- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐















- 课程介绍
- 课程大纲
适合人群:
中高级自动化测试工程师、测试开发
你将会学到:
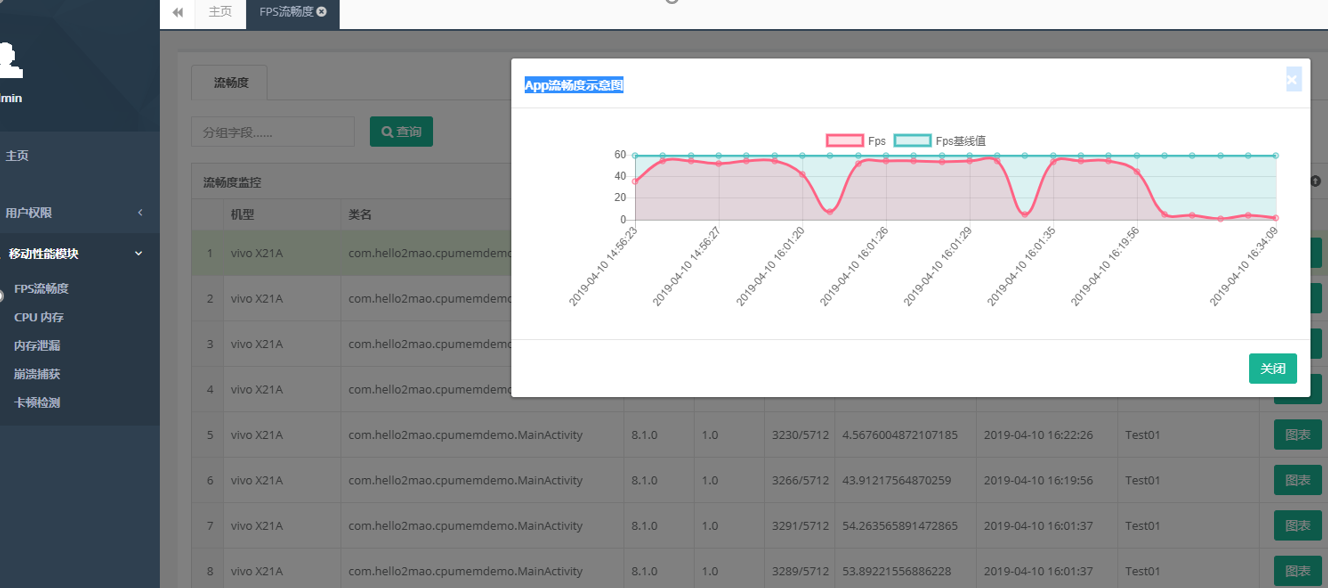
通过平台项目中提高质量和效率,学习app是否存在内存泄漏情况、卡顿现象、流畅度等监控上报
课程简介:
app性能平台demo样例可以参看:http://www.testertechnology.com:8888/test/
详细课程信息:
http://www.testertechnology.com/posts/detail?id=523
想了解课程详情的可以加小编qq:2171029637,并获取资料
APP性能测试监控平台意义:
移动互联网行业的暴热,促进了各大公司在做APP,随着大家越来越追求精神享受,烂的app,慢的app、卡的app、不流畅的app被人们不断的唾弃。如何做到上线后不被吐槽,不再背锅上线。
但是,要想发现这些问题,只靠传统的测试方法是没办法完全发现问题的。传统的测试方法用的比较多的就是通过adb命令去获取内存、cpu、fps等信息,或者使用一些工具例如gt、emmage等去记录测试数据进而去分析数据变化曲线,从而得出是不是有内存泄漏,是不是有丢帧,等等。
但是传统的办法,需要手不断的去点,年轻人一般手速快,但是老年测试人员,明显体力跟不上,手速随着点的时间越来越慢。万一通过曲线变化了解到了有内存泄漏潜在?开发可能还会说,这个分析不到问题点在哪里,你在点点看在那种场景下,那个界面等等下出现的,那么又得再一次次的刷起你的手速了,最终两个字:
手疼!!!
所以我们急切的需要一种优雅的解决办法,去发现app性能问题,如果能自动跑的过程中,能自动化分析到问题,并且能自动化上报,并且还是精准定位到问题在哪里的,是不是就可以摆脱双手了,用你的双手,做做其他需要手速的事情,更爽一些呢?
所以怎么做呢?我们就需要去开发一个平台,并且在代码中进行插码,等到有性能问题的地方,能够更加灵活的学习app是否存在内存泄漏情况,是否内存在一个合理的值范围内,如果有问题如果直接通过插码的形式具体定位到哪里的代码造成的影响,测试人员只需要通过自动化的运行方式执行我们的app,我们就能快速判断是否存在卡顿现在,具体在哪个类哪个方法中卡顿的,fps的具体值,如果低于某个阈值,进行自动报警等等。
平台页面展示:

课程大纲-APP性能测试平台开发视频课程
第1章平台开发基础之html(1小时2节)
1-1
html网页结构,元素,属性,标题,段落, 链接表格html网页结构,元素,属性,标题,段落, 链接表格
「仅限付费用户」点击下载“课件2018.08.26.htmlcssjs.rar”
[36:33]开始学习第2章css语法, 选择器, 创建, 格式, 盒子模型(42分钟1节)
2-1
CSS简介, 语法, 选择器, 创建, 格式, 盒子模型简介, 语法, 选择器, 创建, 格式, 盒子模型
「仅限付费用户」点击下载“课件2018.08.26.htmlcssjs.rar”
[42:41]开始学习第3章js之简介, 调试, 变量, 数据类型, 函数等等(4小时27分钟3节)
3-1
简介, 调试, 变量, 数据类型, 函数, 作用域, 事件简介, 调试, 变量, 数据类型, 函数, 作用域, 事件
「仅限付费用户」点击下载“课件2018.09.02jQuery.环境搭建.zip”
[01:11:16]开始学习第4章springmvc框架详解(2小时53分钟2节)
第5章app流畅度fps数据实时上报及卡顿帧监测(1小时2节)
第6章app cpu、内存监控及内存泄漏代码定位(3小时4分钟3节)
第7章app 卡顿定位及分析crash问题上报及后台开发(2小时18分钟3节)
“Richard”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看