导入项目
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
计算机相关专业大学生、培训机构学生、web前端工程师、小程序开发工程师、后端开发工程师、全栈开发工程师、对html css js有一定的了解、对小程序知识有一定的了解
你将会学到
通过完整的项目流程,提升项目实战能力及小程序全栈开发技能。
- 通过项目实战来快速掌握小程序的应用开发,云函数接口开发,一站式搞定前后端开发。
- 该项目含有商业项目必备功能:手机号授权登录功能、微信支付功能。
课程简介
适合用于毕业设计;
适合初学者上手商业小程序项目;
适合全栈开发学习者;
适合个人创业商业项目;
适合项目二次开发;
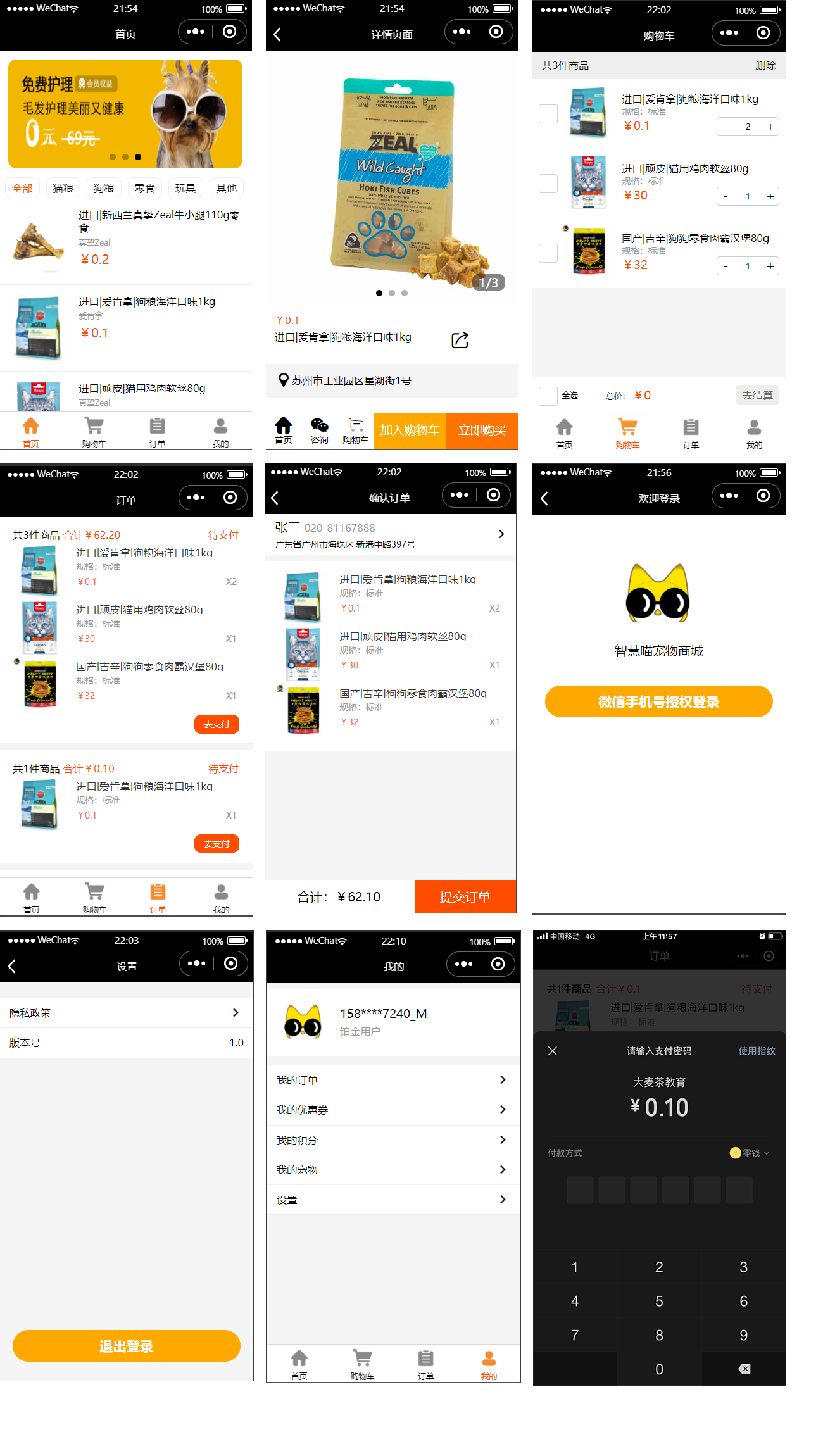
该小程序是一款全栈小程序商城项目,包含页面有:首页、商品详情页面、购物车页面、订单确认页面、订单列表页面、个人中心页面、手机号授权登录页面、设置页面。涉及的实战知识点有当前商业项目必须的手机号授权登录、微信支付、tabbar、幻灯片、上拉加载更多、下拉刷新等等
项目展示:

展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 57课时
57课时零基础入门小程序开发及商城项目实战
15921人学习
大麦茶
5.0
¥119.00
 22课时
22课时云开发全栈小程序商城项目实战
713人学习
大麦茶
5.0
¥199.00
 27课时
27课时微信云开发入门及案例实战
667人学习
大麦茶
5.0
¥99.00
 14课时
14课时oeasy教你玩转微信公众号视频教程
140682人学习
刘青
4.7
免费
 43课时
43课时微信小程序前端程序设计和JS基础与提升
44796人学习
黄菊华
4.8
免费
 22课时
22课时微信小程序基础教程
35433人学习
官海升
4.1
¥49.00
 90课时
90课时【李宁】微信小程序视频教程(UI + API + WeUI)
33318人学习
李宁
4.4
¥199.00
 74课时
74课时微信小程序案例精讲(基础+菜谱精灵+今日头条+爱鲜蜂+淘票票+酷狗音乐+京东购物+拉勾网+猿题库)
32605人学习
刘刚
5.0
¥136.00