wxss样式表中常用属性介绍(三)
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
适合有一些计算机应用基础,刚从事或准备从事前端开发的小白朋友
你将会学到
对样式、切图、程序对接有更深的理解,尽可能的达到独立完成一般小程序项目的开发
- wxss样式表的使用方法
- 小程序中常用js的使用方法
- wxml页面排版方法
- 常用组件的使用方法
- 小程序与服务器交互数据的方法
课程简介
1, 为什么要学习本课程
近几年微信小程序以其良好的用户体验在移动端用户中占据越来越多的市场份额,这一现象加剧了企业为在小程序端为用户开展服务的需求,这个需求量一直在攀升,做为前端开发人员如果不懂小程序开发,自己的竞争优势已经明显趋于弱势。
2, 课程特点
本套课程通过一个完整的企业展示型小程序项目,从原始设计效果图开始讲解,逐步深入到“wxss页面样式”、”wxml页面排版”以及”js页面交互逻辑的编写”、“小程序和数据库交互”,涉及到了小程序开发的整个过程,让你了解到开发中的很多重要步骤。
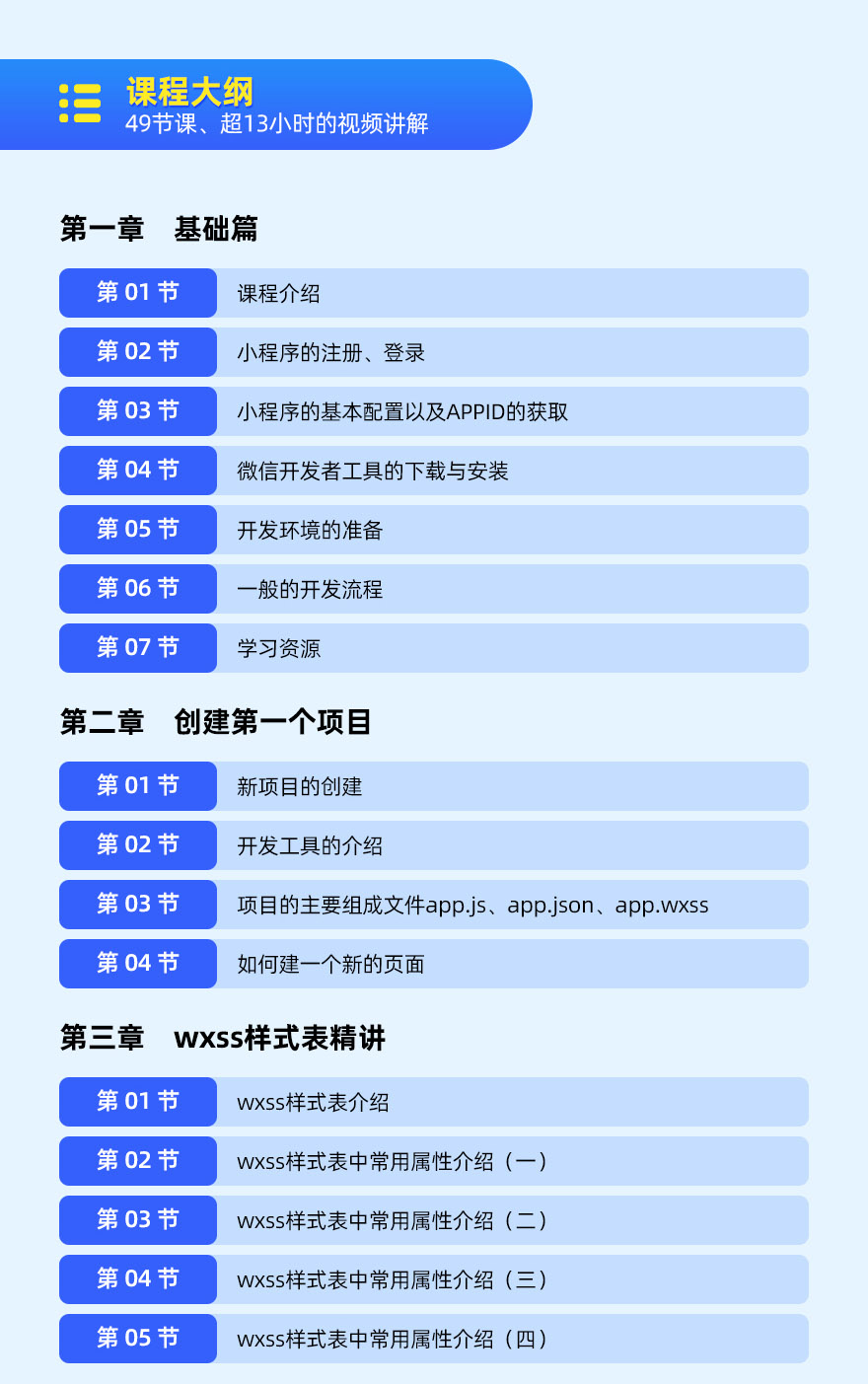
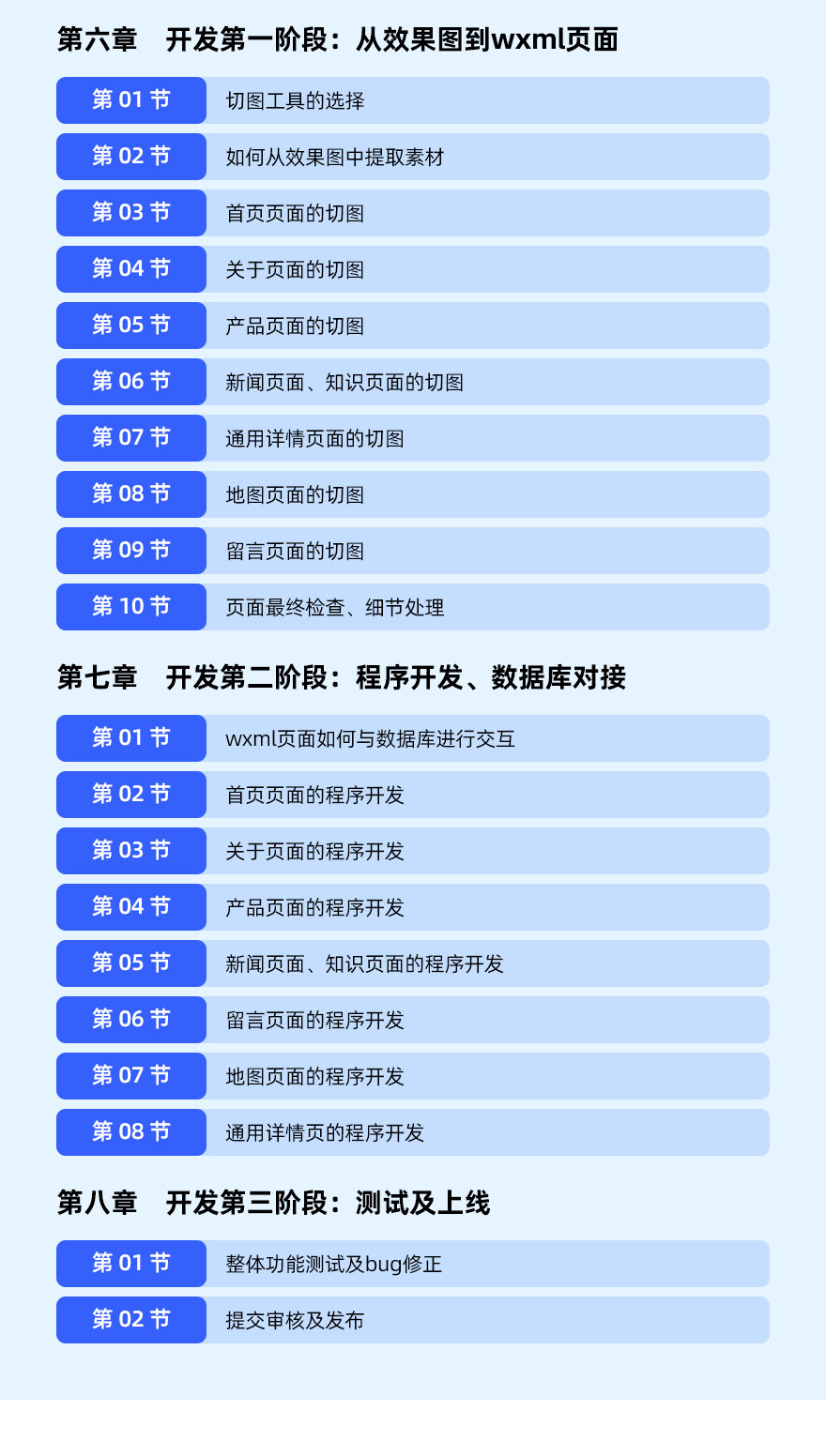
3, 主体大纲





4, 配套福利
(1)课程PPT;
(2)示例项目的原始PSD格式效果图;
(3)wxss常用属性总结;
(4)小程序端项目源码;
(5)php端项目源码;
(6)针对学习课程中遇到的问题解答;
展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 59课时
59课时微信小程序开发 | 从设计效果图到程序开发上线全过程学习
2616人学习
techzc
5.0
¥69.00
 7课时
7课时微信小程序云开发模式下微信支付的详细对接流程
964人学习
techzc
暂无评分
免费
 8课时
8课时微信小程序开发 | 获取用户openid
205人学习
techzc
5.0
¥18.00
 6课时
6课时点滴积累学习微信小程序开发 | 第01讲:主导航、圆角图片、圆角按钮的排版方法
70人学习
techzc
暂无评分
免费
 14课时
14课时oeasy教你玩转微信公众号视频教程
140679人学习
刘青
4.7
免费
 43课时
43课时微信小程序前端程序设计和JS基础与提升
44795人学习
黄菊华
4.8
免费
 22课时
22课时微信小程序基础教程
35410人学习
官海升
4.1
¥49.00
 90课时
90课时【李宁】微信小程序视频教程(UI + API + WeUI)
33279人学习
李宁
4.4
¥199.00

