VUE实例
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
有一定web基础,想学习前端开发,或者后端开发人员想快捷搭建高质量前端结构的人群,极易上手
你将会学到
1、通过本课程学习学习VUE的知识体系,模板语法、组件、过渡动画、生命周期等基础内容。
2、在学习VUE基础的前提下,使用VUE-CLI搭建移动端音乐APP、实现单页面应用。
3、将VUE的知识体系与实际应用相结合,完成VUE的入门,为商业化开发做好充分准备。
2、在学习VUE基础的前提下,使用VUE-CLI搭建移动端音乐APP、实现单页面应用。
3、将VUE的知识体系与实际应用相结合,完成VUE的入门,为商业化开发做好充分准备。
课程简介
1、授课过程会对VUE相关知识体系内容进行讲解。
内容包含:
(1)基础知识阶段:VUE基本概念、VUE实例、VUE模板语法、VUE生命周期、VUE组件及组件间通信、VUE过渡与动画,即将更新
(2)实战阶段:VUE-CLI脚手架、脚手架配置、APP路由、单页面APP创建、APP组件开发、VUE-CLI组件间传参、VUE-CLI插槽、组件切换过渡动画、编译打包处理。
(3)VUE入门实践教程
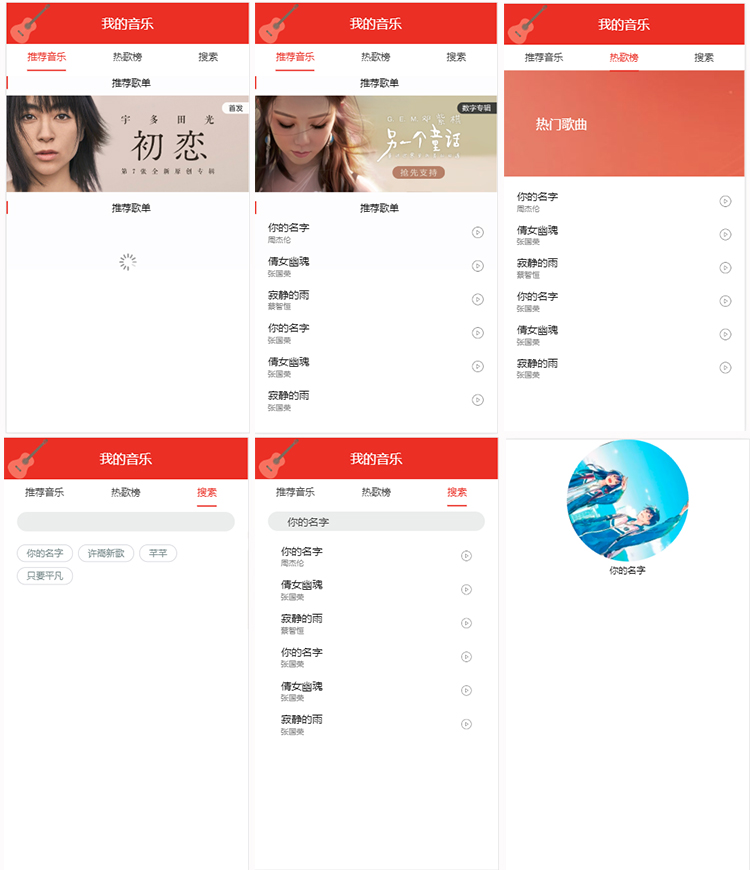
2、案例介绍:实战环节中会实现移动端音乐APP
页面效果如图所示

展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 47课时
47课时Vue基础与实战(搭建音乐APP)
58743人学习
杨过大侠
4.3
¥99.00
 21课时
21课时WEB前端性能优化及工程化过程
76人学习
杨过大侠
5.0
¥59.00
 39课时
39课时Vue.js 2.0之全家桶系列视频课程(vue、vue-router、axios、vuex)
1576383人学习
汤小洋
5.0
¥69.00
 20课时
20课时Node.js进阶教程第五步:用VUE.JS学习ES6视频课程
136861人学习
何韬
4.5
免费
 201课时
201课时【云原生开发】Vue3、Vite、Pinia、Axios、HTML、JS、CSS入门到项目实战
124427人学习
宽哥
5.0
¥1299.00
 59课时
59课时Vue.js前端开发基础与项目实战
115301人学习
袁龙
5.0
会员免费
 63课时
63课时JavaScript - Vue经典实战教程60讲
103992人学习
李游
5.0
¥68.00
 21课时
21课时VUE共享单车后台管理系统实战视频教程(内附完整课件+源码)
102568人学习
扣丁学堂
4.8
¥49.00

