HTML概念
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
1 计算机相关专业应届生
2 对网页开发、移动端开发感兴趣的同学
3 初入前端行业的同学
4 希望在前端领域更进一步的同学
你将会学到
前端开发必备知识体系讲解,HTML核心标签,为后续技术深入学习打下坚实基础!
课程简介
全新的方式(结构化讲解)带你从零开始踏入web前端开发的世界,本课程的讲解中结合了大量的案例演示,每个案例演示清楚的加深您对HTML常见标签的理解和使用, 学习的过程中,一定要多动手实战,这样才能将老师讲的知识点内化为自己的,这门课会讲解:
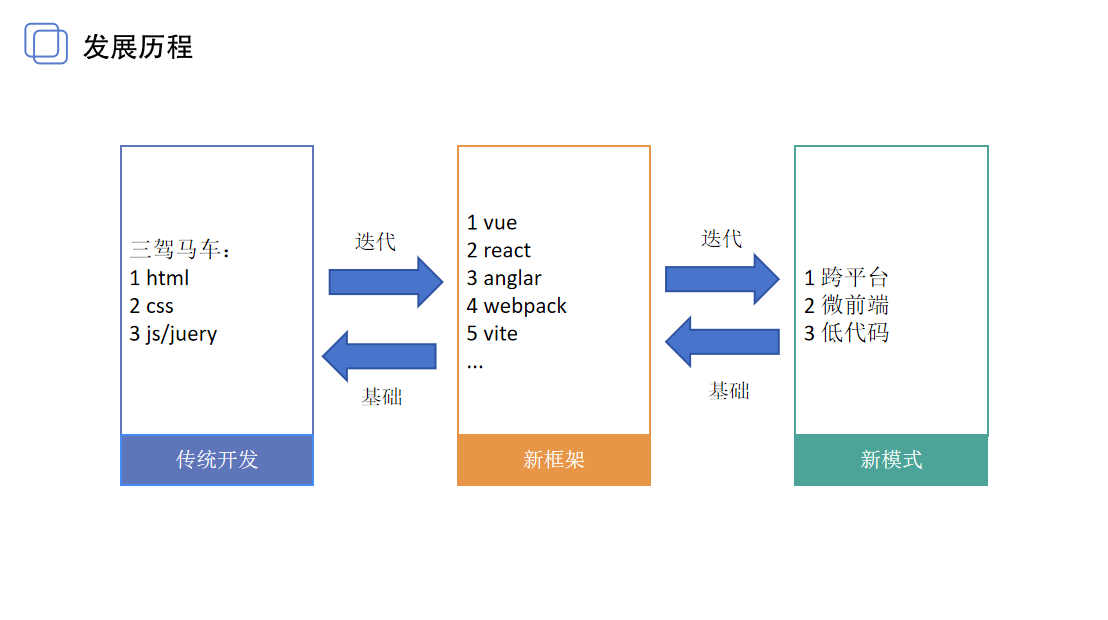
1 我会讲解到前端发展
这里会讲讲解到前端的发展历程,我们需要掌握的技术体系,学习方法等

2 会分享个人经验
我会根据自己在线下培训过程中总结的经验以及个人一些经历与同学们共勉

3 独特的课程讲解
这个方式会贯穿我的每一节课程

4 前置知识讲解
我们会补充后面学习的一些前置知识,这样我们学习起来就会更得心应手,不懵懵懂懂

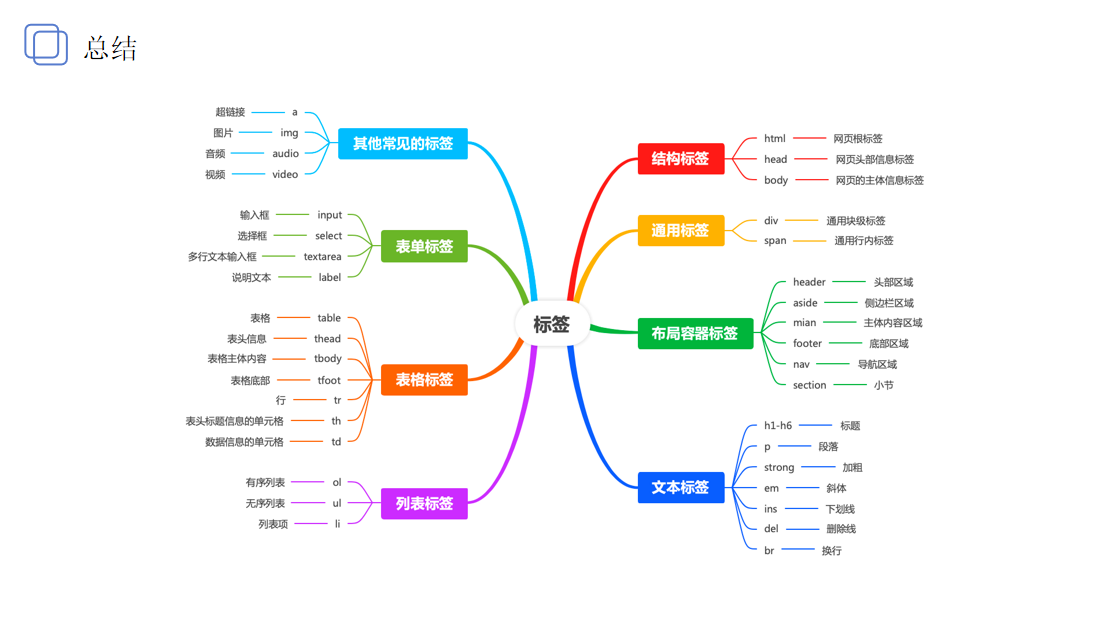
5 标签分模块详细讲解
我们会对HTML标签进行分模块讲解,除了基础理论,也会伴随案例实际操作演示让同学们更好理解

展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 38课时
38课时图解前端系列课程之HTML
19人学习
鹏总
暂无评分
会员免费
 42课时
42课时HTML和CSS 6小时学习经典视频教程
1473680人学习
Helen老师 - 姚环
5.0
会员免费
 57课时
57课时HTML网页开发8小时轻松学习【燕十八】
940813人学习
燕十八(刘道成)
5.0
免费
 92课时
92课时Xhtml实战视频教程【李炎恢老师】
693648人学习
李炎恢
5.0
会员免费
 38课时
38课时HTML5和CSS3新特性视频教程
634586人学习
Helen老师 - 姚环
5.0
会员免费
 67课时
67课时HTML5+CSS3小白基础与提升实战视频课程
477550人学习
创客官方账号
5.0
免费
 12课时
12课时HTML零基础快速入门视频课程
315114人学习
牛牧
4.9
免费
 29课时
29课时使用织梦dedecms建设医疗网站实战视频课程
273290人学习
孙胜利
4.9
免费

