事件绑定以及表单输入绑定
欢迎加入我的51CTO官方专属交流群:697483006
有关学习上的任何问题都可以在群中向老师提出来,我会及时给予解答的。
本课程系统的讲解vue框架的各个知识点,涵盖我们对vue框架常用的一些知识点。
学完本课程可以再继续学习实战操作课程。是完整开发一个电商项目:百草味。
第一课的课程链接为:https://edu.51cto.com/course/23091.html
第二课的课程链接为:https://edu.51cto.com/course/23094.html
本课程已经更新到了“Web前端全栈开发零基础到全栈开发 -前端技术持续更新”课程中,大家可以持续学习到web前端前沿的技术
课程介绍:
1.vue框架的整体介绍以及通过归档的方法下载vue.js文件和项目引入
2.学习vue的基础知识:数据结构+各种指令的学习+事件的触发
3.计算属性的讲解及事件绑定,表单输入绑定以及过滤器,自定义指令
4.通过案例来巩固前面的知识:开发备忘录的案例+商品列表案例
5.vue组件的系统学习
6.在node.js环境中通过vue脚手架来搭建项目以及学习webpack
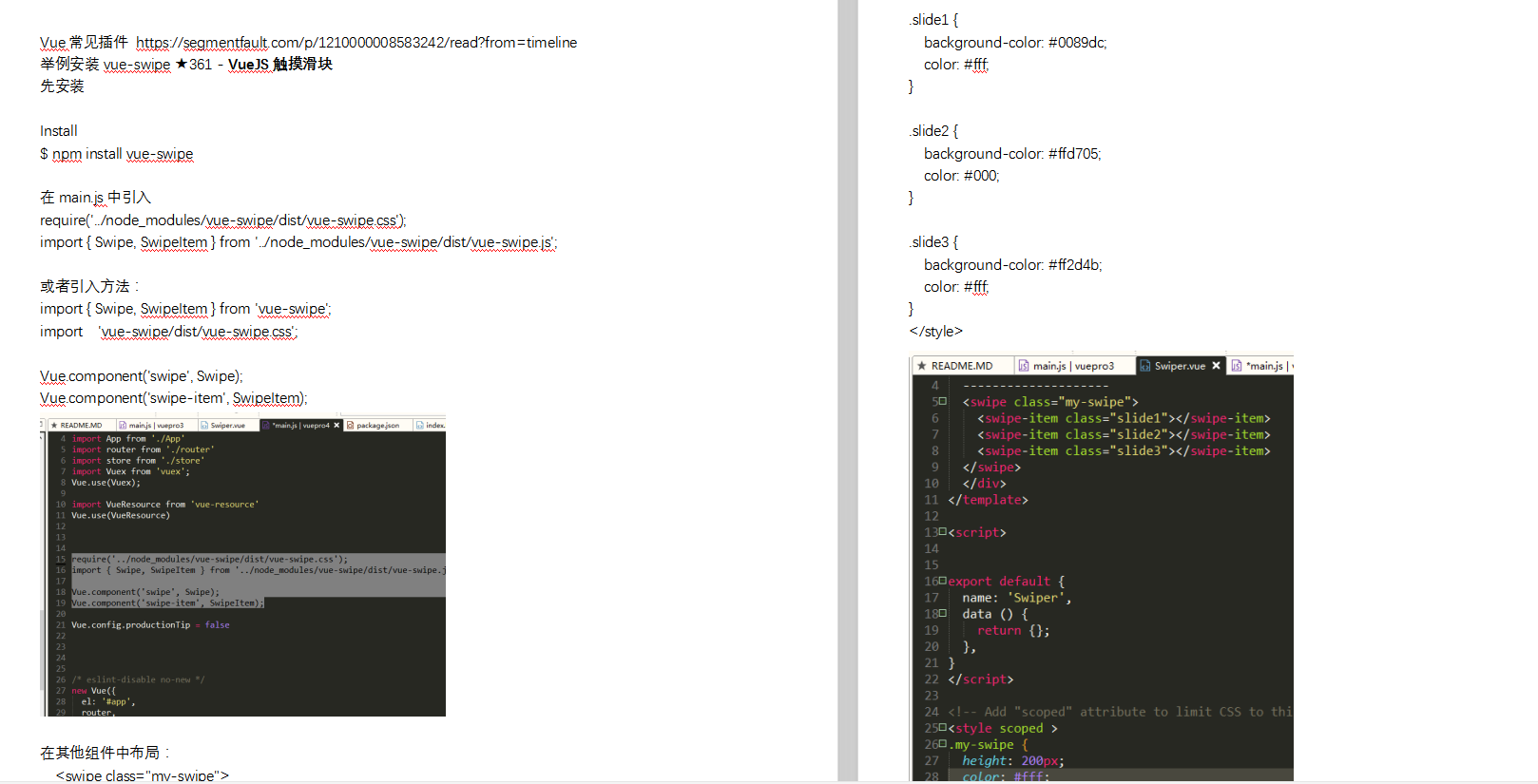
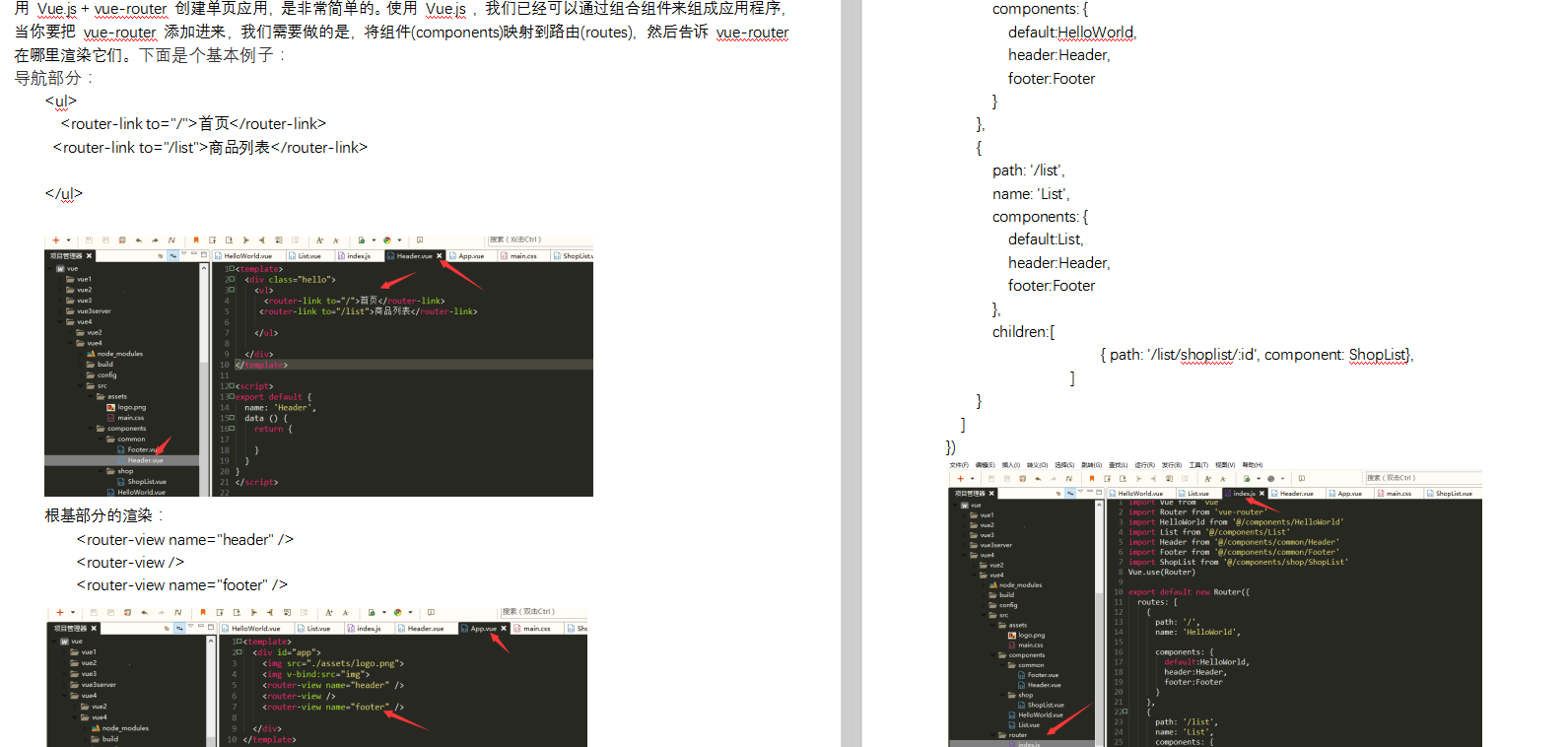
7.讲解路由的知识点:编程式,嵌套路由,动态路由,程序化导航等
8.通过商品列表的案例来学习vue相关的知识点
9.继续通过商品列表的案例来学习vue相关的知识点
10.静态资源的导入:css文件,js文件,img图片
11.axios插件的应用:实现前后端数据的通信
12.学习vuex状态管理插件
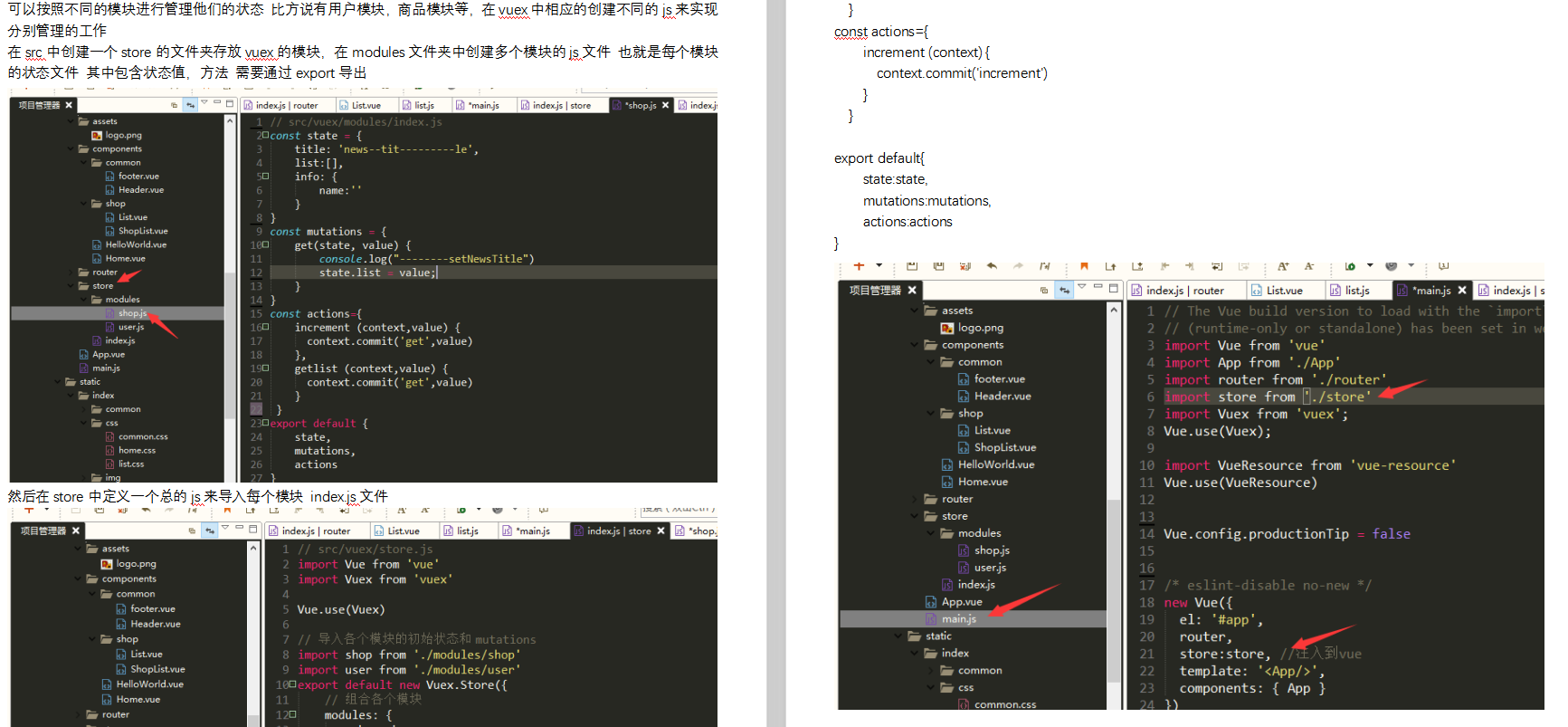
13.讲解vuex的高级操作:以模块的形式来封装vuex
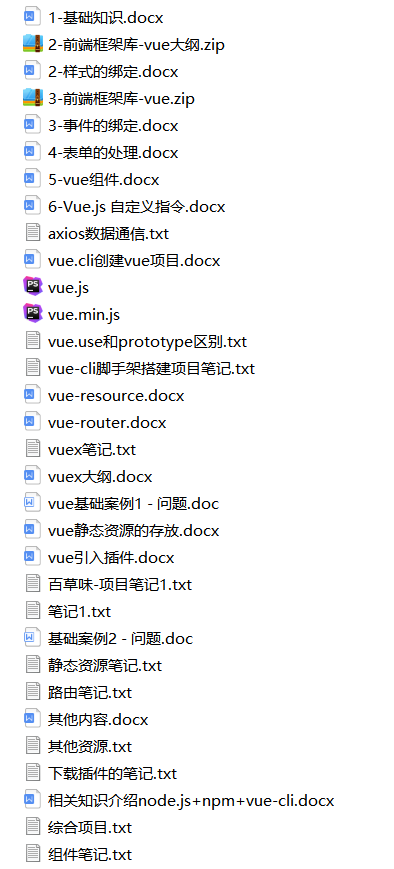
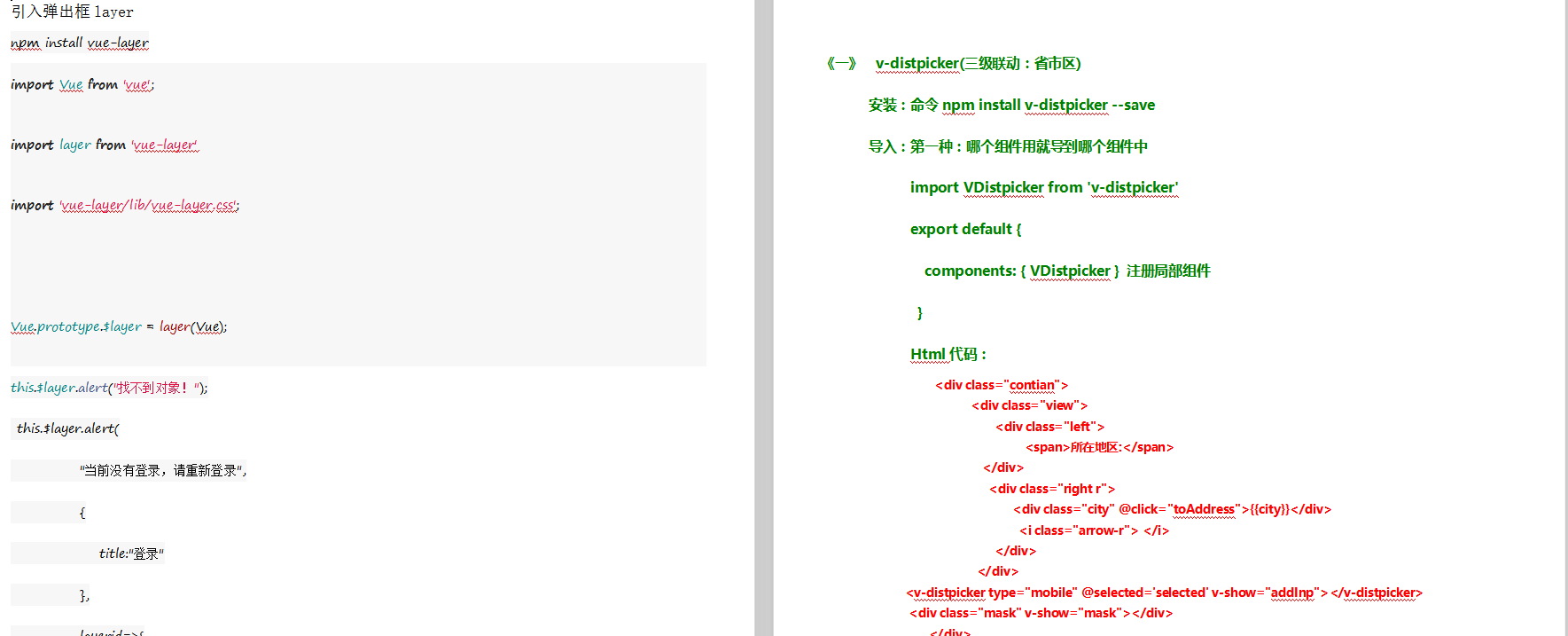
14.在项目中导入第三方的插件以及如何应用
15.梳理针对vue开发的综合项目百草味的案例需求





公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
课程大纲
- 第一章 vue框架的整体介绍以及通过归档的方法下载vue.js文件
- 1-1试看 vue框架的整体介绍14:56
- 1-2试看 通过归档的方法下载vue.js文件以及项目引入15:00
- 第二章 学习vue的基础知识:数据结构+各种指令的学习+事件的触发
- 2-1试看 介绍数据层data,视图层view 和vm层15:00
- 2-2试看 声明周期钩子函数的学习15:00
- 2-3试看 指令v-model 和mustache语法15:00
- 2-4试看 视图层标签绑定事件以及标签显示隐藏的指令15:00
- 2-5试看 学习条件渲染指令和列表渲染指令15:00
- 2-6试看 通过一个案例来应用条件渲染和列表渲染15:00
- 2-7试看 对象数据渲染到视图层以及总结15:00
- 2-8试看 Class 与 Style 绑定22:35
 25课时
25课时 98课时
98课时 29课时
29课时 14课时
14课时 39课时
39课时 20课时
20课时 201课时
201课时 59课时
59课时
