- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐















- 课程介绍
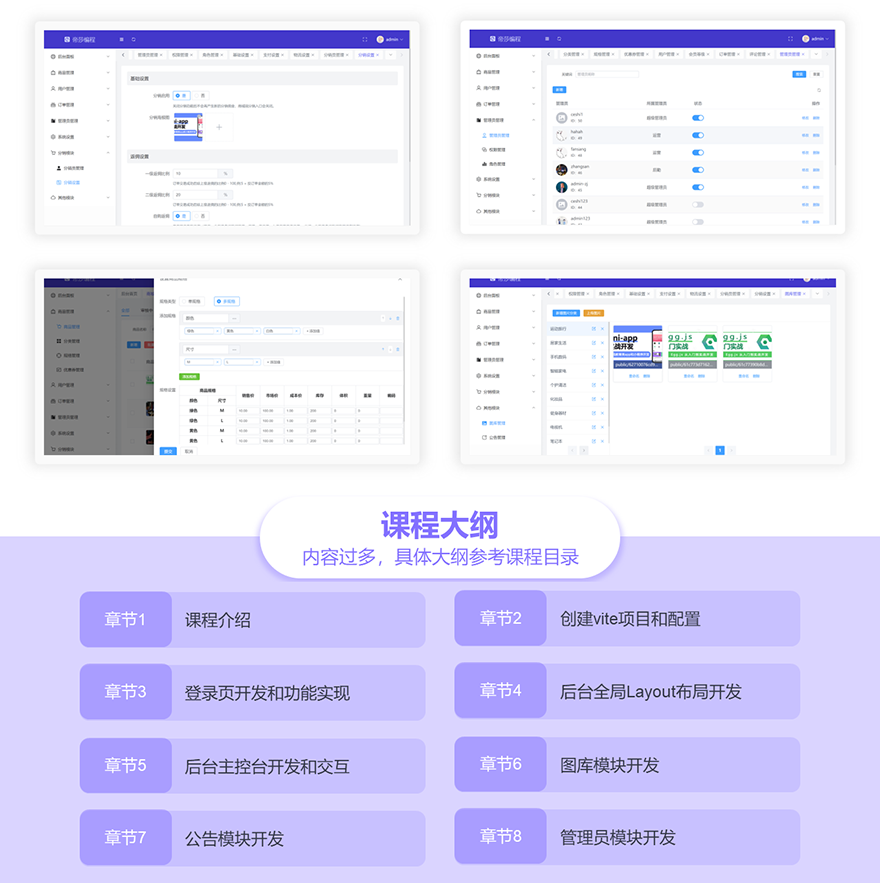
- 课程大纲
适合人群:
具有一定JavaScript基础,具有一定vue.js基础
你将会学到:
通过学习可以独立开发可视化后台管理
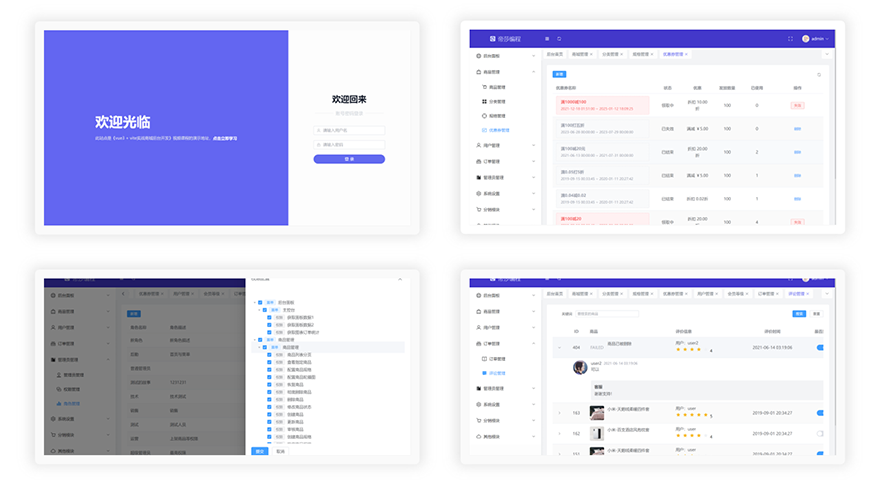
课程简介:
课程概述:
本季度基于Vue3 + ElementPlus + Vite实战开发商城后台管理系统,其中包括Vite的使用,Vue3全新的 setup语法糖,vuex4、Vue-router4、使用ElementPlus 库、多权限管理、商品多规格实现、订单发货、导出订单、图库模块、分销模块、分享海报以及部署服务器上线知识等。





常见问题:
问:老师,这门课有涉及 Typescript 吗?
答:靓仔,这门课没有加ts哦,主要是考虑到小白,打算下一门vue3的实战新课再加入
问:老师,这门课有讲后端开发吗?
答:靓仔,只讲前端和前后端交互,不涉及后端api开发,不过会提供线上api接口和接口文档。
问:遇到不懂的问题怎么办?有交流群吗?
答:在51CTO上推荐直接发起答疑,那样可以更好的一对一服务哦
问:如何下载课件代码?
答:课件代码已经上传到51CTO了,靓仔靓女们直接下载即可
课程大纲-Vue3实战商城后台管理系统开发
第1章课程介绍(14分钟1节)
第2章创建vite项目和配置(38分钟6节)
2-3
引入windicss工具库和配置,安装代码提示引入windicss工具库和配置,安装代码提示
「仅限付费用户」点击下载“课时4.引入windicss工具库和配置,安装代码提示.zip”
[02:53]开始学习2-4
windicss小案例和@apply简化代码windicss小案例和@apply简化代码
「仅限付费用户」点击下载“课时5.windicss小案例和@apply简化代码.zip”
[10:06]开始学习第3章登录页开发和功能实现(2小时34分钟16节)
“楚绵”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看