- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐















- 课程介绍
- 课程大纲
适合人群:
适合零基础菜鸟,或有基础却没有实战开发经验,希望能够跳槽升职,提升自身技术栈的同学
你将会学到:
学习前沿原生组件式开发,提升职场竞争能力,提升自身前端技术栈的同学
课程简介:
本套课程,大喵将带着大家手把手从 0 到 1,菜鸟零基础到熟练学习,使用Web Components 基于原生的新
前端组件技术,用有趣的堆积木的方式,开发实战一个带动画交互的组件式移动端 WEB 应用。
组件式开发是前端发展的方向,现在流行的 React 和 Vue 都是组件框架。
如果你不想调用任何的JS框架,却想要基于原生组件式开发,独立封装JS、HTML、CSS内容,而且想要一次编写,到处使用呢?
答案那就是 Web Components,我们一起去看看是什么吧!
什么是 web components ?
Web Components 是允许我们创建可重用的定制元素(即组件)的一种技术,可以在你喜欢的任何地方重用,不必担心代码冲突,本质就是组件化。由于web components是由w3c组织去推动的,因此它在不久的将来一定成为浏览器的一个标配组件化技术。
本套课程,大喵将带着大家手把手从0到1,菜鸟零基础到熟练学习,使用 Web Components 基于原生的新前端组件技术,用最简单的搭积木盒子的方式,实现一个经典的组件式移动端Web应用。
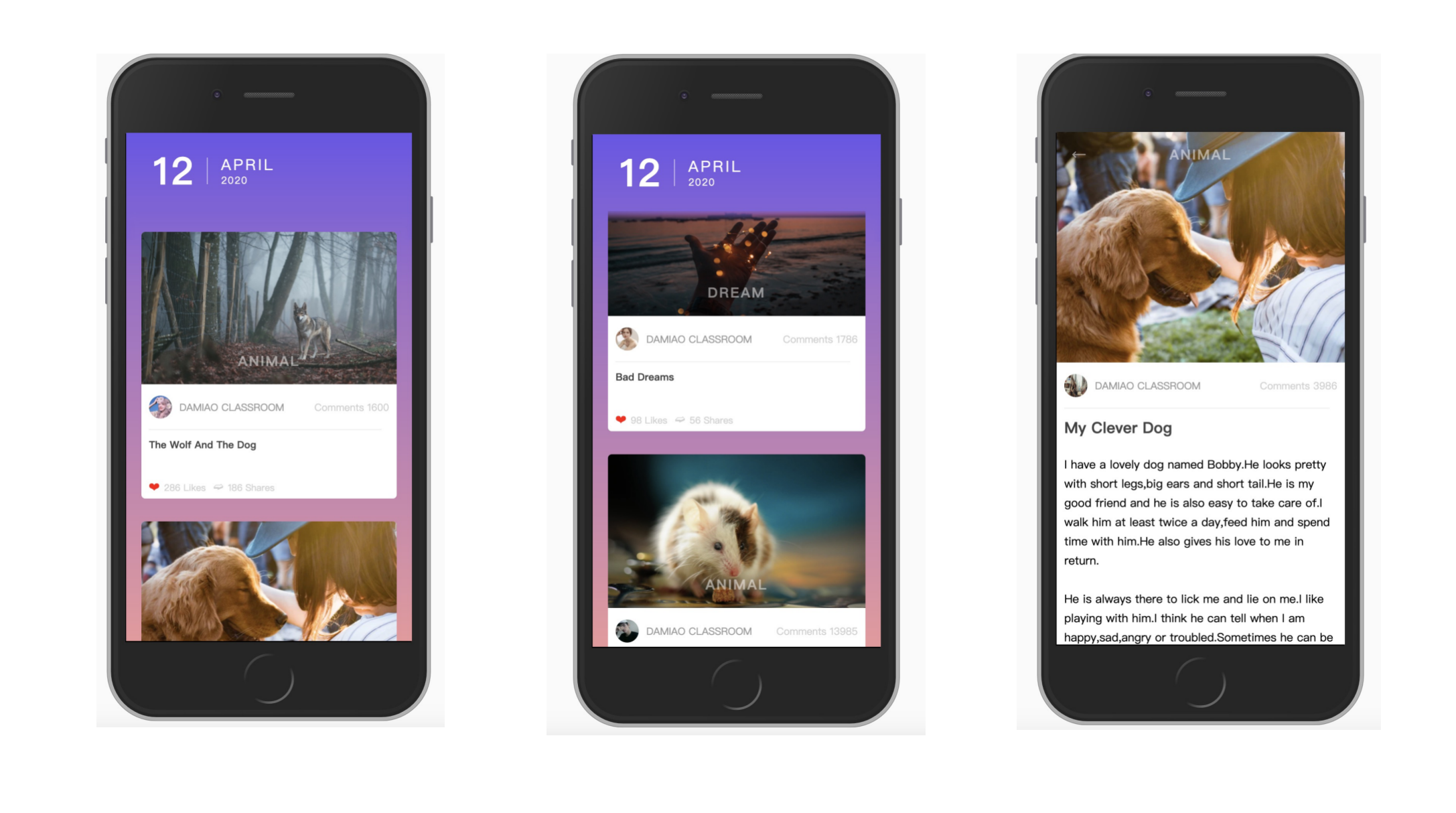
让大家能够快速短时间内学习这门 Web Components 原生组件化技术,下面的移动端应用就是我们要基于原生组件实现的移动端 WEB 应用,一起来安利一波儿吧 ~~






课程大纲-Web Components 零基础新手菜鸟入门与实战
第1章课程及项目介绍(30分钟7节)
第2章课程项目开发(2小时38分钟20节)
“大喵课堂”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看