- IT证书
- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐















- 课程介绍
- 课程大纲
适合人群:
一、有一定小程序开发基础 二、有一定前端与后台交互基础 三、有兴趣学习小程序开发相关人员
你将会学到:
掌握微信小程序常用API(基础+路由+交互+定时器+媒体+网络+地图+位置+缓存+开放)等实战技能
课程简介:
本课程通过如下:
一、课程简介
1.1、开篇导言及相关演示
二、搭建课程学习开发环境
2.1、安装部署xampp
2.2、安装VScode代码编辑器
2.3、安装微信开发者工具
2.4、微信开发工具配置编辑器插件
三、基础API
3.1、wx.canIUse-判断是否可用
3.2、wx.getWindowInfo()-获取窗体信息
四、路由API
4.1、wx.navigateTo()-保留当前页面
4.2、wx.navigateBack() –返回页面
4.3、wx.redirectTo()-关闭当前页面
4.4、wx.switchTab()-跳转到tabBar页面
4.5、wx.reLaunch()-关闭所有页面
4.6、拓展-navigator组件与路由API的关系
五、界面API
5.1、交互-wx.showToast()-显示消息提示框
5.2、交互-wx.showModal()-显示模态对话框
5.3、交互-wx.showActionSheet()-显示操作菜单
5.4、交互-wx.showLoading()与wx.hideLoading()配合使用
5.5、导航栏-显示与隐藏加载
5.6、导航栏-wx.setNavigationBarTitle()-标题
5.7、导航栏-wx.setNavigationBarColor()-颜色
5.8、TabBar-wx.showTabBar()与wx.hideTabBar()-显示隐藏
5.9、TabBar-wx.showTabBarRedDot()与wx.hideTabBarRedDot()-红点
5.10、TabBar-wx.setTabBarStyle()-设置整体样式
5.11、TabBar-wx.setTabBarItem()-设置某一项
5.12、TabBar-wx.setTabBarBadge()与wx.removeTabBarBadge()-文本
六、定时器
6.1、setTimeout()-执行一次
6.2、setInterval()与clearInterval()循环执行与停止
七、媒体API-图片
7.1、图片-wx.chooseMedia()-选择多张图片
7.2、图片-wx.previewImage()-预览多张图片
八、网络API
8.1、发起请求-wx.request-主要参数说明与后台配置域名
8.2、发起请求-wx.request-请求返回简单字符串
8.3、发起请求-wx.request请求传参到后台
8.4、发起请求-wx.request-请求返回远程一般数组数据
8.5、发起请求-wx.request请求返回远程对象数组数据
8.6、下载-wx.downloadFile()
8.7、上传-wx.uploadFile()
九、媒体API-音视频
9.1、音频-wx.createInnerAudioContext()
9.2、视频-wx.createVideoContext()
十、媒体API-地图
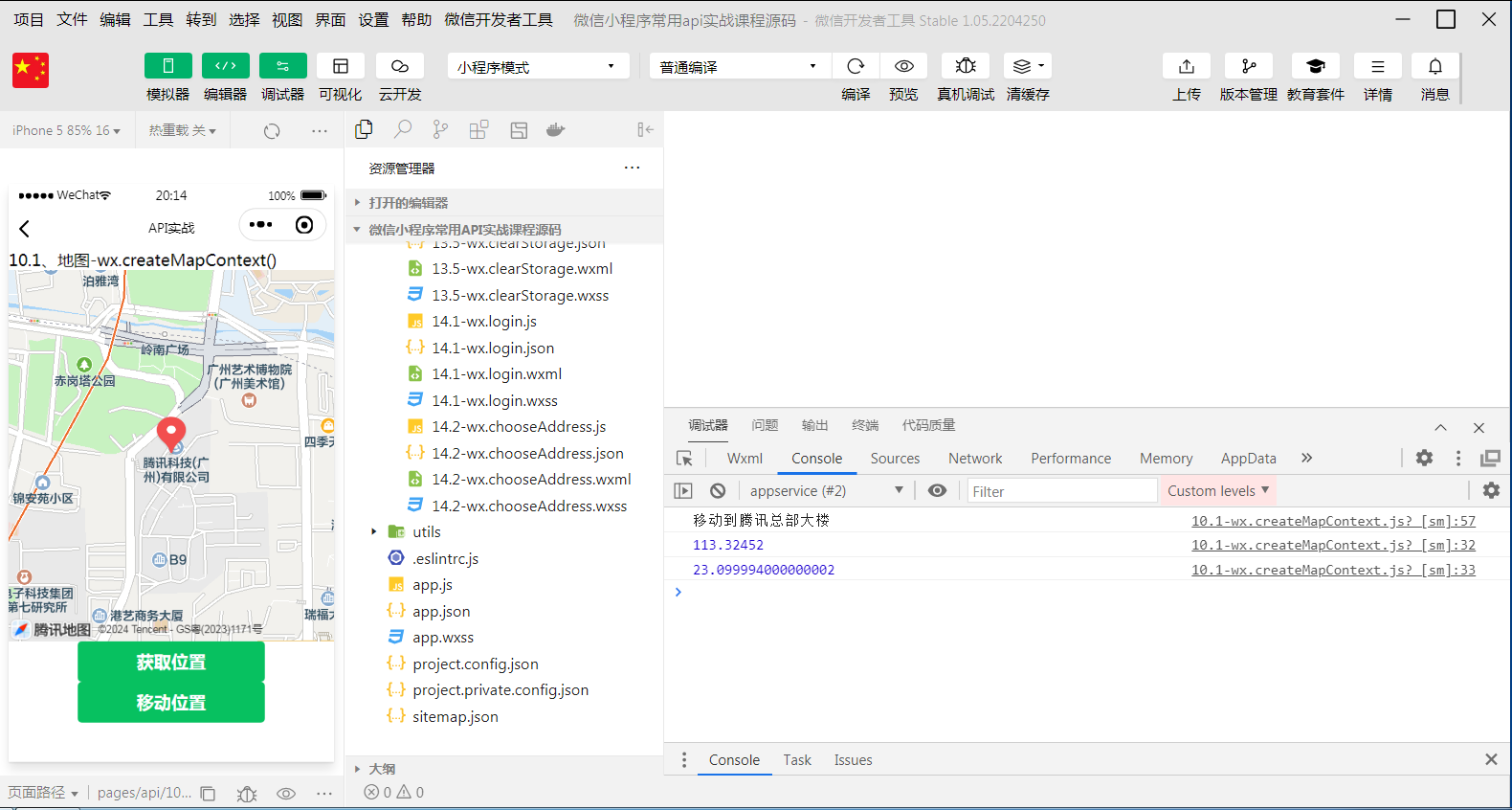
10.1、地图-wx.createMapContext()
十一、位置API
11.1、wx.getLocation()-获取当前坐标信息
11.2、wx.openLocation()-打开地理位置
11.3、wx.chooseLocation()-选择一个位置
十二、文件API
12.1、wx.openDocument()-打开文档
十三、数据缓存API
13.1、wx.setStorage()-设置指定缓存
13.2、wx.getStorage()-获取指定缓存
13.3、wx.getStorageInfo()-获取所有缓存相关信息
13.4、wx.removeStorage()-移除指定缓存
13.5、wx.clearStorage()-移除所有缓存
十四、开放API
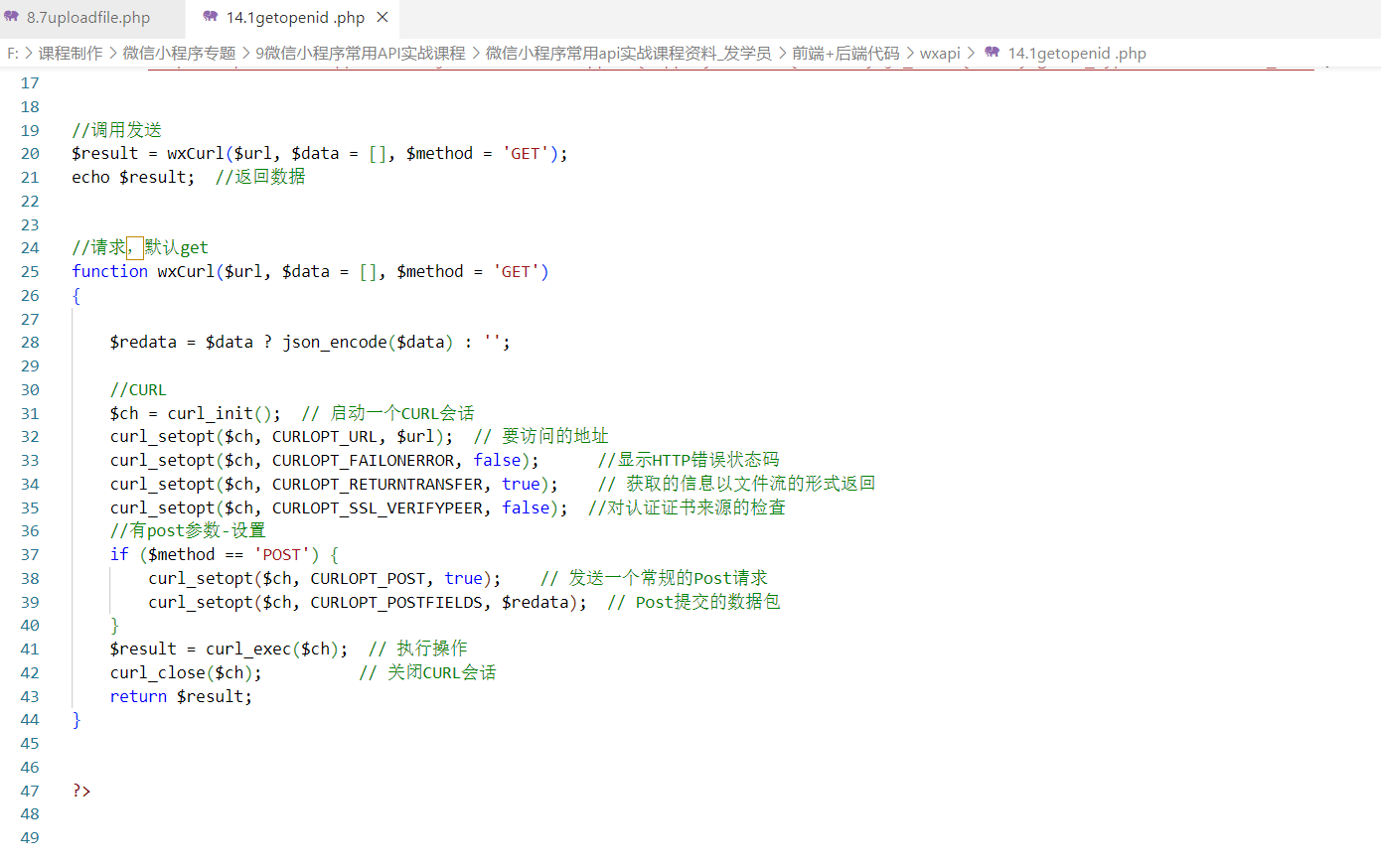
14.1、wx.login()-登录接口
14.2、wx.chooseAddress()-收货地址
采用知识点+实例操作演示的讲解形式,完全自主搭建前后端学习开发环境,掌握微信小程序常用API(路由+交互+媒体+网络+地图+位置+缓存+开放)等实战技能。
PS:本课程资料内含完整前端+后端源代码。
实战套餐一:微信小程序开发系列-基础实战篇
https://edu.51cto.com/topic/6128.html







课程大纲-【2024新版】微信小程序常用API实战课程
第1章课程简介(18分钟1节)
第2章搭建课程学习开发环境(26分钟4节)
第3章基础API(15分钟2节)
第4章路由API(35分钟6节)
第5章界面API(1小时16分钟12节)
“谦和有李”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看