你需要掌握的知识02
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
1、找不到免费的可视化平台,想通过grafana实现的
2、需要具备一定的前端知识能力,看得懂JavaScript、css、html语言;
3、能看的懂echarts代码,能灵活调用
你将会学到
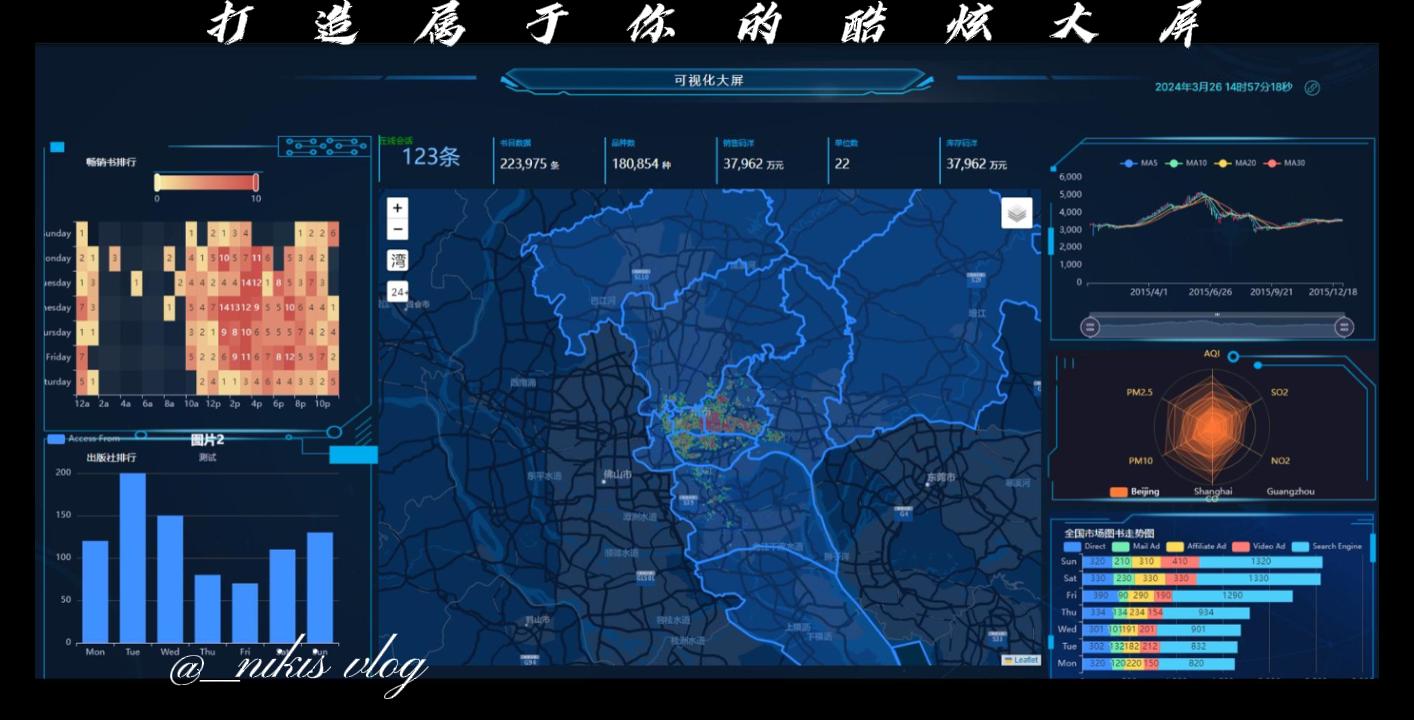
你将使用grafana工具打造属于自己的酷炫可视化平台
课程简介

1. grafana基础配置和插件安装:
通过完成grafana的基础配置和插件安装,才能完成后续的文件插入和echarts图表的开发。
2、语言介绍使用
本课程主要应用到的语言是html前端知识,包括JavaScript、css、html dom方法等
3、grafana title配置
根据网上找到的demo案例,完成title的调用设置和背景处理,以及通过时间函数(JavaScript)的调用完成时间显示
4、grafana边框设置
根据网上找到的demo案例,实际动手完成可视乎边框的配置,结合要用到的前端语言知识。
5、grafana数据处理
解析数据查询面板中获取数据后的数据处理,解析外部json数据源的处理
6、echarts的介绍和使用
echarts基础语法介绍,相关echarts函数、option、参数,数组的处理及echats instance使用
7、地图leaflet介绍
标记点位,获取json数据并处理完成热力图的动态变化
特别提醒:本课注重实践操作!无额外提供课件或软件等!
展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 12课时
12课时grafana实现酷炫可视化大屏
101人学习
划水
5.0
¥158.00
 53课时
53课时Dreamweaver视频教程【李炎恢老师】
770110人学习
李炎恢
4.9
会员免费
 12课时
12课时Ajax技术精讲视频教程
428310人学习
佟刚
4.6
免费
 42课时
42课时Web前端HTML+CSS+JS初级入门视频课程
322869人学习
4.9
免费
 97课时
97课时JSP零基础入门系列视频课程【范昌明】
253992人学习
范昌明
4.8
会员免费
 20课时
20课时Python Django 快速Web应用开发入门视频课程(无讲师答疑)
163681人学习
4.9
¥6.00
 32课时
32课时Fireworks视频教程【李炎恢老师】
160003人学习
李炎恢
5.0
会员免费
 14课时
14课时Dreamweaver网页制作零基础起步学习视频课程
142830人学习
4.9
免费

