- 畅销套餐
- 精选套餐
- 人气套餐
- 尊享套餐
- 高薪套餐















- 课程介绍
- 课程大纲
适合人群:
一、微信小程序前端开发人员 二、微信小程序全栈开发人员 三、微信小程序开发相关人员
你将会学到:
掌握微信小程序WXML基本语法以及常用组件(属性+事件)实战技能,为后续项目实战打下根基
课程简介:
本课程通过如下:
一、课程简介及部署插件
1.1、课程简介
1.2、微信开发工具配置编辑器插件
二、WXML基础知识
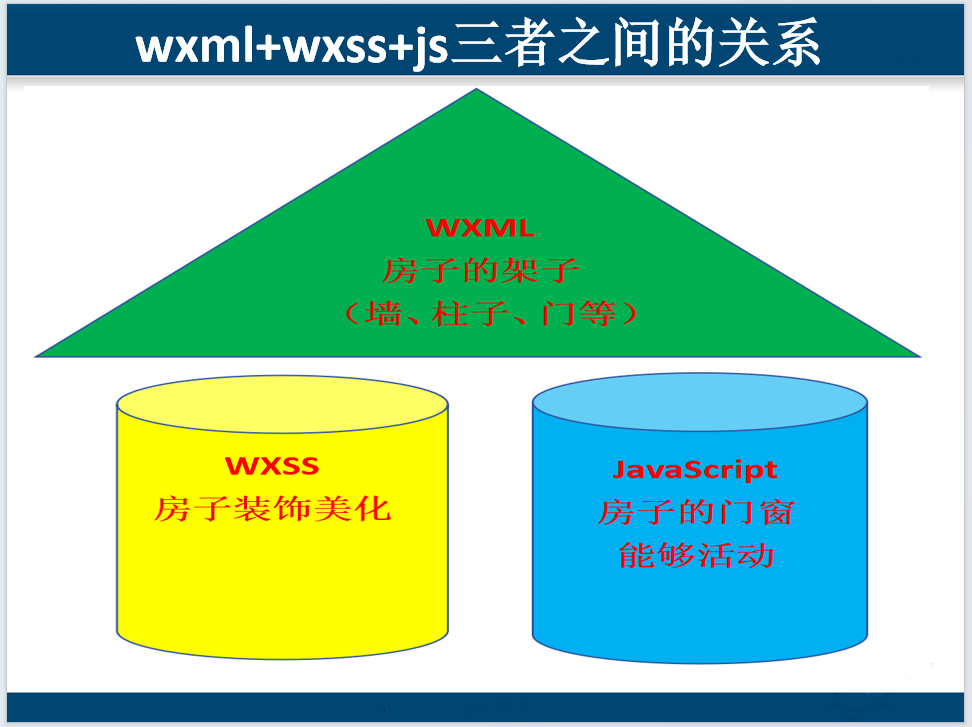
2.1、wxml+wxss+js三者之间的关系
2.2、wxml的定义与标签样式
2.3、wxml的通用属性与专用属性
2.4、wxml的数据绑定
2.5、wxml的条件渲染
2.6、wxml的列表渲染
三、实战-基础组件
3.1、实战-视图容器 view
3.2、实战-可滚动视图区域 scroll-view
3.3、实战-滑块视图容器 swiper
3.4、实战-图标 icon
3.5、实战-文本 text
3.6、实战-进度条 progress
四、实战-表单组件
4.1、实战- 按钮 button
4.2、实战-标签 label
4.3、实战-多项选择器 checkbox
4.4、实战-单选选择器 radio
4.5、实战-输入框 input
4.6、实战-多行输入框 textarea
4.7、实战-普通滚动选择器 picker
4.8、实战-时间滚动选择器 picker
4.9、实战-日期滚动选择器 picker
4.10、实战-省市区滚动选择器 picker
4.11、实战-嵌入页面的滚动选择器 picker-view
4.12、实战-滑动选择器 slider
4.13、实战-开关选择器 switch
4.14、实战-表单 form
五、实战-媒体组件
5.1、实战-图片 image
六、实战-其他组件
6.1、实战-页面导航 navigator
6.2、实战-网页容器 web-view
以知识点+实例演练的讲解方式,掌握微信小程序WXML基本语法知识以及常用组件(属性+事件)实战技能,为后续的项目实战打下根基。
实战套餐一:微信小程序开发系列-基础实战篇
https://edu.51cto.com/topic/6128.html





课程大纲-【2023新版】微信小程序常用WXML组件实战课程
第1章课程简介及配置插件(34分钟2节)
第2章WXML基础知识(1小时18分钟6节)
第3章实战-基础组件(1小时25分钟6节)
第4章实战-表单组件(2小时42分钟14节)
“谦和有李”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看