- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐















- 课程介绍
- 课程大纲
适合人群:
喜欢热爱vue等前端mvvm框架,想深入了解mvvm核心原理,或者希望涨薪或想优质跳槽的同学
你将会学到:
学习vue框架开发的核心原理,提升前端技术栈及职场竞争力,手写vue框架,加速拿到满意offer
课程简介:
课程介绍
本套课程,大喵将带着大家手把手,编辑每一行代码,使用原生Javascipt及ES6的一些新特性,仿照目前国内非常流行的Vue框架的源码,开发构建一个属于你们自己的MVVM框架。
让大家能够很清晰的学习及学习,模板编译,数据绑定,响应式,文档碎片,观察者模式,发布订阅模式等等,这些Vue的核心知识点,都是怎么回事,它们之间有哪些关联,是如何进行双向数据绑定的等等。
在使用vue2.x的核心Object.defineProperty构建完成框架后,大喵也会使用Vue3.0引入的数据劫持的Proxy新特性,来改造我们的MVVM框架,提升我们的框架性能。
最终,大喵会手把手带着大家,从0开始配置webpack.config.js配置文件以及引入babel-loader,配置.babelrc文件,转换我们JS文件中的的ES6语法,最终压缩输出我们的MVVM框架库文件。
课程目录
01 手把手搭建MVVM框架 课程介绍、02 文件结构及基础类创建、03 入口类DamiaoMvvm的实现、04 模板编译、05 元素节点解析编译、06 v-model 数据绑定逻辑梳理、07 v-model 数据绑定实现、08 模板文本编译逻辑梳理、09 模板文本渲染绑定、10 观察者Wather逻辑梳理、11 Wather 逻辑实现、12 Object.defineProperty()、13 defineProperty 小案例、14 observer数据劫持梳理、15 defineProperty数据劫持实现、16 发布订阅类实现、17 Proxy 介绍与概述、18 使用Proxy改造MVVM框架、19 使用Proxy实现响应式、20 webpack 打包配置、21 babel 配置及文件输出、22 Mvvm Proxy 框架打包、23 Mvvm 框架搭建课程总结
MVVM框架介绍
MVVM是 Model-View-ViewModel 的缩写。mvvm是一种设计思想。Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,ViewModel 是一个同步View 和 Model的对象。
在MVVM架构模式下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此研发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。

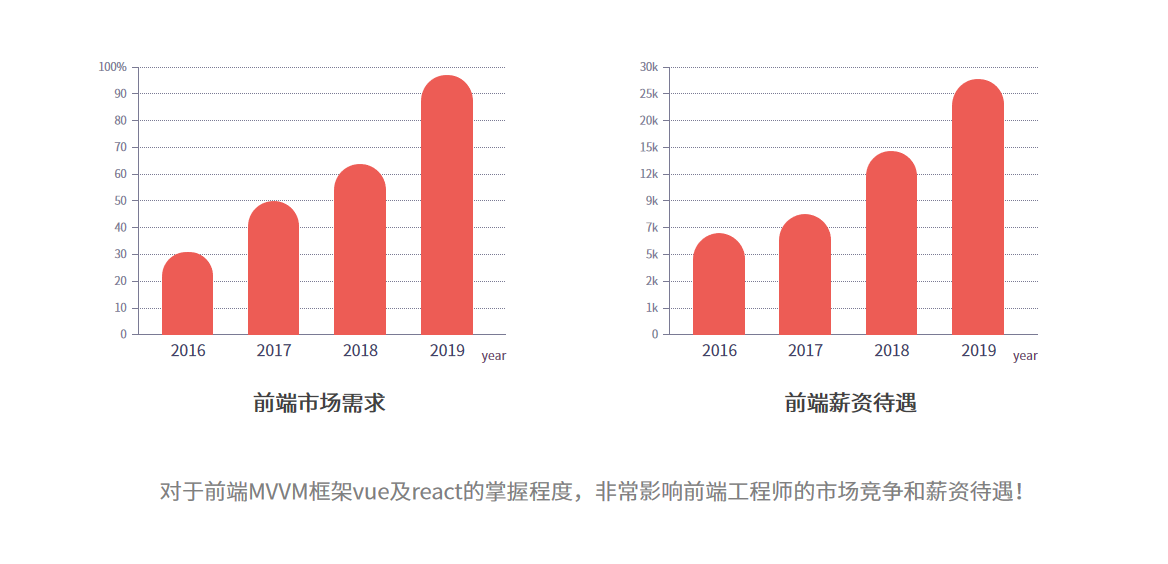
为什么需要学习学习MVVM框架的核心原理?
01. 拓展前端知识面:通过对这些流行的mvvm框架再次造轮子,拓展我们的前端知识体系和架构;
02. 深化前端技术栈:深化面向对象的编程思想,极大提升前端开发工程师的技术栈;
03. 手写MVVM框架:能够手写一个简单的 vue mvvm框架,在同行业中,本身就是一种非常大的优势;
04. 升职场竞争能力:目前的前端市场,对于MVVM框架的使用率是非常高的;很大大厂及公司对MVVM框架的学习程度是非常关注的;

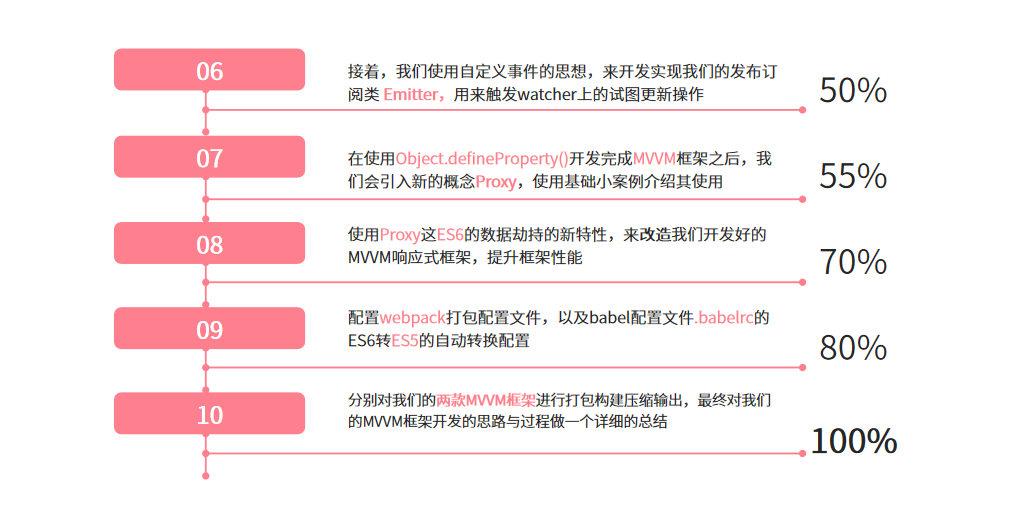
MVVM 框架开发路线


课程大纲-新手从零开始手写VUE基础版MVVM框架
“大喵课堂”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看