- 课程介绍
- 课程大纲
适合人群:
web前端开发工程师
你将会学到:
通过本节课的学习带领让大家能够熟练的学习js中通过canvas绘图的功能
课程简介:
欢迎加入我的51CTO官方专属交流群:697483006
有关学习上的任何问题都可以在群中向老师提出来,我会及时给予解答的。
本课程已经更新到了“Web前端全栈开发零基础到全栈开发 -前端技术持续更新”课程中,大家可以持续学习到web前端前沿的技术
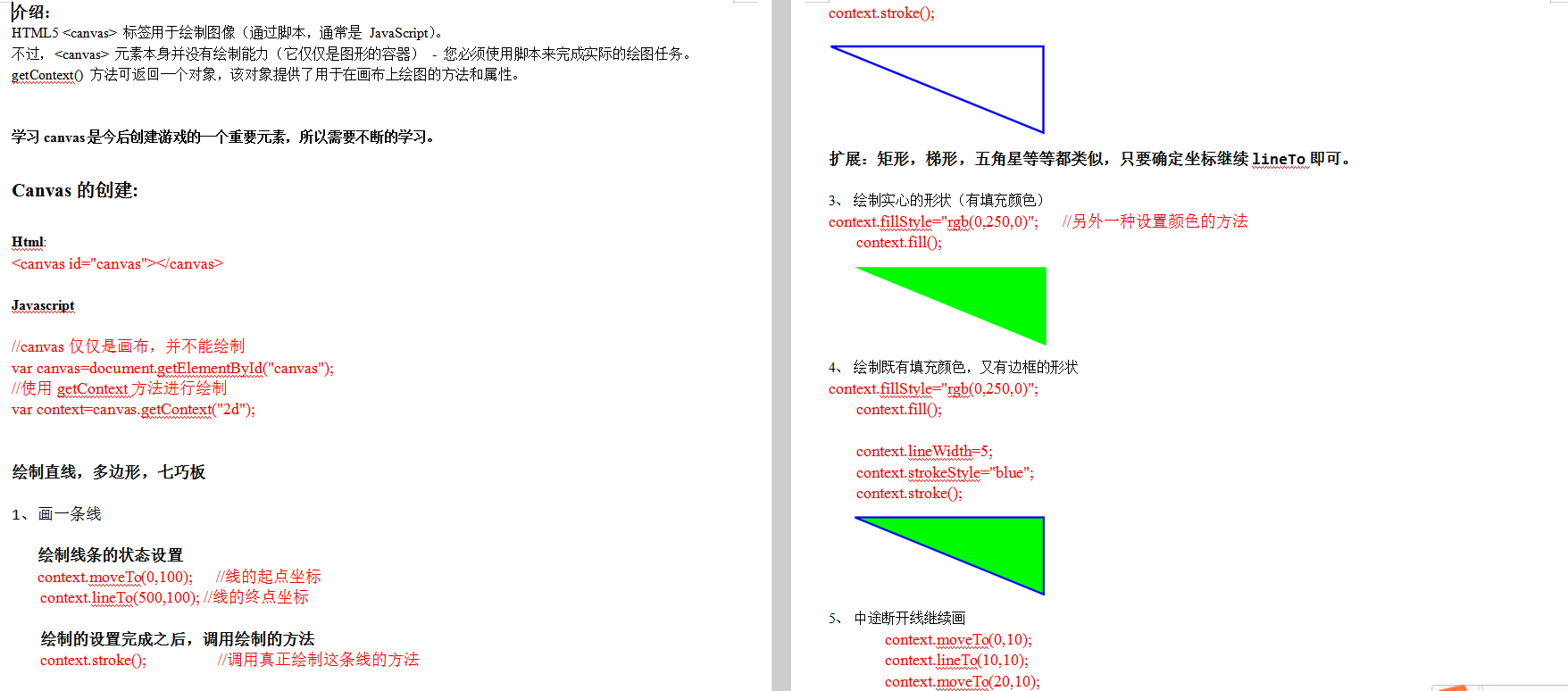
canvas画板学习的整体介绍以及基本使用
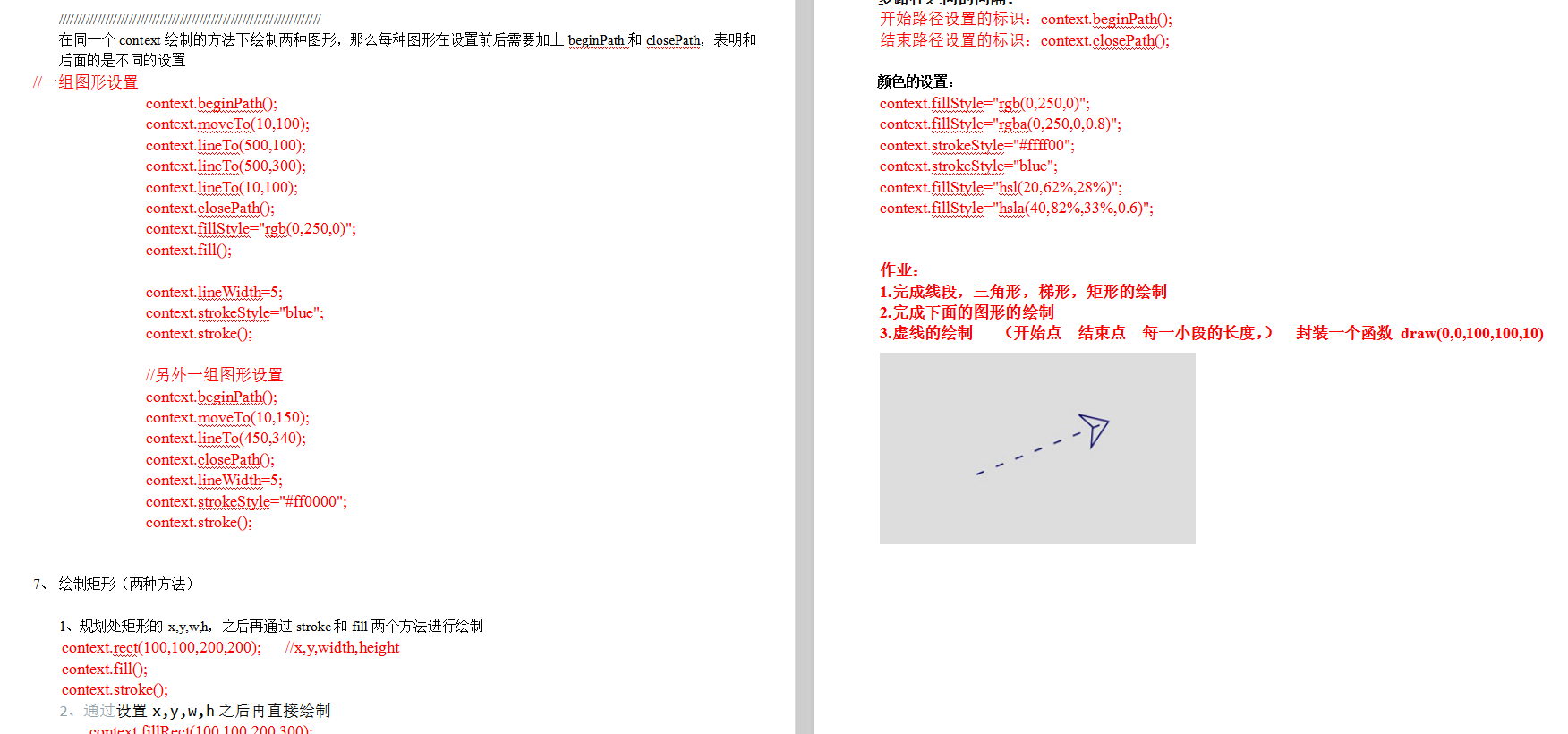
通过开发七巧板案例以及封装方法来绘制虚线的案例来巩固基础知识
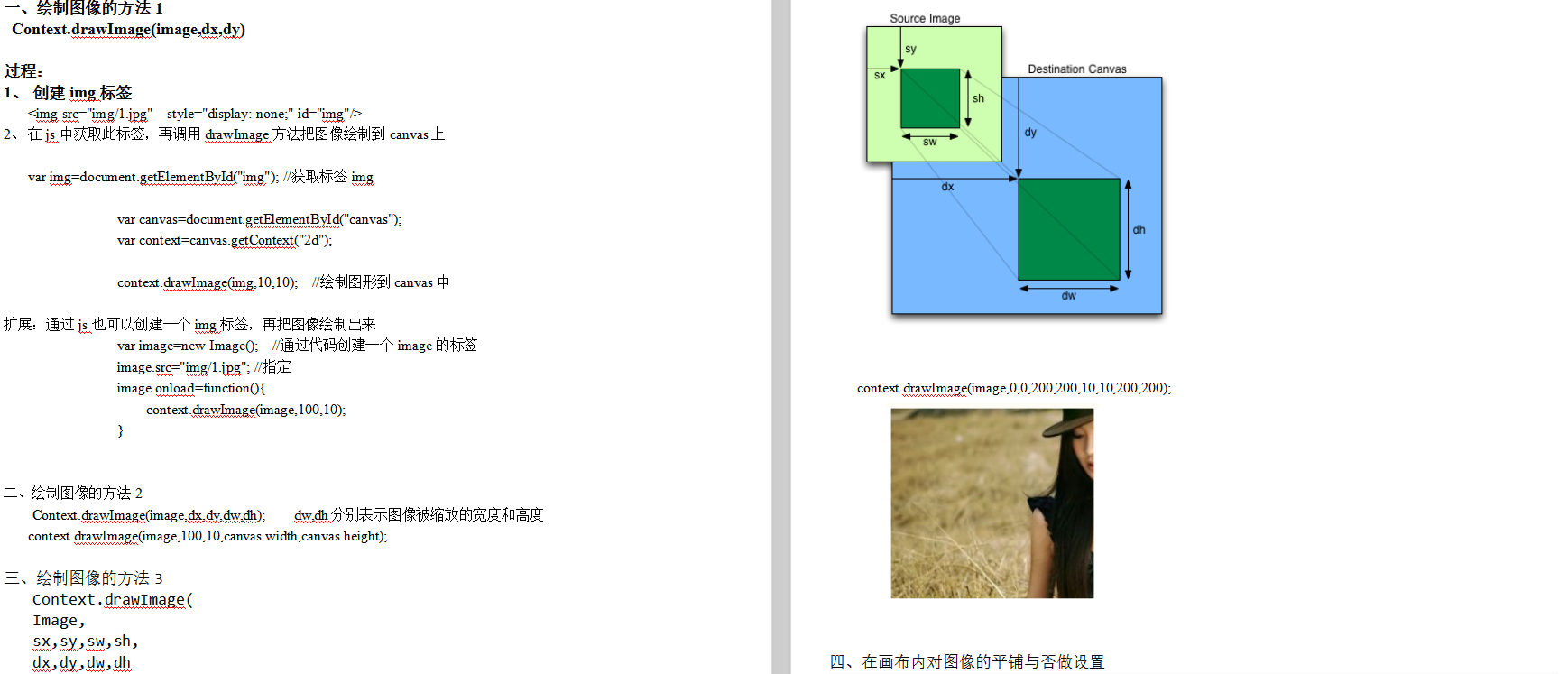
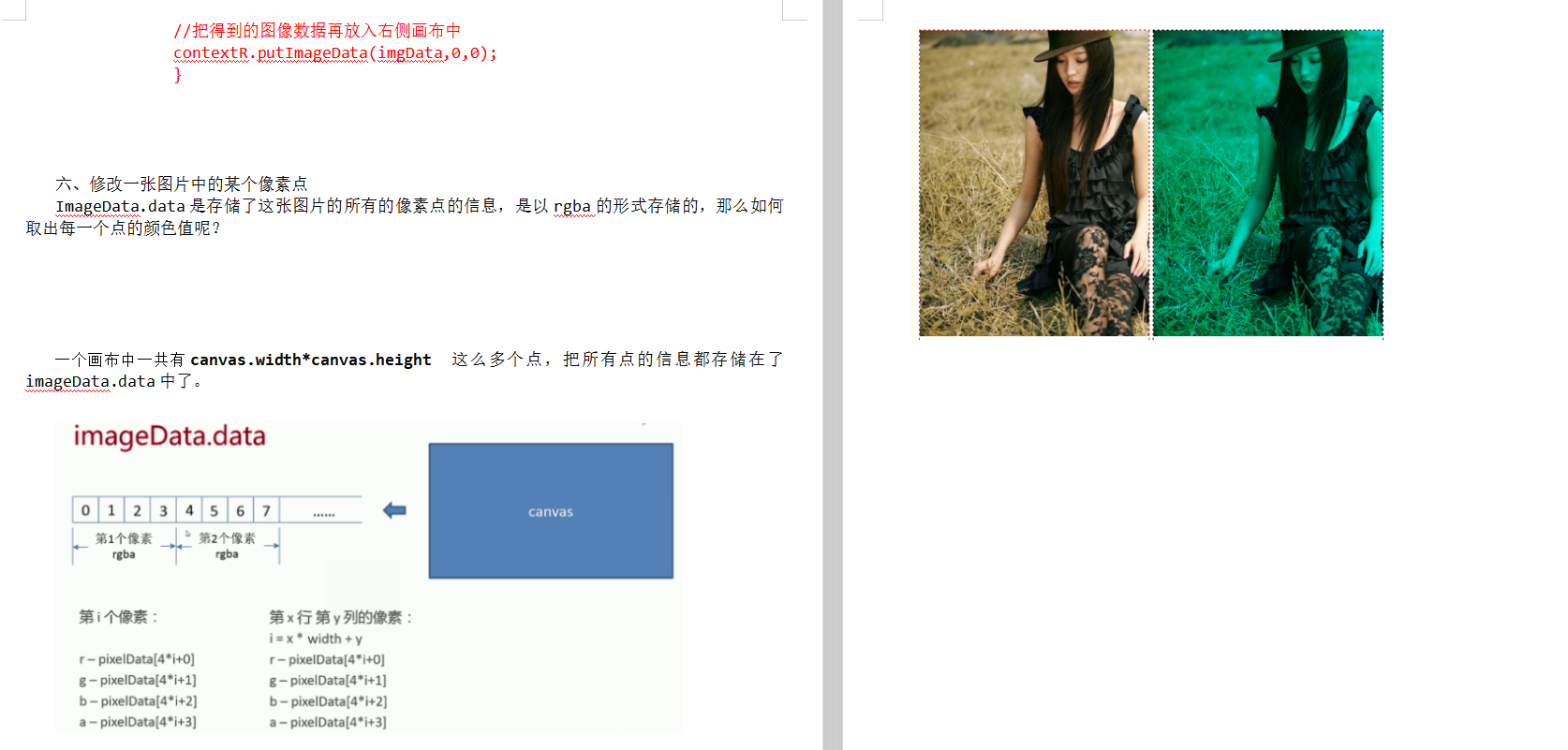
在画板中把导入的图片绘制出来以及对图片进行各种处理
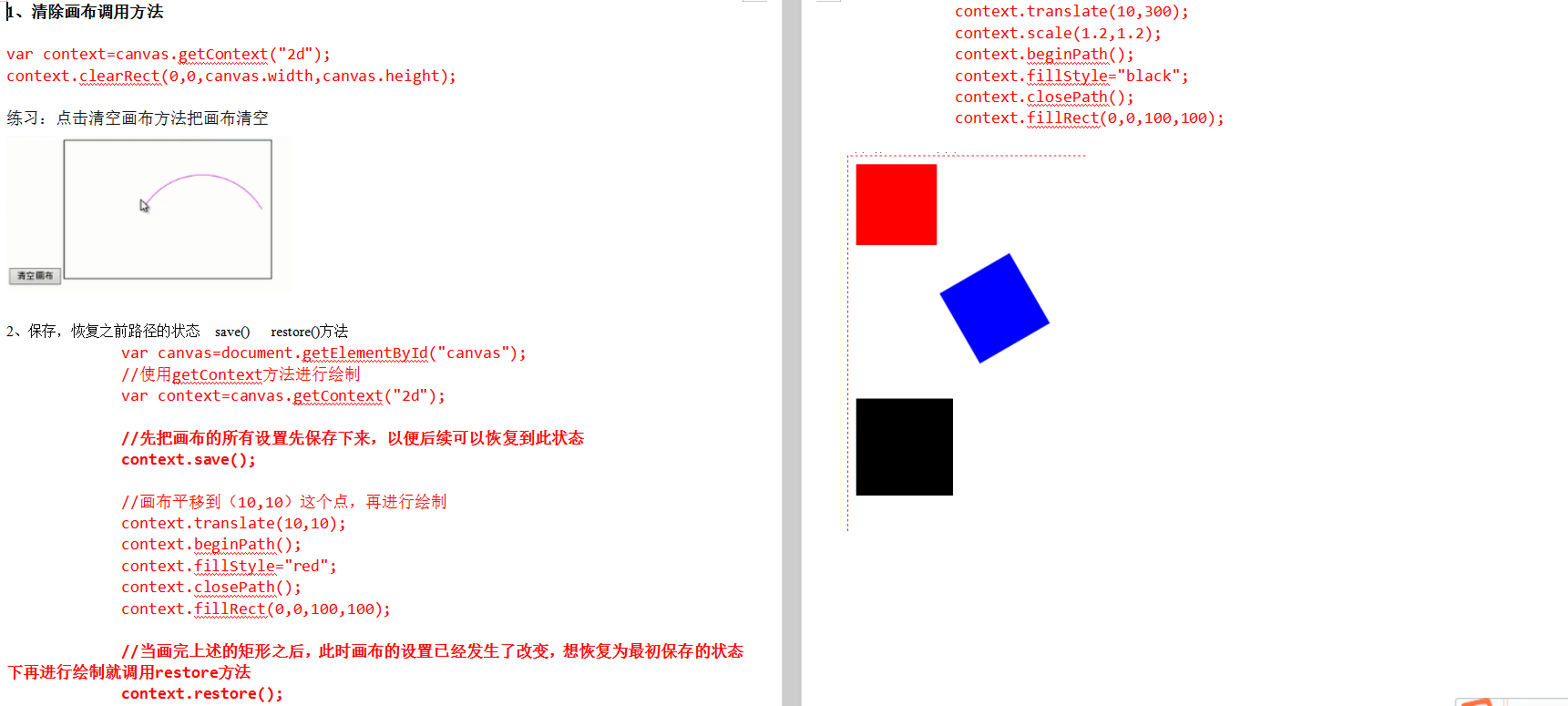
针对画板中的图形可以进行各种变化:移动,旋转和缩放
对画板中的内容下载并且保存到本地
配合计时器来完成图形中绘制的动画以及介绍综合案例的需求梳理
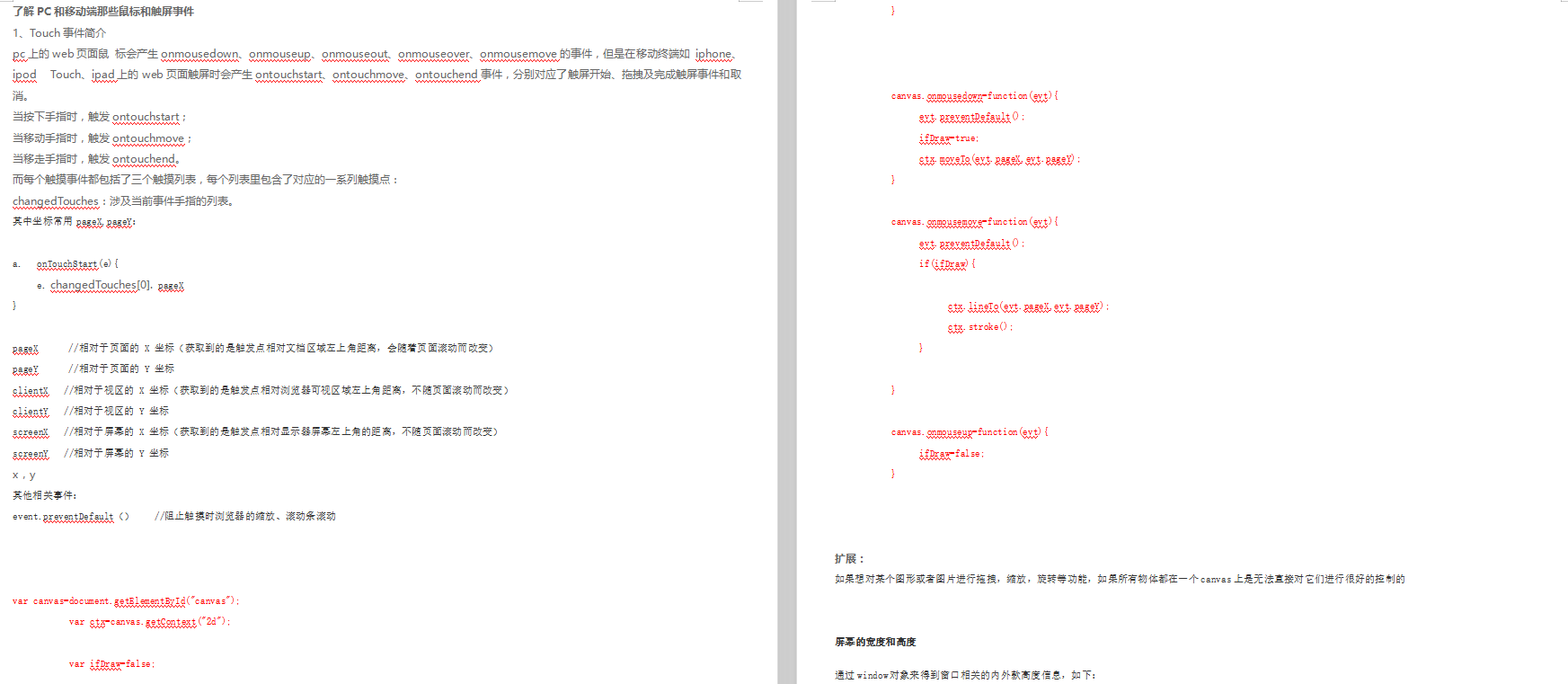
通过鼠标按下移动抬起来控制在画板中模拟铅笔绘制线条的过程
梳理涂鸦板APP案例开发的流程






展开更多
课程大纲-canvas画板学习的整体介绍以及基本使用
第1章canvas画板学习的整体介绍以及基本使用(1小时32分钟6节)
第2章通过开发七巧板案例以及封装方法来绘制虚线的案例来巩固基础知识(1小时4节)
第3章在画板中把导入的图片绘制出来以及对图片进行各种处理(1小时18分钟6节)
第4章针对画板中的图形可以进行各种变化:移动,旋转和缩放(1小时21分钟5节)
展开更多
“刘建萍”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看