- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐















- 课程介绍
- 课程大纲
适合人群:
有一定的html5+css3基础,想要学习flex布局,熟练进行响应式网页开发
你将会学到:
掌握flex布局的基本原理,熟练使用flex布局来完成页面布局
课程简介:

Flex 是 Flexible Box 的缩写,意为"弹性布局",是W3C 提出的一种新型布局方案,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持。
顾名思义,弹性布局中的元素是有伸展和收缩自身的能力的。 相比于原来的布局方式,如float、position,根据盒子模型,就可以计算出元素的展示尺寸(长宽非百分比),除非溢出,否则不依赖于父容器的大小。而弹性布局中元素的大小是高度依赖父容器的大小的。因为,它所具有的“伸缩性”,目标就是为了撑满父元素。当然也可以通过相关css属性控制其是否撑满、撑满什么轴。
一、基本知识点学习
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"
Flex 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。项目默认沿主轴排列,当然项目的排列方向也可以通过改变属性来控制。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
二、学习容器属性
以下六个属性设置在容器上
flex-direction 决定主轴的方向(即项目的排列方向)
flex-wrap 项目是否换行及换行方向
flex-flow flex-direction属性和flex-wrap属性的简写形式
justify-content 定义了项目在主轴上的对齐方式
align-items 定义了项目在交叉轴上的对齐方式
align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
三、学习项目属性
以下六个属性设置在项目上
order 定义项目的排列顺序。数值越小,排列越靠前,默认为0
flex-grow 定义项目的放大比例,默认为0,即不放大
flex-shrink 定义项目的缩放比例,默认为0,即不缩放
flex -basis 定义了在分配多余空间之前,项目占据的主轴空间
flex flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto
align-self 允许单个项目有与其他项目不一样的对齐方式
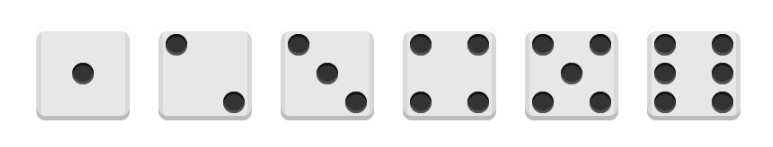
四、通过筛子的6个面的形状来练习flex布局的基本用法

五、项目实战(仿美团外卖移动端首页)
课程大纲-flex布局基础教程+项目实战(仿美团外卖H5移动端首页布局)2022年更新
第1章flex布局课程内容介绍(2分钟1节)
第2章初识flex布局及基本概念(3分钟1节)
第3章flex布局容器的六大属性(11分钟6节)
第4章flex布局项目的六大属性(7分钟7节)
第5章用flex布局实现骰子6个面的形状(13分钟6节)
“阿理”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看




