- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐















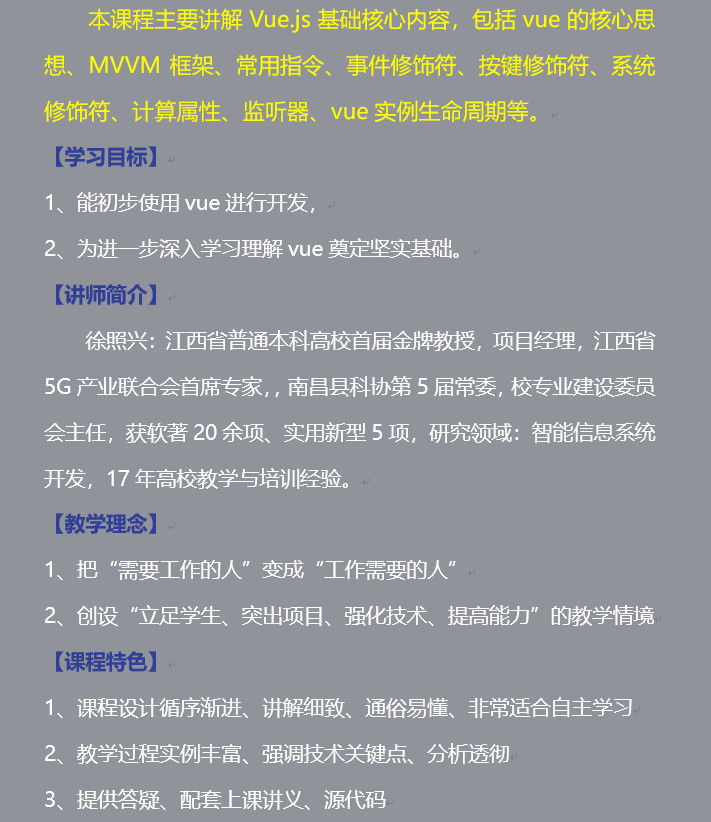
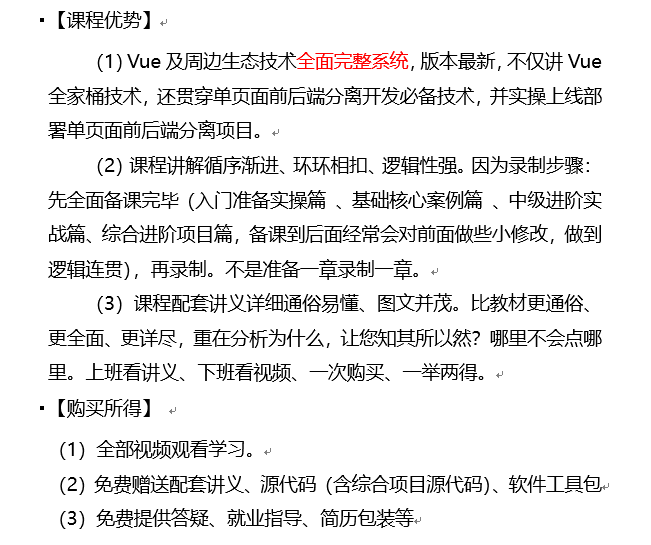
- 课程介绍
- 课程大纲
适合人群:
Vue.js小白,在校生,在职人员
你将会学到:
初步学习使用vue进行开发,同时为深入学习vue奠定基础
课程简介:





课程大纲-Vue全家桶项目实战系列课程 第二篇基础核心案例篇
第1章Vue核心概念及first个Vue程序精讲(1小时2分钟6节)
1-1
Vue.js的基本认识(1)掌握Vue.js全家桶技术(2)掌握单页面前后端分离项目开发,并知其所以然,理解MVVM框架思想。所有技术采用官网最新版技术(3)让不会前端的后端开发人员,快速精通Vue.js全家桶技术。
[09:01]开始学习1-2
Vue.js的优点与核心思想(1)掌握Vue.js全家桶技术(2)掌握单页面前后端分离项目开发,并知其所以然,理解MVVM框架思想。所有技术采用官网最新版技术(3)让不会前端的后端开发人员,快速精通Vue.js全家桶技术。
[07:31]开始学习1-4
如何引入Vue.js(1)掌握Vue.js全家桶技术(2)掌握单页面前后端分离项目开发,并知其所以然,理解MVVM框架思想。所有技术采用官网最新版技术(3)让不会前端的后端开发人员,快速精通Vue.js全家桶技术。
[08:18]开始学习1-5
first个Vue程序(1)掌握Vue.js全家桶技术(2)掌握单页面前后端分离项目开发,并知其所以然,理解MVVM框架思想。所有技术采用官网**版技术(3)让不会前端的后端开发人员,快速精通Vue.js全家桶技术。
[19:28]开始学习1-6
first个Vue程序改进与进一步理解声明式渲染(1)掌握Vue.js全家桶技术(2)掌握单页面前后端分离项目开发,并知其所以然,理解MVVM框架思想。所有技术采用官网**版技术(3)让不会前端的后端开发人员,快速精通Vue.js全家桶技术。
[10:39]开始学习第2章Vue常用指令使用(2小时43分钟13节)
2-1
v-text、v-html指令(1)掌握Vue.js全家桶技术(2)掌握单页面前后端分离项目开发,并知其所以然,理解MVVM框架思想。所有技术采用官网最新版技术(3)让不会前端的后端开发人员,快速精通Vue.js全家桶技术。
[16:35]开始学习2-5
v-bind绑定class和style属性(1)掌握Vue.js全家桶技术(2)掌握单页面前后端分离项目开发,并知其所以然,理解MVVM框架思想。所有技术采用官网最新版技术(3)让不会前端的后端开发人员,快速精通Vue.js全家桶技术。
[21:28]开始学习2-6
v-on指令及vue实例methods选项(1)掌握Vue.js全家桶技术(2)掌握单页面前后端分离项目开发,并知其所以然,理解MVVM框架思想。所有技术采用官网最新版技术(3)让不会前端的后端开发人员,快速精通Vue.js全家桶技术。
[25:12]开始学习2-10
devtools插件安装(1)掌握Vue.js全家桶技术(2)掌握单页面前后端分离项目开发,并知其所以然,理解MVVM框架思想。所有技术采用官网最新版技术(3)让不会前端的后端开发人员,快速精通Vue.js全家桶技术。
[07:24]开始学习2-11
v-if与v-for结合使用(循环与条件的结合)(1)掌握Vue.js全家桶技术(2)掌握单页面前后端分离项目开发,并知其所以然,理解MVVM框架思想。所有技术采用官网最新版技术(3)让不会前端的后端开发人员,快速精通Vue.js全家桶技术。
[07:30]开始学习2-12
v-once与v-pre(1)掌握Vue.js全家桶技术(2)掌握单页面前后端分离项目开发,并知其所以然,理解MVVM框架思想。所有技术采用官网最新版技术(3)让不会前端的后端开发人员,快速精通Vue.js全家桶技术。
[07:19]开始学习2-13
v-model常用的三个修饰符(1)掌握Vue.js全家桶技术(2)掌握单页面前后端分离项目开发,并知其所以然,理解MVVM框架思想。所有技术采用官网最新版技术(3)让不会前端的后端开发人员,快速精通Vue.js全家桶技术。
[10:48]开始学习第3章事件修饰符、按键修饰符与系统修饰符(1小时35分钟8节)
3-1
DOM 事件流相关概念(1)掌握Vue.js全家桶技术(2)掌握单页面前后端分离项目开发,并知其所以然,理解MVVM框架思想。所有技术采用官网最新版技术(3)让不会前端的后端开发人员,快速精通Vue.js全家桶技术。
[12:56]开始学习
“徐照兴”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看