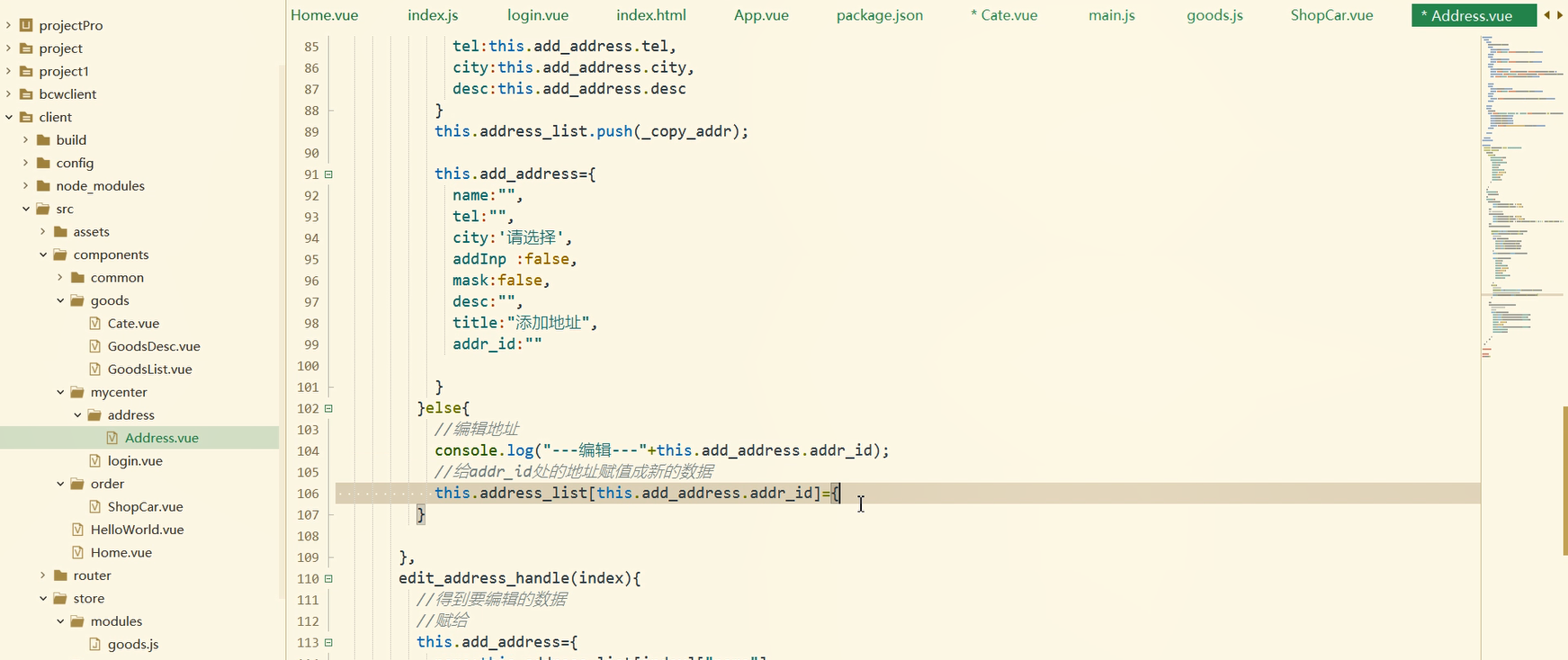
在购物车组件中改变每一个商品的数量同时更新缓存数据
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
web前端开发工程师
你将会学到
本课程系统通过带领大学完整的开发一个百草味的电商项目来巩固知识点
课程简介
欢迎加入我的51CTO官方专属交流群:697483006
有关学习上的任何问题都可以在群中向老师提出来,我会及时给予解答的。
此课程为百草味项目开发的第二课,建议先学习第一课,再学习第二课,效果会更好。
第一课的链接为:https://edu.51cto.com/course/23091.html
本课程已经更新到了“Web前端全栈开发零基础到全栈开发 -前端技术持续更新”课程中,大家可以持续学习到web前端前沿的技术
课程列表:
1.把登录成功的用户信息记录到缓存中通过缓存来判断用户是否登录过
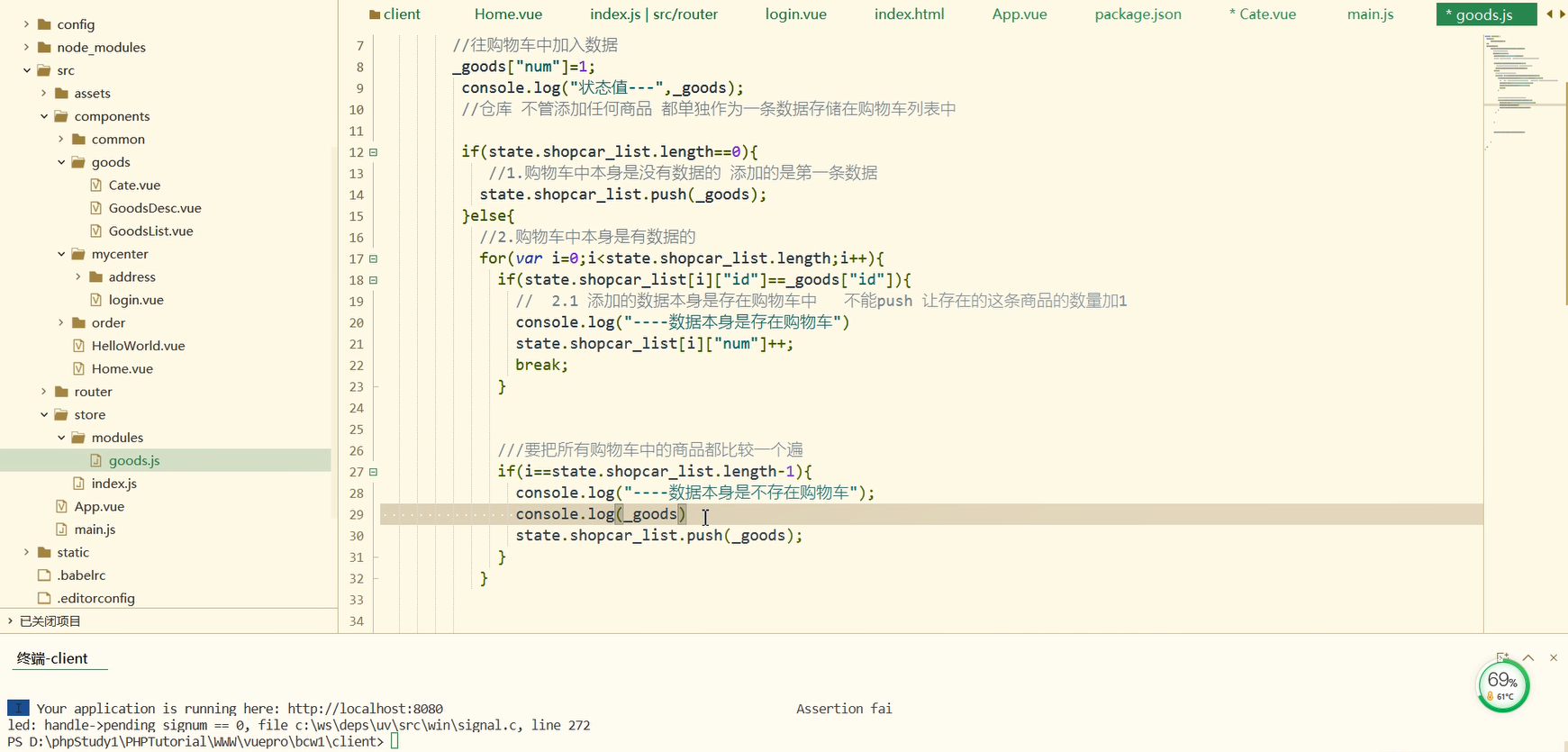
2.用户登录成功之后把选中的商品加入到购物车中vuex进行数据处理
3.在vuex仓库中对加入的商品的几种情况分别进行处理
4.在vuex仓库中对商品数据处理完之后再更新到缓存中
5.更新加入购物车数据的方法以及把购物车数量渲染在徽章中
6.项目刚运行的时候在初始化函数中判断用户的登录状态
7.项目刚运行的时候在初始化函数中从缓存中更新购物车的数据到仓库
8.通过计算属性来开发计算总价格的功能
9.在购物车组件中控制每一个商品的复选框
10.在购物车组件中全选复选框和每一个商品复选框关联
11.下载并且安装三级联动v-distpicker插件
12.加入编辑地址功能处理视图层和数据层






展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
- 第一章 把登录成功的用户信息记录到缓存中通过缓存来判断用户是否登录过
- 1-1试看 把登录成功的用户信息记录到缓存中通过缓存来判断用户是否登录过10:00
- 第二章 用户登录成功之后把选中的商品加入到购物车中vuex进行数据处
- 2-1试看 用户登录成功之后把选中的商品加入到购物车中vuex进行数据处10:00
- 第三章 在vuex仓库中对加入的商品的几种情况分别进行处理
- 3-1试看 在vuex仓库中对加入的商品的几种情况分别进行处理10:00
- 第四章 在vuex仓库中对商品数据处理完之后再更新到缓存中
- 4-1试看 在vuex仓库中对商品数据处理完之后再更新到缓存中10:00
- 第五章 在vuex仓库中对商品数据处理完之后再更新到缓存中(二)
- 5-1试看 在vuex仓库中对商品数据处理完之后再更新到缓存中(二)10:00
- 第六章 解决在加入商品到购物车中出现的问题
- 6-1试看 解决在加入商品到购物车中出现的问题10:00
- 第七章 更新加入购物车数据的方法以及把购物车数量渲染在徽章中
- 7-1试看 更新加入购物车数据的方法以及把购物车数量渲染在徽章中10:00
- 第八章 在购物车组件中渲染仓库中所保存的数据
- 8-1试看 在购物车组件中渲染仓库中所保存的数据10:00
- 第九章 项目刚运行的时候在初始化函数中判断用户的登录状态
- 9-1项目刚运行的时候在初始化函数中判断用户的登录状态10:00
- 第十章 项目刚运行的时候在初始化函数中从缓存中更新购物车的数据到仓库
- 10-1项目刚运行的时候在初始化函数中从缓存中更新购物车的数据到仓库10:00
 25课时
25课时Web前端开发经典案例之vue框架开发电商项目百草味案例(一)
2806人学习
刘建萍
暂无评分
免费
 98课时
98课时web前端开发之Vue框架基础知识的讲解/vue.js/router/axios/vuex
675人学习
刘建萍
5.0
¥499.00
 29课时
29课时Web前端开发经典案例之vue框架开发电商项目百草味案例(二)
408人学习
刘建萍
5.0
¥199.00
 14课时
14课时前端框架vue的学习
402人学习
刘建萍
5.0
¥139.00
 39课时
39课时Vue.js 2.0之全家桶系列视频课程(vue、vue-router、axios、vuex)
1579919人学习
汤小洋
5.0
¥69.00
 202课时
202课时【云原生开发】Vue3、Vite、Pinia、Axios、HTML、JS、CSS入门到项目实战
198041人学习
宽哥
5.0
¥1299.00
 20课时
20课时Node.js进阶教程第五步:用VUE.JS学习ES6视频课程
136927人学习
何韬
4.5
免费
 59课时
59课时Vue.js前端开发基础与项目实战
125647人学习
袁龙
5.0
会员免费

