多总结,轻装前行-样式使用方法小结
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
一、界面美化排版布局人员(美工必备技能)
二、微信小程序前端开发人员
三、有兴趣学习样式开发的相关人员
你将会学到
掌握微信小程序常用WXSS样式(基础语法+选择器+框模型+文本+定位+flex布局等)实战技能。
- 基础语法+选择器
- 框模型+单位
- 浮动+定位
- 文本处理
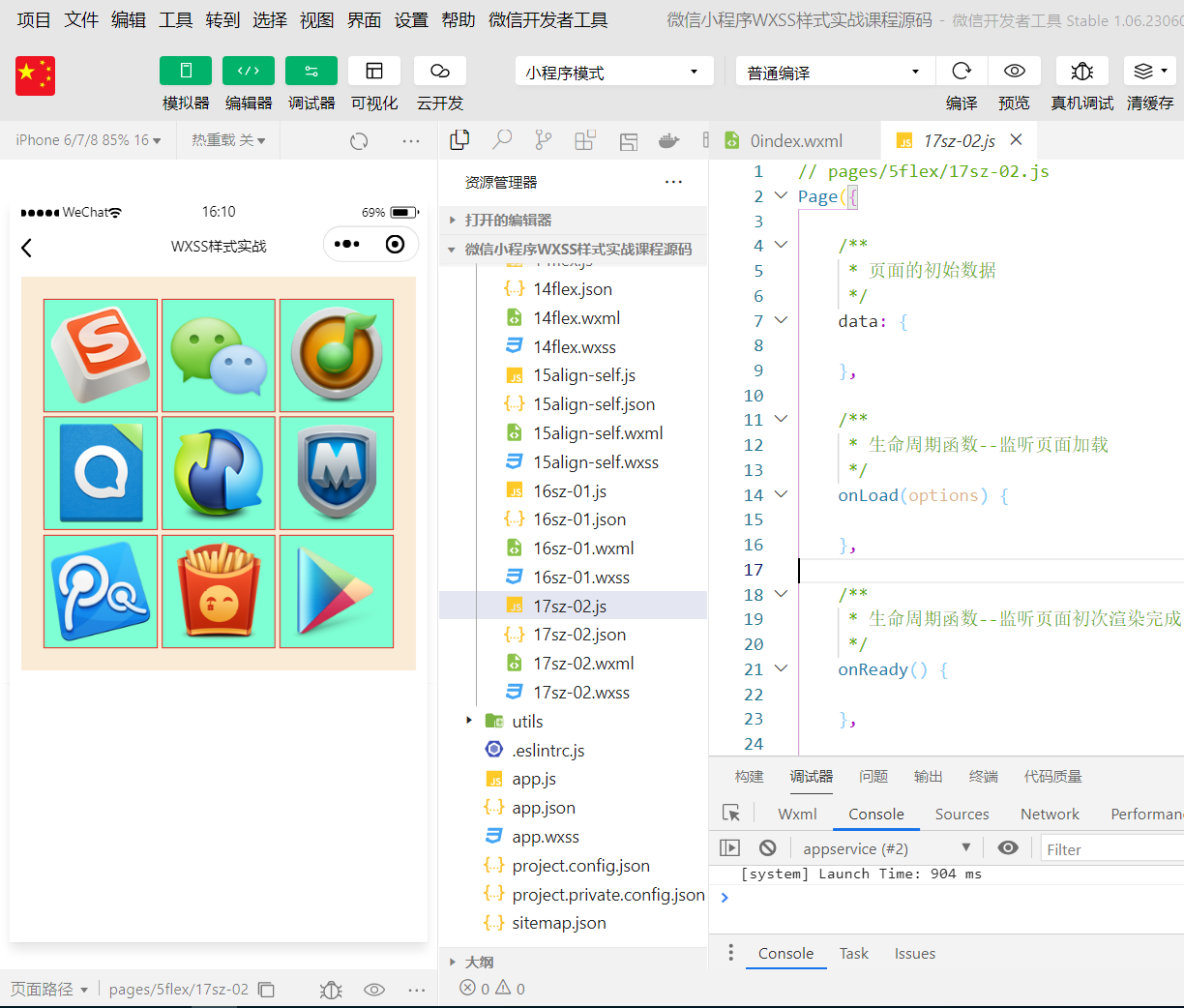
- flex布局
课程简介
本课程通过如下:
一、课程简介
二、入门基础
三、选择器
四、框模型与单位
五、实战常用样式
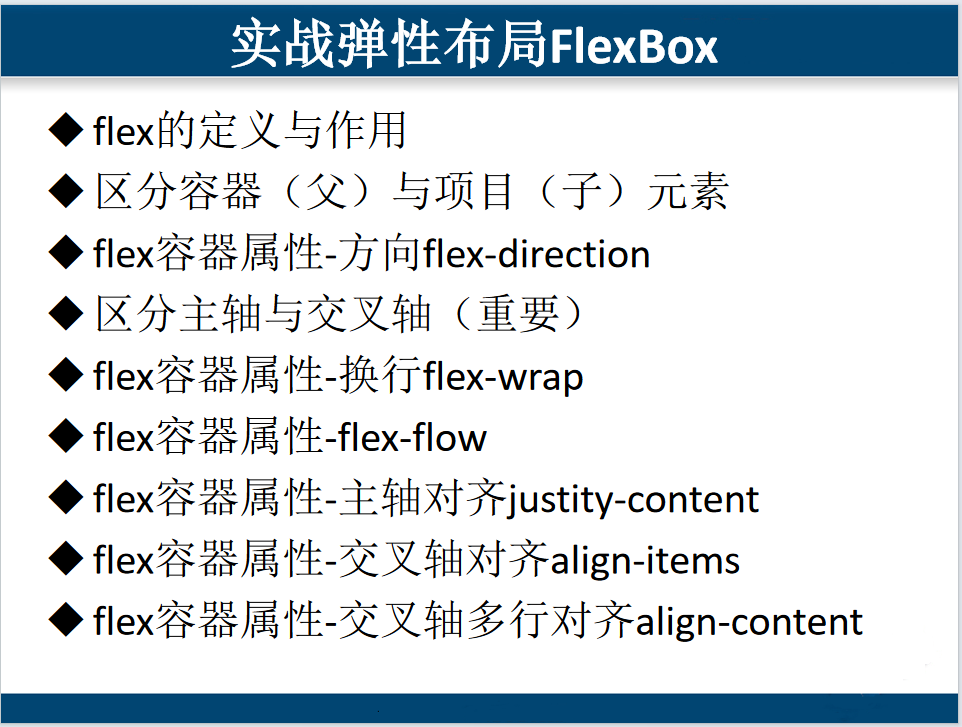
六、实战弹性布局Flex
采用知识点+实例演示的讲解形式,由浅入深、循序渐进,逐步掌握微信小程序常用WXSS样式实战技能。
(基础语法+选择器+框模型+文本+浮动+定位+flex布局 )
实战套餐一:微信小程序开发系列-基础实战篇
https://edu.51cto.com/topic/6128.html






展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 15课时
15课时微信小程序入门基础知识
1113人学习
谦和有李
5.0
¥9.00
 76课时
76课时【2023新版】微信小程序JavaScript实用知识
1090人学习
谦和有李
5.0
¥29.00
 63课时
63课时【2023新版】微信小程序WXSS样式实战课程
594人学习
谦和有李
暂无评分
¥29.00
 31课时
31课时【2023新版】微信小程序常用WXML组件实战课程
447人学习
谦和有李
5.0
¥29.00
 6课时
6课时微信小程序转换APP实战课程(安卓)
321人学习
谦和有李
5.0
¥99.00
 6课时
6课时微信小程序图片上传实战课程
208人学习
谦和有李
5.0
¥59.00
 5课时
5课时微信小程序获取微信用户openid实战课程
151人学习
谦和有李
5.0
¥59.00
 30课时
30课时微信小程序V3支付实战(全流程-PHP)
35人学习
谦和有李
暂无评分
¥259.00