02.环境搭建_51CTO
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
零基础想从事前端工作的学员、零基础的后端开发学员、有一定的html、css基础,想继续深入学习了解html5、css3、tailwindcss的学员。
你将会学到
熟练掌握HTML + CSS,并可以综合应用制作现代响应式网站
课程简介
Tailwind CSS 创始人是这样描述的---传统的 “语义化类名” 是 CSS 难以维护的原因, 但事实是除非您实际尝试过,您永远不会相信我。 如果您能抑制住想吐槽的冲动,给它一个机会,我真的觉得您会怀疑您是怎么用其他方式来使用 CSS 的。
Tailwind CSS优势:
1. 设计系统的API。
2. 功能类可以帮助您在系统的约束下工作,而不是在您的样式表中堆满任意的值。它们可以让您轻松地在颜色选择、间距、排版、阴影以及其他一切构成一个精心设计的系统的元素上保持一致。
3. 生产环境的体积非常小。
4. 一切皆是响应式的。
5. 支持 hover 和 focus 状态。
6. 担心复用性问题?大可不必。
7. 易于扩展、调整和改变。前沿特性带来舒服体验。
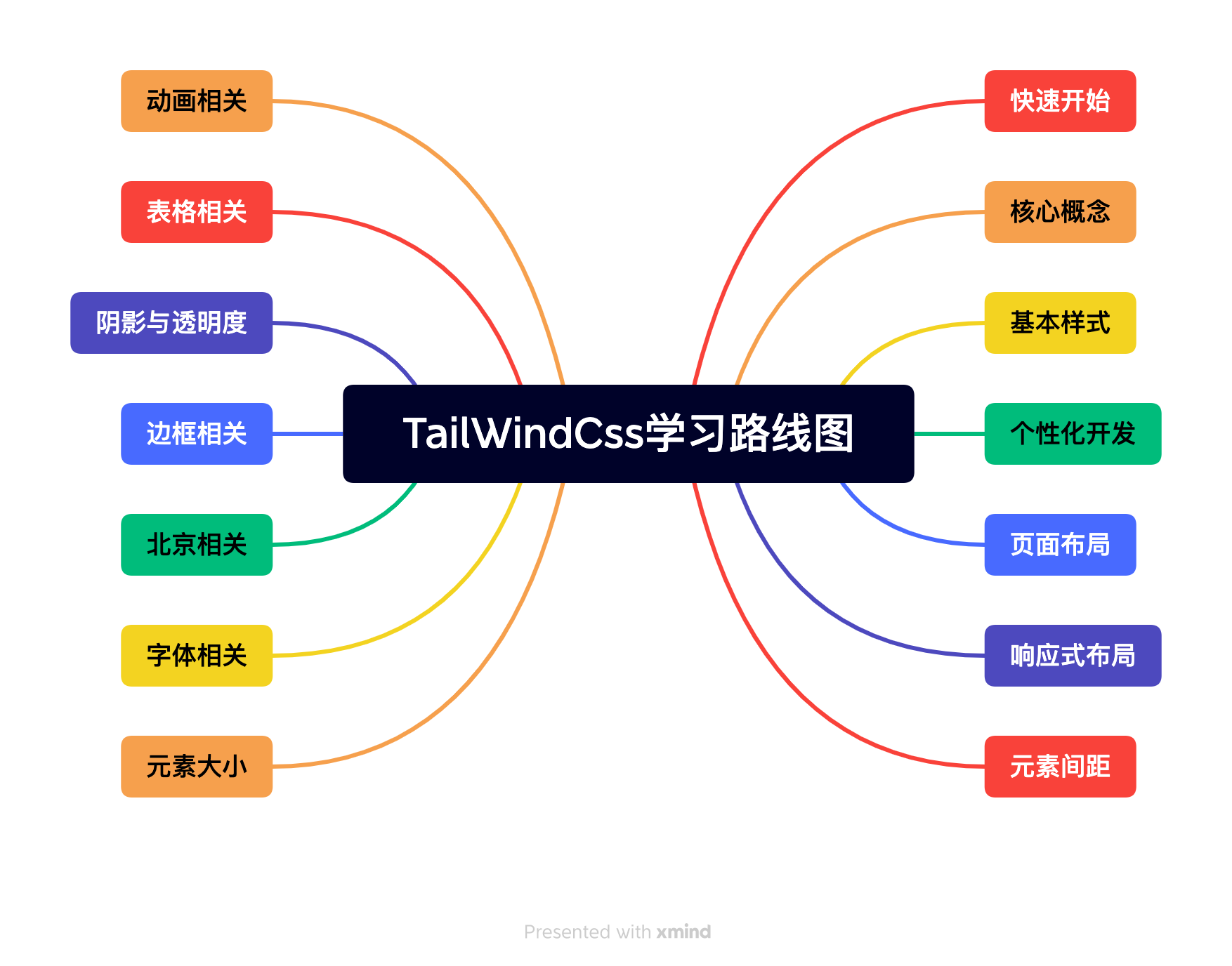
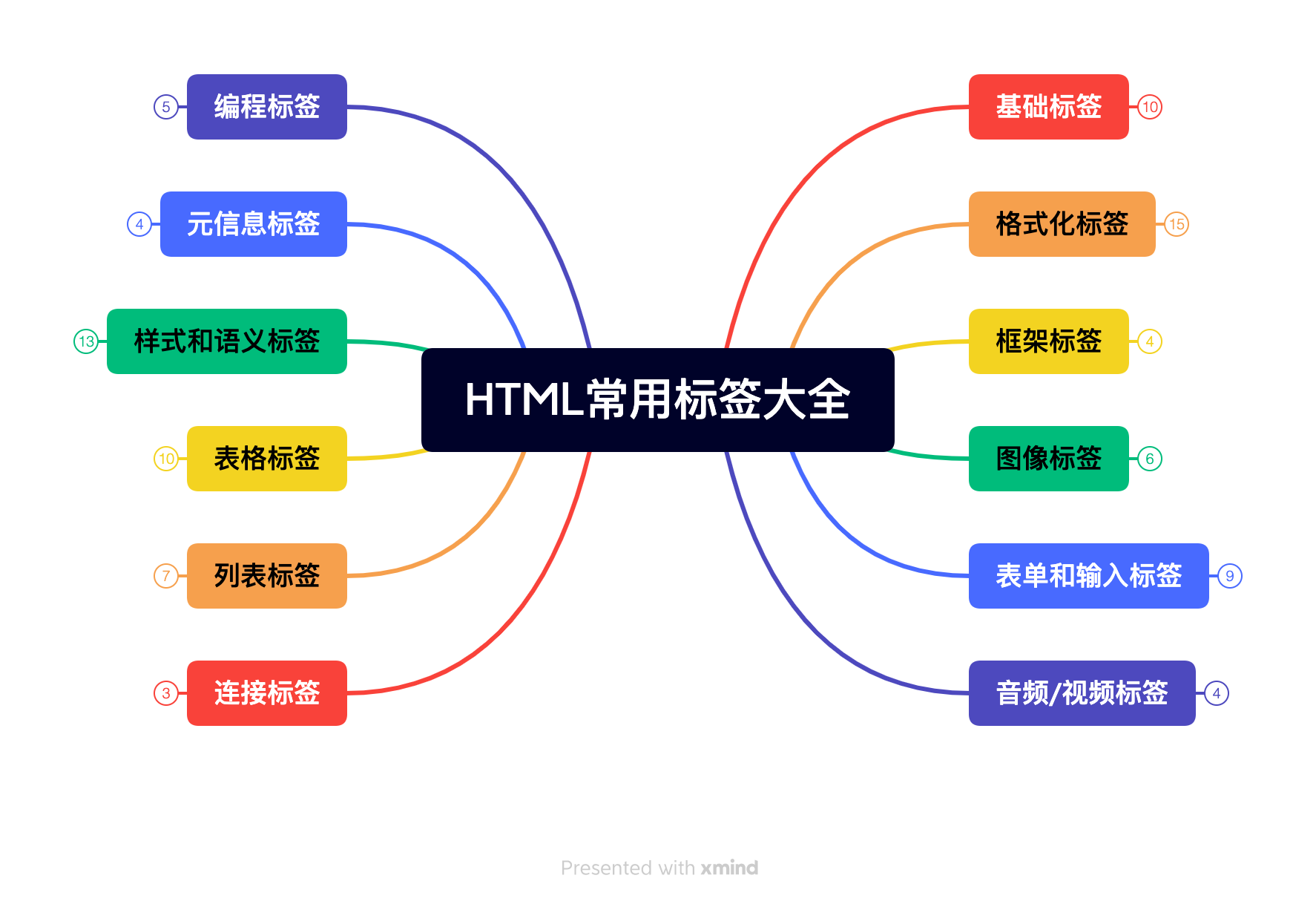
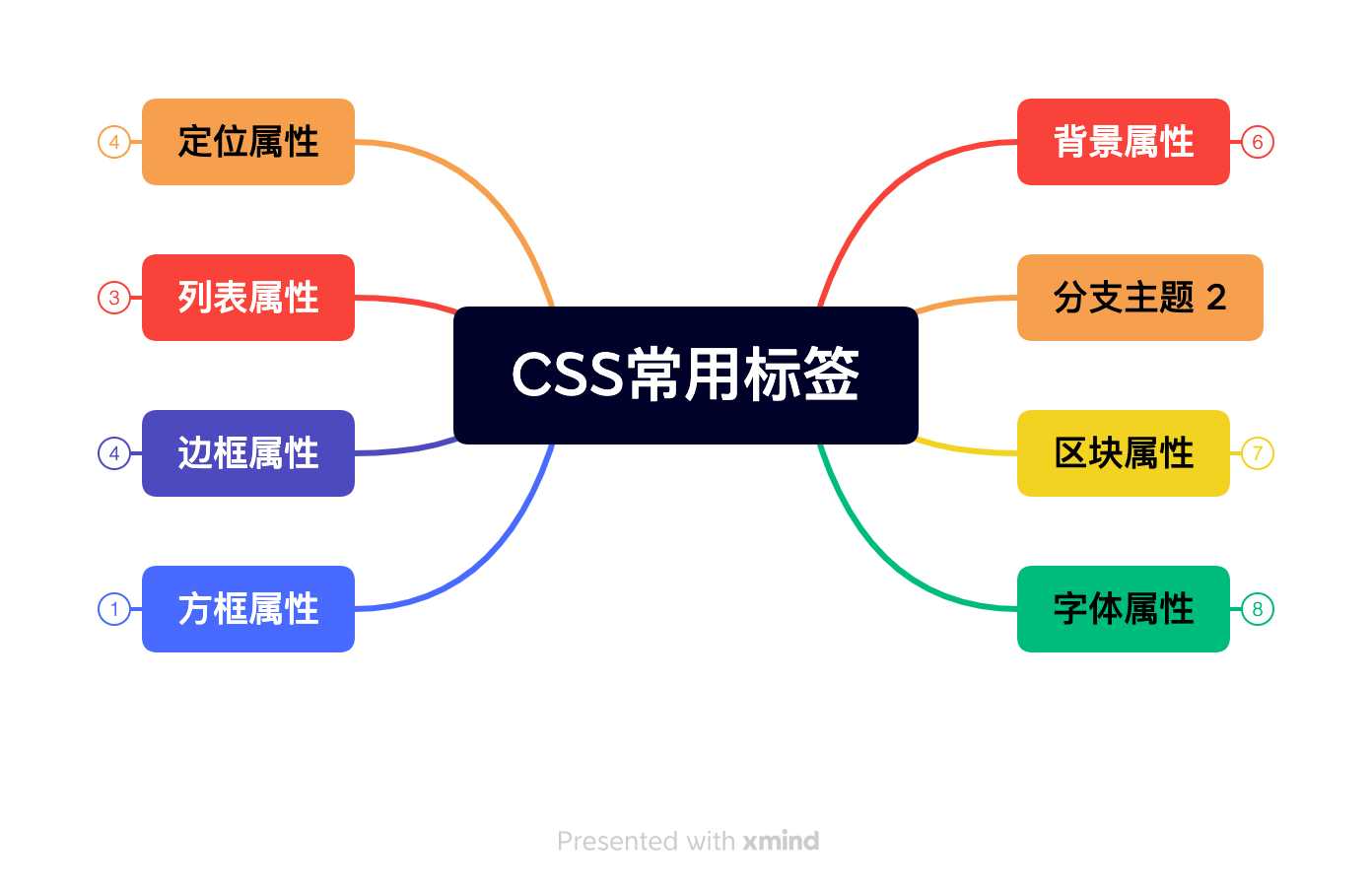
购买课程后,可领取前端思维导图。



展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 15课时
15课时HTML5+TailWindCss核心技术,打造现代响应式网站应用
661人学习
面向加薪学习
4.8
¥99.00
 42课时
42课时HTML和CSS 6小时学习经典视频教程
1473443人学习
Helen老师 - 姚环
5.0
会员免费
 57课时
57课时HTML网页开发8小时轻松学习【燕十八】
940788人学习
燕十八(刘道成)
5.0
免费
 92课时
92课时Xhtml实战视频教程【李炎恢老师】
693625人学习
李炎恢
5.0
会员免费
 38课时
38课时HTML5和CSS3新特性视频教程
634505人学习
Helen老师 - 姚环
5.0
会员免费
 67课时
67课时HTML5+CSS3小白基础与提升实战视频课程
477550人学习
创客官方账号
5.0
免费
 12课时
12课时HTML零基础快速入门视频课程
315049人学习
牛牧
4.9
免费
 29课时
29课时使用织梦dedecms建设医疗网站实战视频课程
273283人学习
孙胜利
4.9
免费