响应式导航栏的搭建
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
零基础想入门前端行业的学生/在职人士
有一定的css基础,想深入学习原子化css框架的学员
希望打通前后端开发的学员
你将会学到
学会TailwindCSS的自定义配置,熟悉TailwindCSS常用类名,快速搭建响应式页面。
课程简介
Tailwind 是一个原子化CSS框架,它以Postcss插件的形式接入到项目当中。开发者在使用时只需要书写类名,便可以实现任意的样式组合,最终在项目打包时以增量编译的形式生成最终的样式文件。

为什么要用Tailwind CSS
能有效减少CSS文件的大小,加快页面加载速度
CSS模块化,避免样式污染
省去命名的烦恼
能够快速开发响应式页面,一键切换页面风格

展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
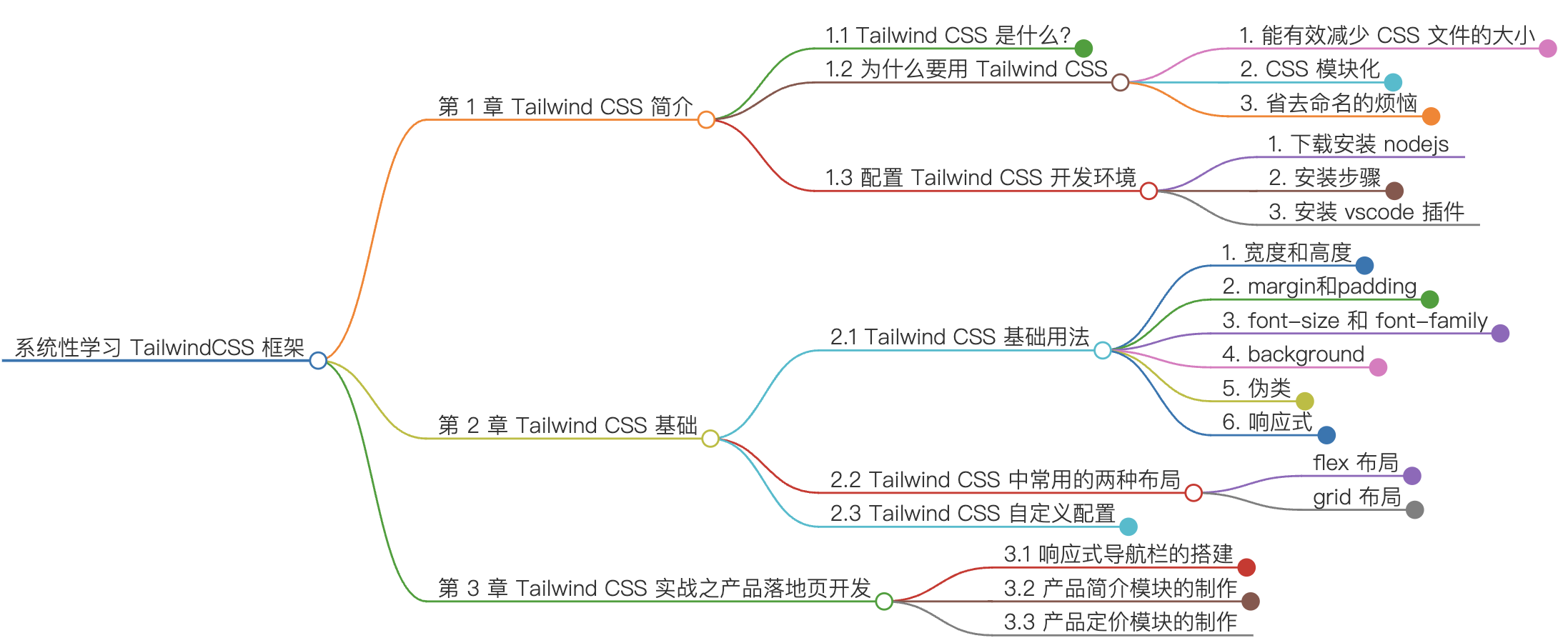
- 第一章 第 1 章 Tailwind CSS 简介
- 1-1试看 Tailwind CSS 是什么03:04
- 1-2为什么要用 Tailwind CSS04:51
- 1-3配置 Tailwind CSS 开发环境06:24
- 第二章 Tailwind CSS 基础
- 2-1Tailwind CSS 基础用法15:01
- 2-2试看 Tailwind CSS 中常用的两种布局14:04
- 2-3Tailwind CSS 自定义配置文件08:57
- 第三章 Tailwind CSS 实战之产品落地页开发
- 3-1响应式导航栏的搭建22:38
- 3-2产品简介模块的制作13:50
- 3-3产品定价模块的制作10:24
- 3-4课程配套的源代码
 10课时
10课时系统性学习TailwindCSS,快速掌握原子化CSS框架
11人学习
老高全栈之路
暂无评分
¥59.00
 42课时
42课时HTML和CSS 6小时学习经典视频教程
1474010人学习
Helen老师 - 姚环
5.0
会员免费
 57课时
57课时HTML网页开发8小时轻松学习【燕十八】
941261人学习
燕十八(刘道成)
5.0
免费
 92课时
92课时Xhtml实战视频教程【李炎恢老师】
694231人学习
李炎恢
5.0
会员免费
 38课时
38课时HTML5和CSS3新特性视频教程
634714人学习
Helen老师 - 姚环
5.0
会员免费
 67课时
67课时HTML5+CSS3小白基础与提升实战视频课程
477601人学习
创客官方账号
5.0
免费
 12课时
12课时HTML零基础快速入门视频课程
315118人学习
牛牧
4.9
免费
 29课时
29课时使用织梦dedecms建设医疗网站实战视频课程
273322人学习
孙胜利
4.9
免费

