- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐















- 课程介绍
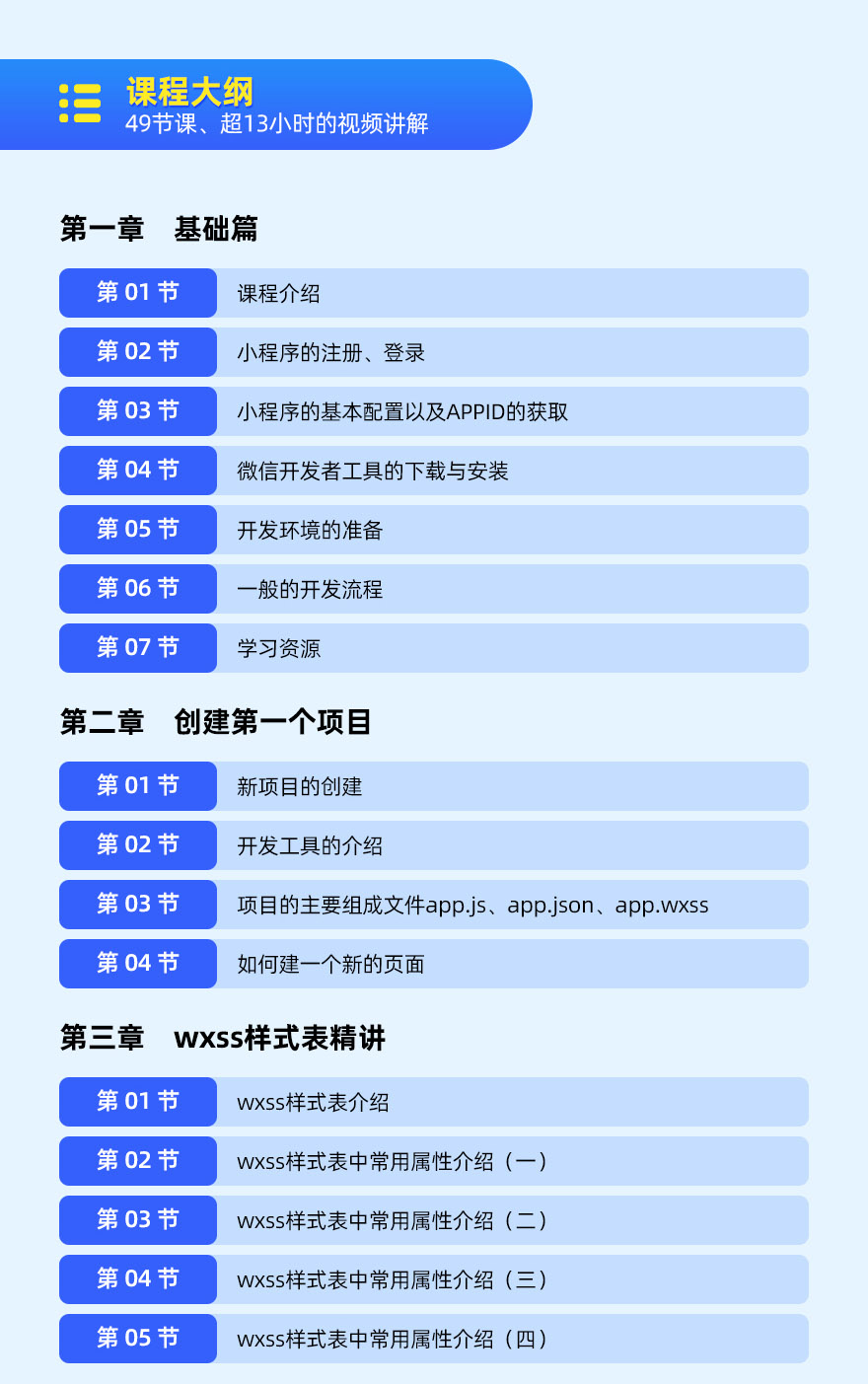
- 课程大纲
适合人群:
适合有一些计算机应用基础,刚从事或准备从事前端开发的小白朋友
你将会学到:
对样式、切图、程序对接有更深的理解,尽可能的达到独立完成一般小程序项目的开发
- wxss样式表的使用方法
- 小程序中常用js的使用方法
- wxml页面排版方法
- 常用组件的使用方法
- 小程序与服务器交互数据的方法
课程简介:
1, 为什么要学习本课程
近几年微信小程序以其良好的用户体验在移动端用户中占据越来越多的市场份额,这一现象加剧了企业为在小程序端为用户开展服务的需求,这个需求量一直在攀升,做为前端开发人员如果不懂小程序开发,自己的竞争优势已经明显趋于弱势。
2, 课程特点
本套课程通过一个完整的企业展示型小程序项目,从原始设计效果图开始讲解,逐步深入到“wxss页面样式”、”wxml页面排版”以及”js页面交互逻辑的编写”、“小程序和数据库交互”,涉及到了小程序开发的整个过程,让你了解到开发中的很多重要步骤。
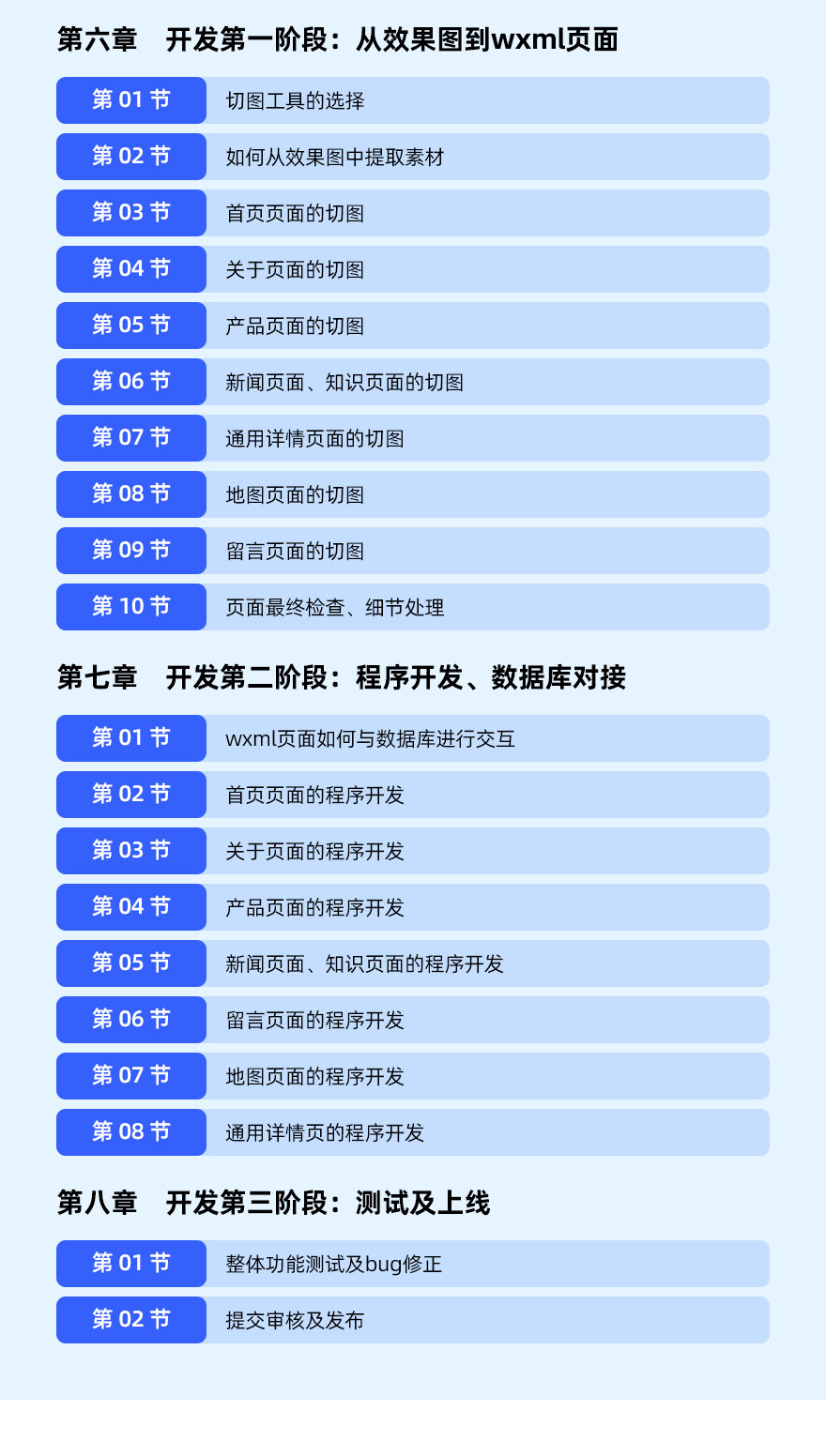
3, 主体大纲





4, 配套福利
(1)课程PPT;
(2)示例项目的原始PSD格式效果图;
(3)wxss常用属性总结;
(4)小程序端项目源码;
(5)php端项目源码;
(6)针对学习课程中遇到的问题解答;
课程大纲-微信小程序开发 | 从设计效果图到程序开发上线全过程学习
第1章基础篇(37分钟7节)
1-4
小程序的基本配置以及APPID的获取小程序的基本配置以及APPID的获取方法,在开发之前我们一些基础内容需要配置一下,这其中包括:小程序名称、简称、介绍、头像等;另外的一个基本项的配置点是成员管理,在未发布的内测阶段想让其他人也能参与测试工作,这时呢就需要添加一下体验成员
[08:42]开始学习1-5
微信开发者工具的下载与安装做小程序开发,腾讯官方给开发者提供的有一个专用的开发工具,名字叫作“微信开发者工具”,下载与安装需要首先打开浏览器,找到微信公众平台,找到对应的版本进行下载即可,整个安装过程大概需要两三分钟时间,后续的开发工作,每天都要使用这个软件。
[04:14]开始学习第2章创建第一个项目(53分钟4节)
第3章wxss样式表精讲(2小时58分钟5节)
3-2
wxss样式表中常用属性介绍(一)wxss样式表中常用属性:文字类属性,font-size字体大小,color字体颜色,font-weight字体加粗,font-style字体风格,text-align字体对齐方式,text-decoration字体装饰线风格
[24:55]开始学习3-3
wxss样式表中常用属性介绍(二)wxss样式表中常用属性:容器类属性,width宽度,min-width最小宽度,max-width最大宽度,height高度,min-height最小高度,max-height最大高度,padding内边距,margin外边距,margin-top上外边距,margin-right右外边距,margin-bottom下外边距,margin-left左外边距,border四周边框,display显示形式,overflow内容溢出,box-sizing盒子模型组成方式
[01:01:07]开始学习3-4
wxss样式表中常用属性介绍(三)wxss样式表中常用属性:定位类属性,position组件定位方式,left距离参考对象的左端的距离,right距离参考对象的右端的距离,top距离参考对象的顶端的距离,bottom距离参考对象的底端的距离,z-index组件的堆叠顺序
[47:16]开始学习第4章js页面逻辑(1小时54分钟6节)
4-1
变量、数组、对象、函数的定义和使用变量、数组、对象、函数的定义和使用, 变量:1, 变量的定义方法,2, 变量的赋值、修改值,3, 变量的访问; 数组:1, 数组的创建方法,2, 一维数组(二维数组)的赋值、修改值,3, 往数组中追加元素,删除元素,4, 数组的访问,5, 数组转为字符串toString()、join(); 对象:1, 对象的创建方法,2, 对象的赋值、修改值,3, 属性的添加、删除,4, 对象属性的访问,5, 对象和字符串的互转方法。
[51:37]开始学习
“techzc”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看









