- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐
WEB前端开发攻城狮养成记

Vue基础与实战(搭建音乐APP)
58743人学习
¥99.00

NodeJS基础、Express实战视频课程【后台管理系统】【前端系列课程】
27711人学习
¥99.00

HTML5开发APP-框架MUI(仿支付宝案例)【前端系列课程】
45571人学习
¥99.00
更 多 18 门 课 程
进阶中级全栈工程师

NodeJS基础、Express实战视频课程【后台管理系统】【前端系列课程】
27711人学习
¥99.00

HTML5开发APP-框架MUI(仿支付宝案例)【前端系列课程】
45571人学习
¥99.00

WEB开发-必须知道的那些事
2266人学习
¥110.00
更 多 6 门 课 程
前端小白实战之路

Vue基础与实战(搭建音乐APP)
58743人学习
¥99.00

NodeJS基础、Express实战视频课程【后台管理系统】【前端系列课程】
27711人学习
¥99.00

HTML5开发APP-框架MUI(仿支付宝案例)【前端系列课程】
45571人学习
¥99.00
更 多 5 门 课 程
大前端全栈工程师之路

小程序项目实战【便签程序全栈开发!小程序+NodeJS+Mysql】
3471人学习
¥170.00

Vue基础与实战(搭建音乐APP)
58743人学习
¥99.00

NodeJS基础、Express实战视频课程【后台管理系统】【前端系列课程】
27711人学习
¥99.00
更 多 4 门 课 程
大前端全栈工程师之路

小程序项目实战【便签程序全栈开发!小程序+NodeJS+Mysql】
3471人学习
¥170.00

Vue基础与实战(搭建音乐APP)
58743人学习
¥99.00

NodeJS基础、Express实战视频课程【后台管理系统】【前端系列课程】
27711人学习
¥99.00
更 多 4 门 课 程
- 课程介绍
- 课程大纲
适合人群:
前端开发人员
你将会学到:
学习前端打包编译工具的工作过程,以及基本的操作过程
课程简介:
展开更多
课程大纲-Webpack-Grunt入门实战(免费)
第1章JS世界构建工具-Grunt(1小时44分钟9节)
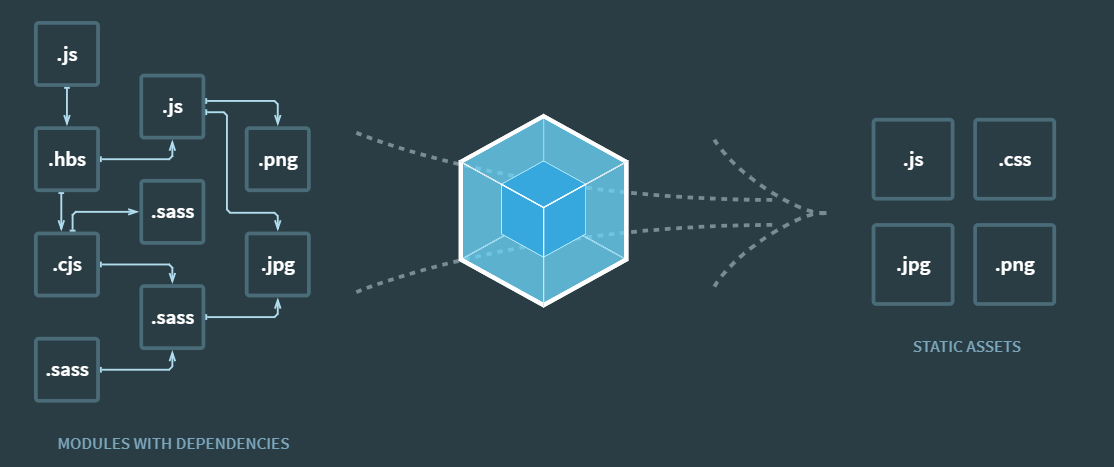
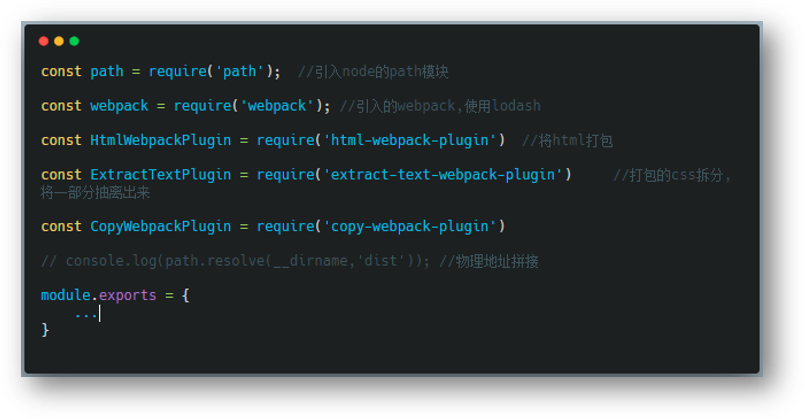
第2章编译打包工具-Webpack(1小时21分钟7节)
“杨过大侠”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看