态管理插件
13.讲解vuex的高级操作:以模块的形式来封装vuex
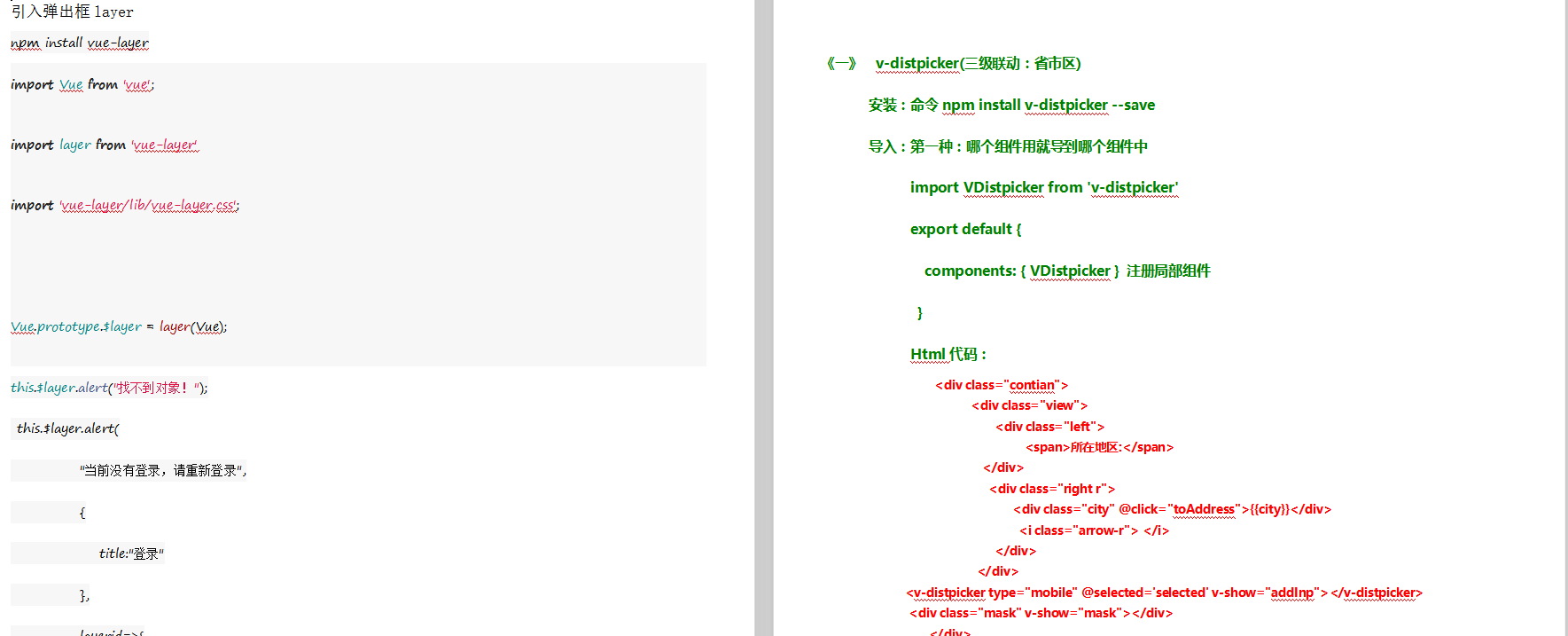
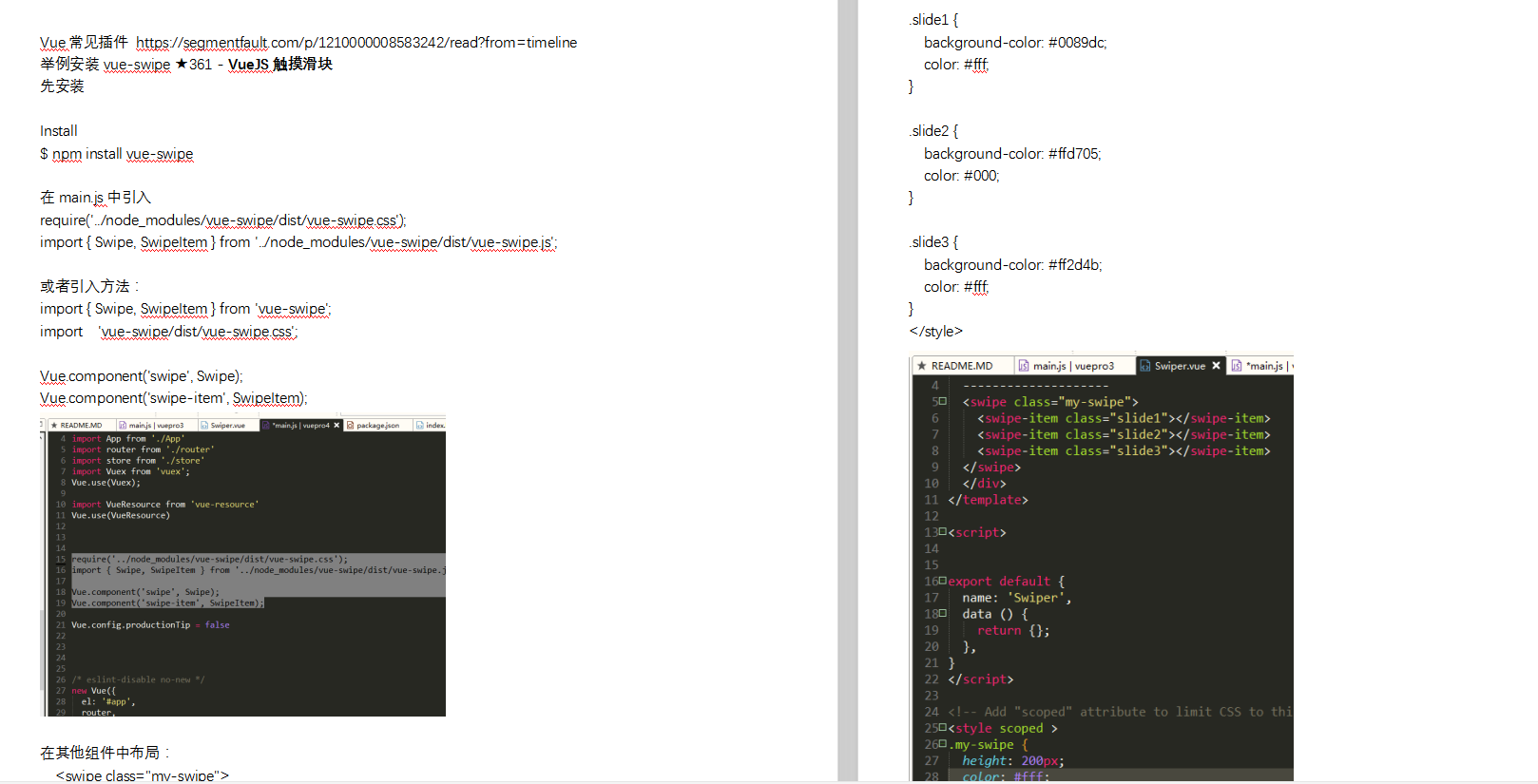
14.在项目中导入第三方的插件以及如何应用
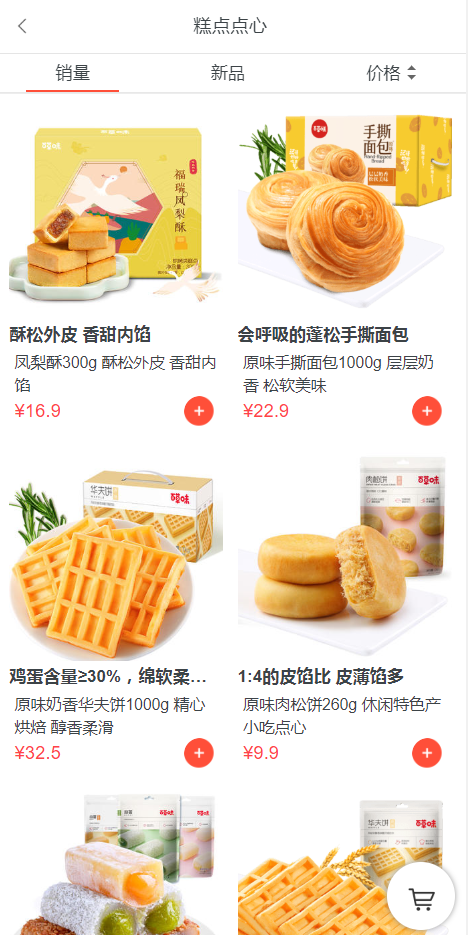
15.梳理针对vue开发的综合项目百草味的案例需求





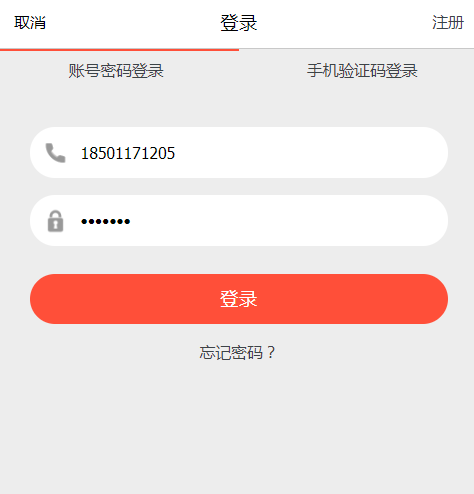
把登录成功的用户信息记录到缓存中通过缓存来判断用户是否登录过
用户登录成功之后把选中的商品加入到购物车中vuex进行数据处理
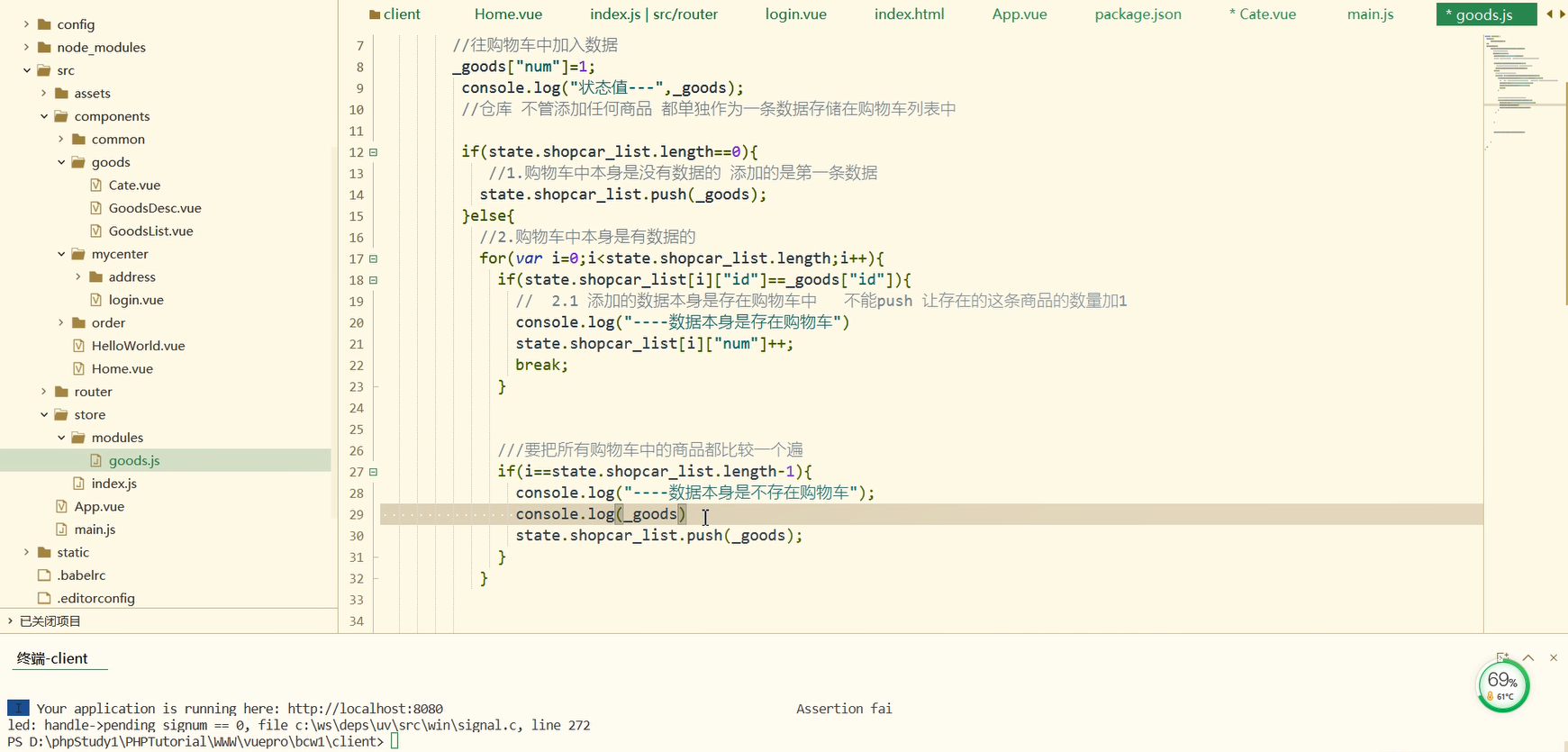
在vuex仓库中对加入的商品的几种情况分别进行处理
在vuex仓库中对商品数据处理完之后再更新到缓存中
更新加入购物车数据的方法以及把购物车数量渲染在徽章中
项目刚运行的时候在初始化函数中判断用户的登录状态
项目刚运行的时候在初始化函数中从缓存中更新购物车的数据到仓库
通过计算属性来开发计算总价格的功能
在购物车组件中控制每一个商品的复选框
在购物车组件中全选复选框和每一个商品复选框关联
下载并且安装三级联动v-distpicker插件
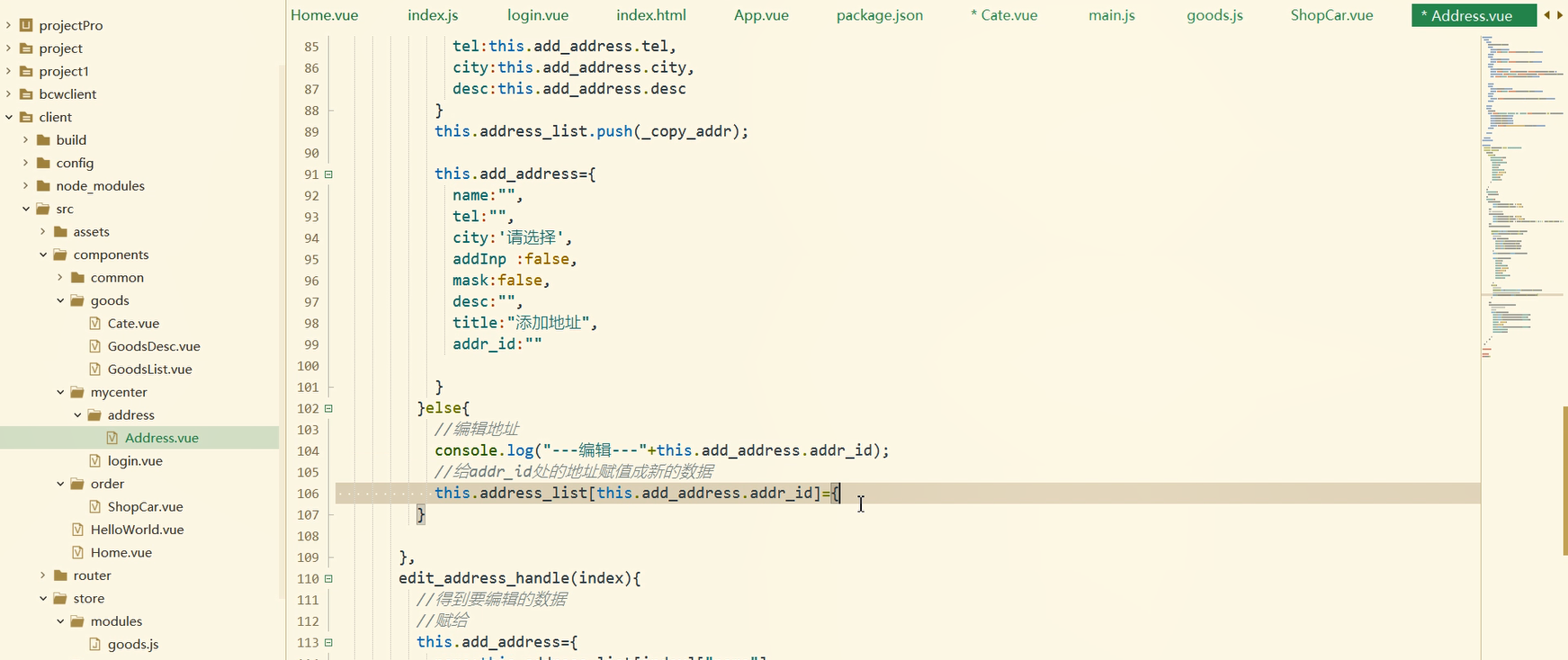
加入编辑地址功能处理视图层和数据层






课程大纲-前端框架vue的学习
第1章vue的知识点的讲解(27小时45分钟12节)
1-1
vue的基础知识1:安装,模版语法,条件语句,循环语句vue的介绍以及安装vue的模版语法vue的条件语句,循环语句
「仅限付费用户」点击下载“1-基础知识.docx”
[02:37:35]开始学习1-2
vue的基础知识2:数组,对象,创建过滤方法,自定义指令等vue的基础知识2:数组,对象,创建过滤方法,自定义指令
「仅限付费用户」点击下载“2-样式的绑定.docx”
[01:55:03]开始学习1-4
vue的基础知识3:组件的学习学习vue的组件vue的组件的定义组件的数据传输 父组件往子组件传输数据子组件往父组件传输数据非父子组件之间的数据传输
「仅限付费用户」点击下载“5-vue组件.docx”
[02:41:05]开始学习1-6
vue的基础知识6:通过脚手架vue-cli来搭建vue项目涉及到node环境的安装 npm下载安装服务 以及脚手架下载vue项目
「仅限付费用户」点击下载“vue.cli创建vue项目.docx”
[02:11:29]开始学习1-11
vue的基础知识12:导入其他第三方插件按照项目需求需要从网络上寻找vue的第三方插件,并且导入到项目中进行使用
「仅限付费用户」点击下载“vue引入插件.docx”
[03:11:42]开始学习第2章电商项目的案例(4小时44分钟2节)
“刘建萍”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看