页面性能测试的专业术语
通过前端页面性能测试概念+前端页页面加载过程+前端页页面性能指标+前端页页面性能测试工具的学习,可以学到如下内容:
①前端页面性能的指标(白屏时间、首屏加载完成时间、FP、FCP、DCL、CLS、FPS等);
②前端页面性能测试策略;
③前端页面加载过程(前端基础语言:HTML+CSS+JavaScript,DOM、CSSOM、渲染树、布局、绘制);
④前端页面性能测试工具的实际操作和功能介绍(开发者工具:控制台、网络、性能、Lighthouse、FPS渲染统计等);
⑤前端页面性能测试报告编写。
⑥前端性能测试步骤和实际操作。
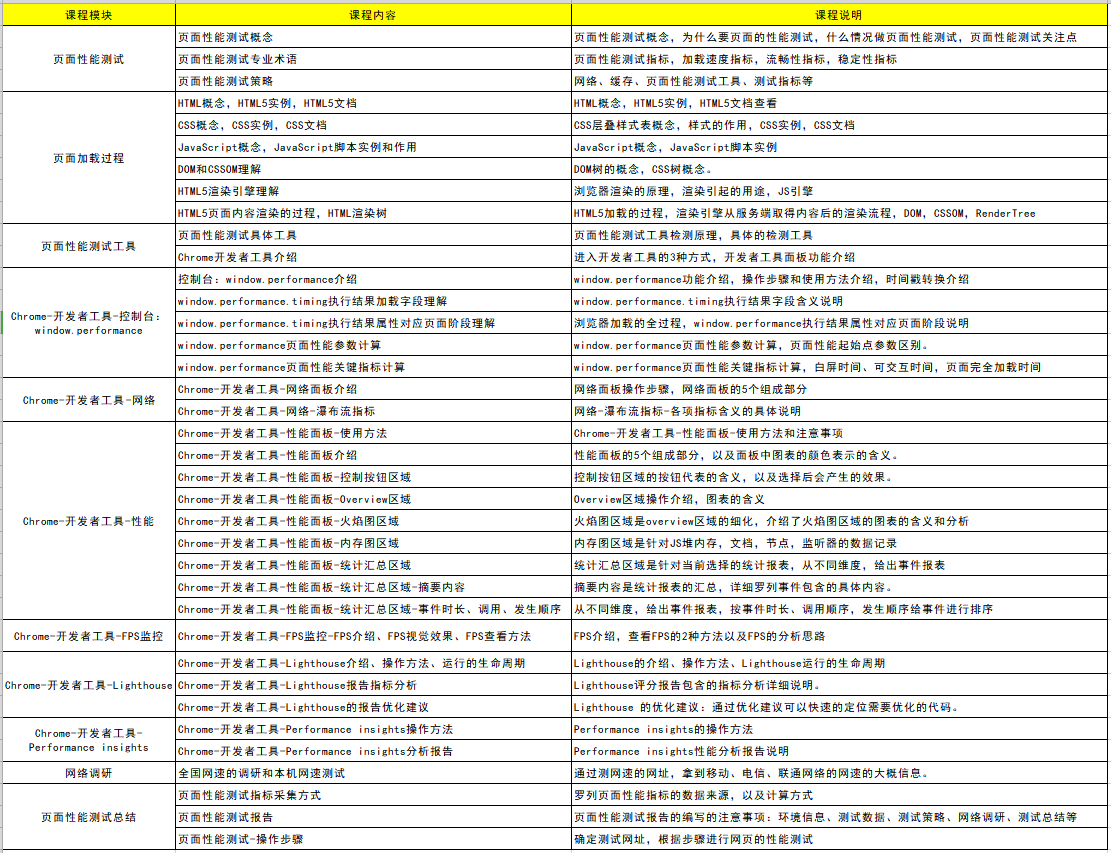
课程内容:
第一章:课程简介
1、课程介绍
2、课程大纲
第二章:页面性能测试
1、前端页面性能测试概念
2、前端页面性能测试专业术语
3、前端页面性能测试策略
第三章:页面加载过程
1、HTML概念,HTML5实例,HTML5文档
2、CSS概念,CSS实例,CSS文档
3、JavaScript概念,JavaScript脚本实例和作用
4、DOM和CSSOM理解
5、HTML5渲染引擎理解
6、HTML5页面内容渲染的过程,HTML渲染树
第四章:前端页面性能测试工具
1、前端页面性能测试具体工具
2、Chrome开发者工具介绍
第五章:前端页面性能测试工具-控制台:window.performance
1、控制台:window.performance介绍
2、window.performance.timing执行结果加载字段理解
3、window.performance.timing执行结果属性对应页面阶段理解
4、window.performance页面性能参数计算
5、window.performance页面性能关键指标计算
第六章:前端页面性能测试工具-网络面板
1、Chrome-开发者工具-网络面板介绍
2、Chrome-开发者工具-网络-瀑布流指标
第七章:前端页面性能测试工具-性能面板
1、Chrome-开发者工具-性能面板-使用方法
2、Chrome-开发者工具-性能面板介绍
3、Chrome-开发者工具-性能面板-控制按钮区域
4、Chrome-开发者工具-性能面板-Overview区域
5、Chrome-开发者工具-性能面板-火焰图区域
6、Chrome-开发者工具-性能面板-内存图区域
7、Chrome-开发者工具-性能面板-统计汇总区域
8、Chrome-开发者工具-性能面板-统计汇总区域-摘要内容
9、Chrome-开发者工具-性能面板-统计汇总区域-事件时长、调用、发生顺序
第八章:前端页面性能测试工具-FPS监控
1、Chrome-开发者工具-FPS监控-FPS介绍、FPS视觉效果、FPS查看方法
第九章:前端页面性能测试-Lighthouse面板
1、Chrome-开发者工具-Lighthouse介绍、操作方法、运行的生命周期
2、Chrome-开发者工具-Lighthouse报告指标分析
3、Chrome-开发者工具-Lighthouse的报告优化建议
第十章:前端页面性能测试工具-Performance insights面板
1、Chrome-开发者工具-Performance insights操作方法
2、Chrome-开发者工具-Performance insights分析报告
第十一章:网速调研
1、全国网速的调研和本机网速测试
第十二章:前端页面性能测试总结
1、前端页面性能测试指标采集方式
2、前端页面性能测试报告
3、前端页面性能测试-操作步骤

公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
课程大纲
 22课时
22课时 39课时
39课时 28课时
28课时 17课时
17课时 15课时
15课时 35课时
35课时 90课时
90课时 49课时
49课时