对UI框架的学习(四)
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
web前端开发工程师,微信小程序开发工程师
你将会学到
微信小程序0基础学习到企业实战/框架/组件/API/服务端/UI框架
课程简介
欢迎加入我的51CTO官方专属交流群:697483006
有关学习上的任何问题都可以在群中向老师提出来,我会及时给予解答的。
本课程已经更新到了“Web前端全栈开发 -前端技术持续更新”
通过本课程大家可以学习如何开发微信小程序项目。
主要内容有:
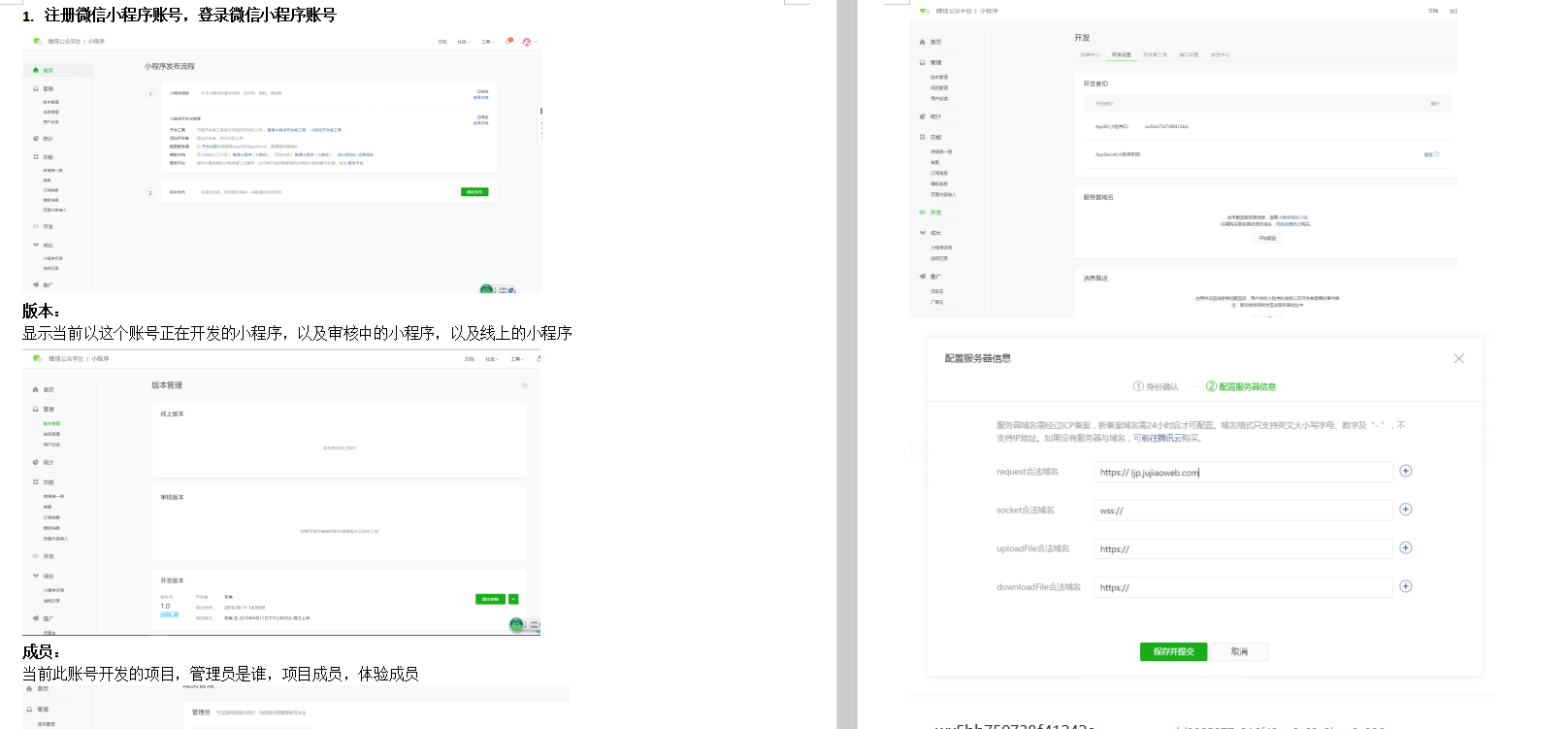
对微信小程序的整体介绍以及注册微信小程序账号和创建项目
微信小程序中:视图层,数据层,生命周期函数,事件系统的学习
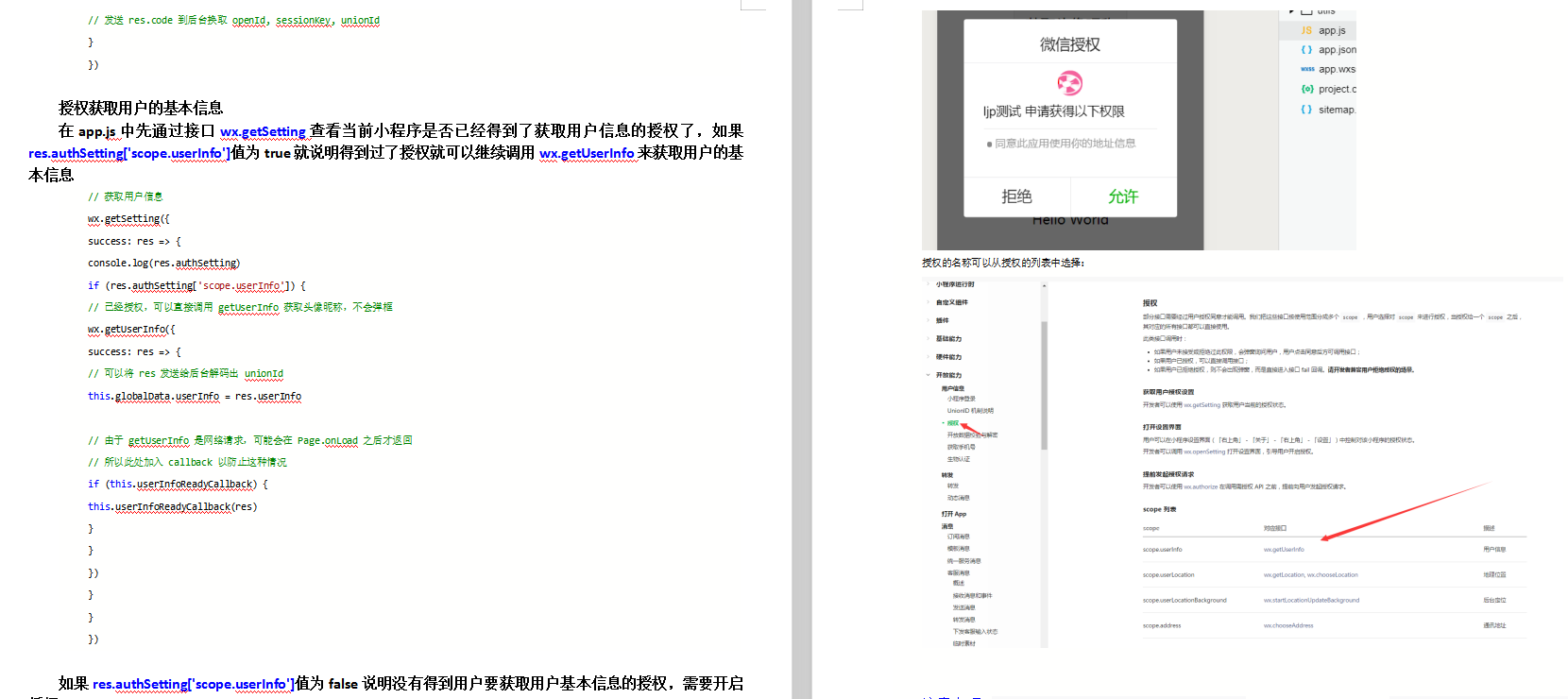
API接口:用户授权,通讯录授权,位置授权,缓存,前后端通信等
学习UI框架:colorUI框架





展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
- 第一章 对微信小程序的整体介绍以及注册微信小程序账号和创建项目
- 1-1试看 整体介绍15:00
- 1-2对微信小程序的后台进行管理,开发,设置15:00
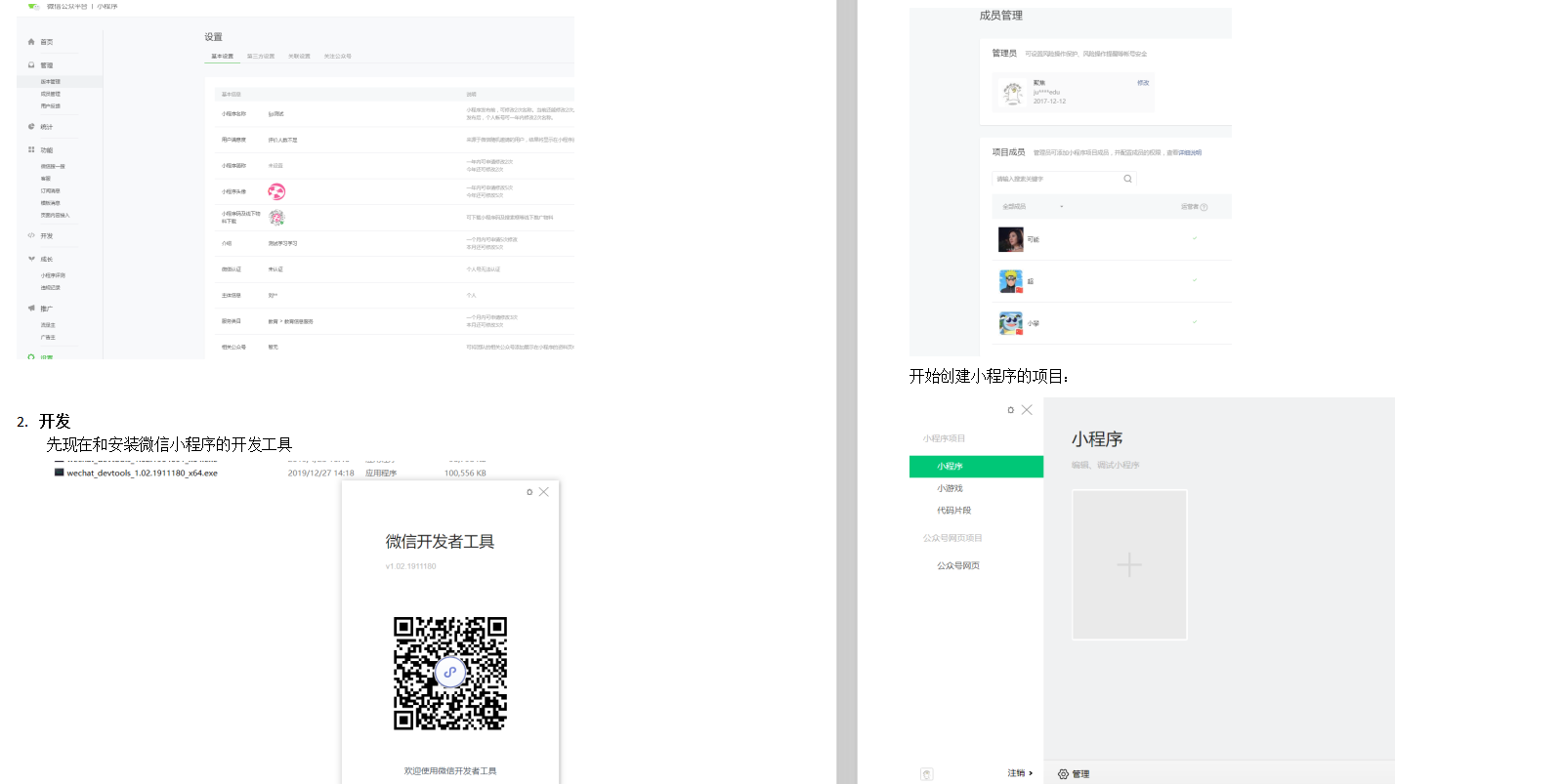
- 1-3下载微信小程序开发工具以及创建项目15:00
- 第二章 微信小程序中:视图层,数据层,生命周期函数,事件系统的学习
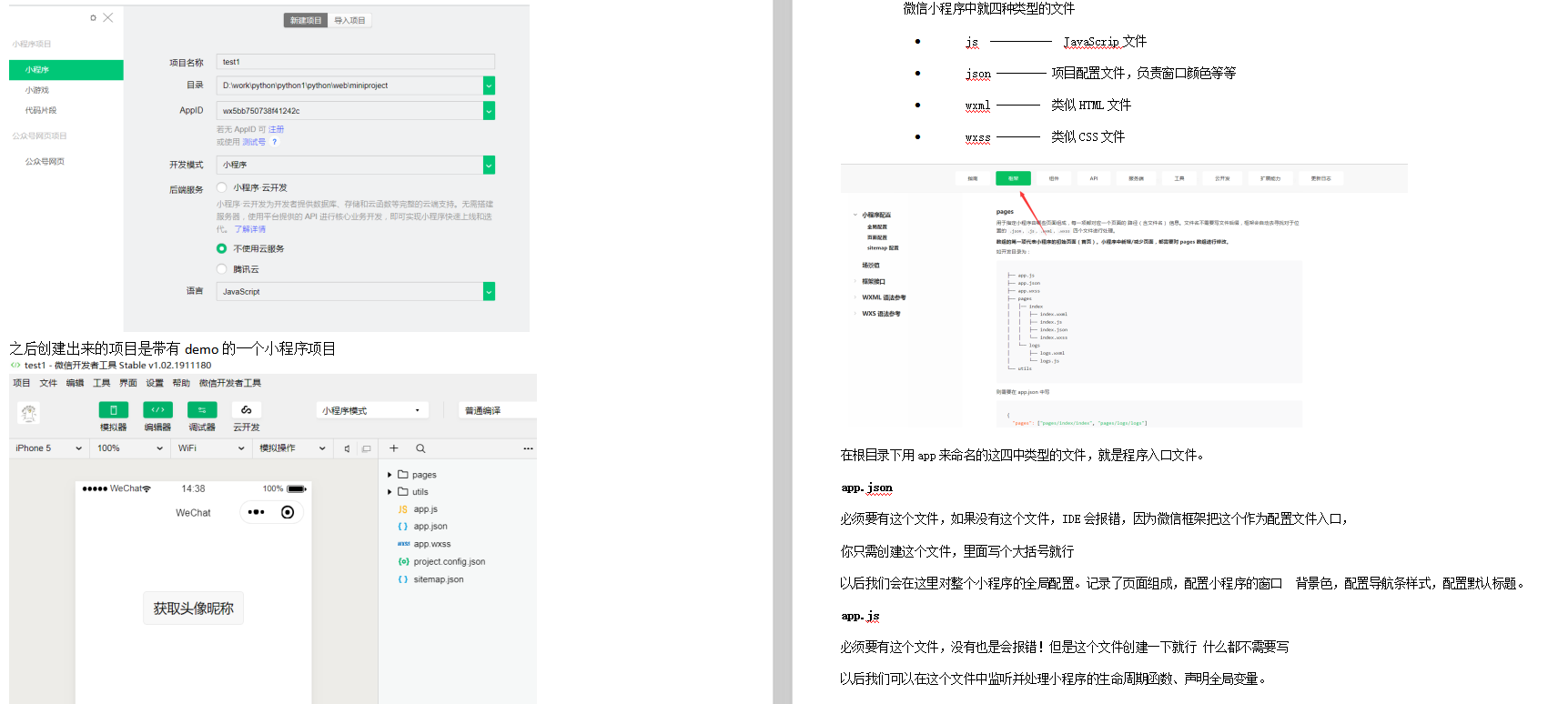
- 2-1创建微信小程序的项目之后对项目整体介绍15:00
- 2-2对app.json配置文件的介绍以及组件的学习15:00
- 2-3微信小程序中生命周期函数的学习15:00
- 2-4微信小程序生命周期函数的继续学习及数据层15:00
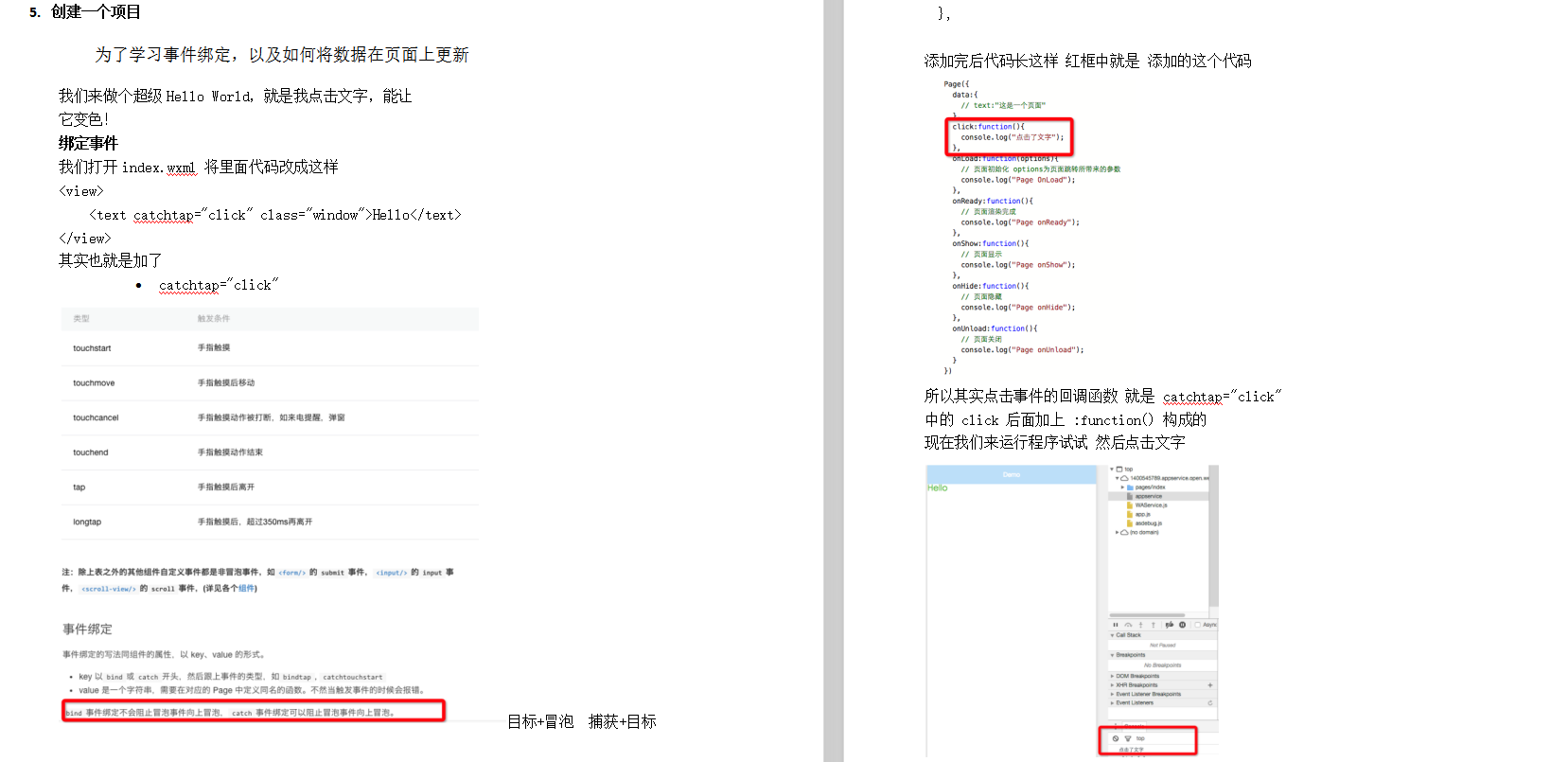
- 2-5微信小程序的事件系统:触发事件及响应事件15:00
- 2-6wxml,wxss语言的学习15:00
- 2-7wxml,wxss语言的学习(二)15:00
 722课时
722课时Web前端全栈开发(前端技术持续更新)
10492人学习
刘建萍
4.9
¥990.00
 61课时
61课时Web前端开发仿美团/饿了吗移动App之 高德地图接口对接案例
1546人学习
刘建萍
5.0
¥299.00
 15课时
15课时Web前端开发 仿京东商城/淘宝商城 之多图轮播切换案例
511人学习
刘建萍
5.0
¥19.90
 30课时
30课时canvas画板学习的整体介绍以及基本使用
462人学习
刘建萍
5.0
¥199.00
 17课时
17课时微信小程序0基础学习企业实战项目/框架/组件/API/服务端/UI框架
330人学习
刘建萍
5.0
¥19.90
 37课时
37课时Web前端全栈开发经典案例之涂鸦板App开发案例/canvas
238人学习
刘建萍
5.0
¥399.00
 56课时
56课时Web前端开发 之 JS语言开发游戏项目 大鱼喂小鱼游戏
211人学习
刘建萍
5.0
¥98.00
 19课时
19课时web前端开发之OA系统中企业通讯录的开发和仿淘宝电商的记录用户登录状态
163人学习
刘建萍
5.0
¥99.00

