vs qt与QtCreator创建项目的区别以及相互转化
了解到很多人对Qt的使用还是有些困扰,例如Qt环境搭建,Qt布局的使用,如何使用Qt编写复杂的界面,如何自定义非标控件,Qt如何和Web交互,Qt和后台接口如何交互等;经过这几年的整理,我决定出这套《Qt高级开发视频教程》,带领大家学习Qt高级开发知识,学习如何使用Qt开发企业级别的项目;通过本课程的学习,大家将会达到企业招聘的中高级要求。
为了照顾零基础的学员,课程第一章会介绍Qt环境搭建、QtCreator / VS2019的基本使用方法,Qt整体架构、Qt信号机制,Qt内存管理等知识。
第二,三、四章讲解Qt复杂控件的使用,Qt界面布局,qss与自定义控件;了解到很多学员对于Qt界面布局很不熟悉,第二章将会详细介绍Qt设计器布局,以及如何C++代码手写布局,从常见的企业级项目入手,带领大家学会各种布局的实现,例如WPS、腾讯会议、优酷、迅雷等界面的实现;界面布局会了,这是企业项目开发的第一步,还有更重要的无边框窗口,如何设计一个合理的无边框窗口很重要,第三章将详细介绍如何实现一个无边框窗口,如何自定义标题栏,如何实现拖拽拉伸;第四章将会介绍如何自定义非标控件,优化Qt界面。
第五章讲介绍Qt Web混合编程,一个商用项目,必然会涉及到Web交互,这也是很多Qt学员的弱项,这一章讲详细介绍C++ Qt web混合开发。
既然是做企业级项目,必然需要和后台交互,http编程也是必要的,第六章将详细介绍http编程,用户注册,登录,后台接口请求等知识;通过第五、六章的学习,将会是你的Qt开发技术更上一层楼。
第七章将介绍Qt并发编程,耗时任务处理,进程调用等知识。
第八、九章是Qt比较重要的知识,图形视图结构,以及MVD模式;通过这两章的学习,大家会对图形视图有更好的了解。
第十章是独立章节,主要介绍Qt中一些特殊技巧,项目编译,dpi适配、多语言等知识。
第十一章是我们的企业级项目实战:实现一个视频会议客户端,本项目可以进行多人视频通话,直播,桌面分享等功能,本项目我会从零开始,进行项目搭建,功能调试,bug fixed, 带领大家做一个企业级项目。
希望通过本课程的学习,大家的C++ Qt开发技术能有质的飞越,能找到自己心仪的工作。
课程中如果讲的不对的地方,请大家指出,我及时修正,我也只是一个普通程序员,也不是所有的技术都会,尽我所能,把我所会的教给大家,让我们一起为Qt的发展,尽一份绵薄之力。
本课程提供全部源码,提供答疑服务,特殊情况可以远程支持。
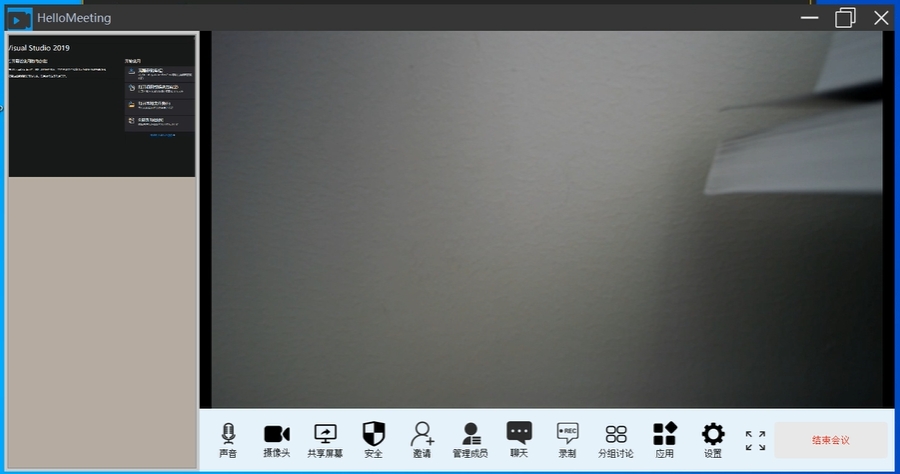
下面是本课程一些项目的截图:
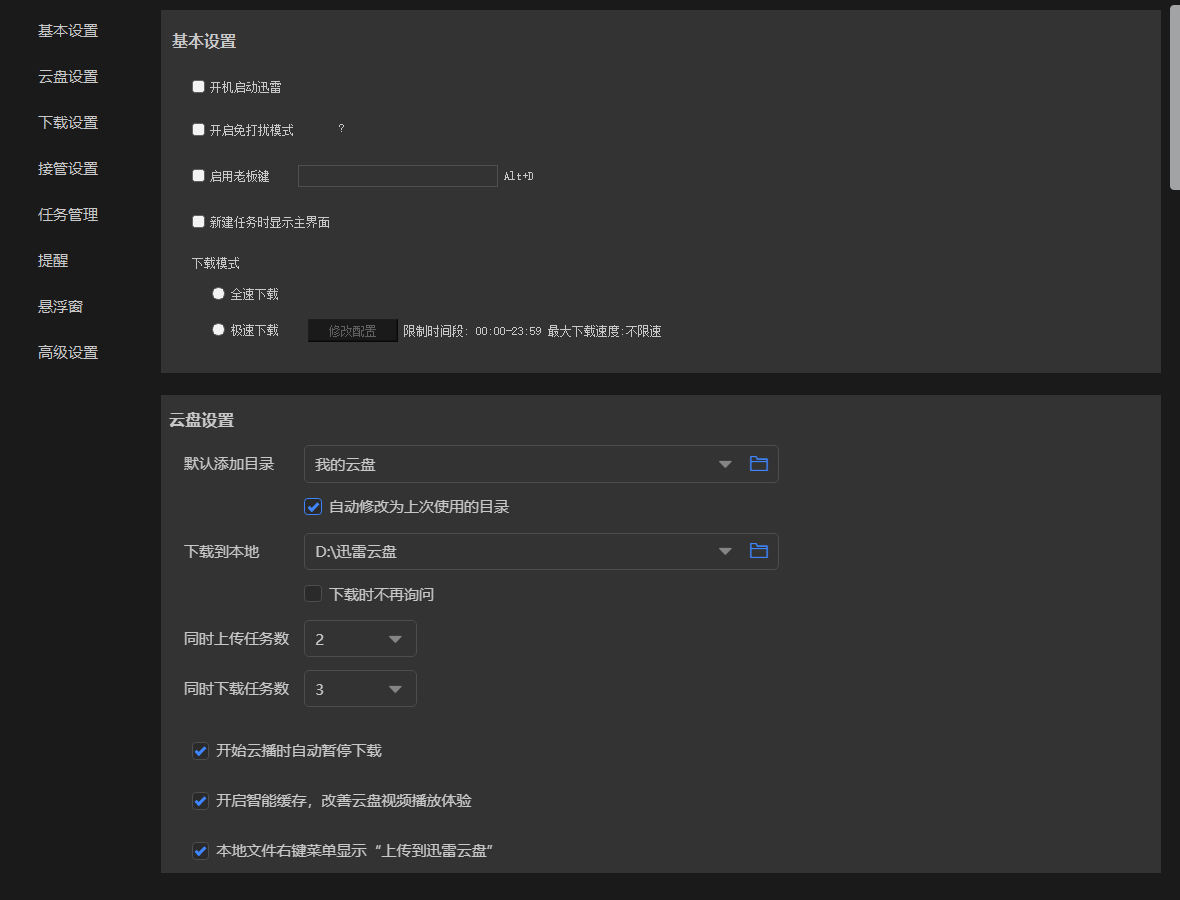
1 可以滑动的设置界面

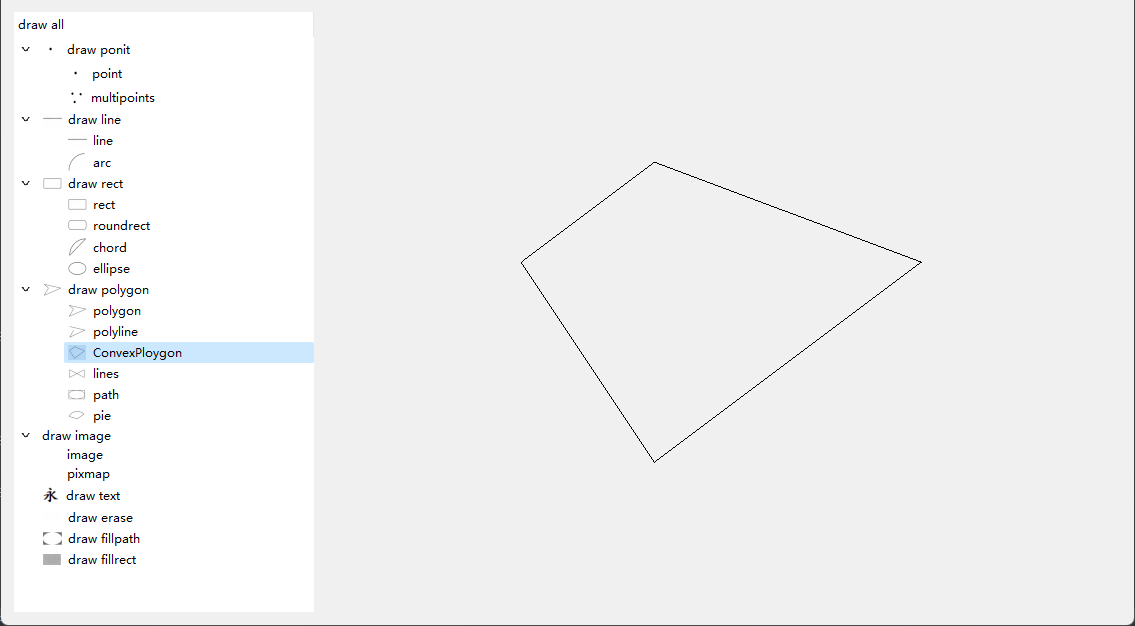
2 所有图形的绘制

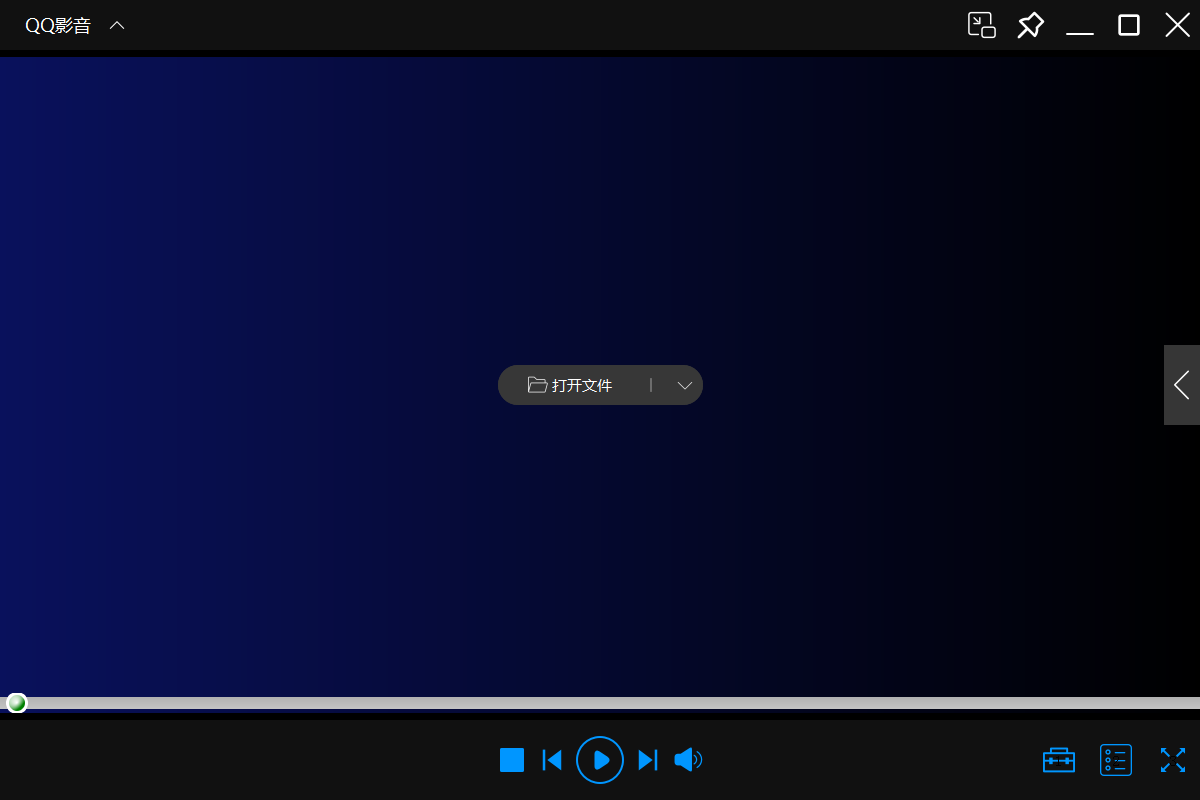
3 视频播放器

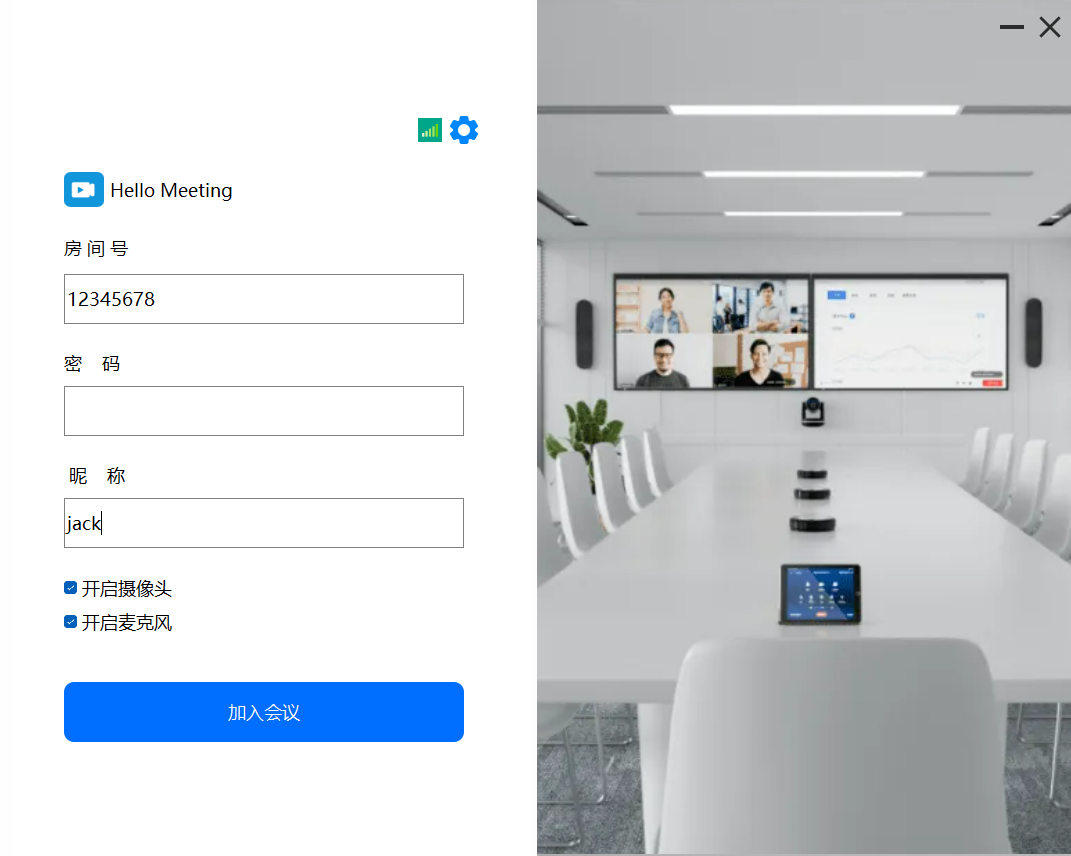
4 视频会议

桌面共享

相信通过本课程的学习,大家有能力实现绝大部分客户端项目,从此用C++ Qt再也不会有难写的界面。
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
课程大纲
 137课时
137课时 49课时
49课时 236课时
236课时 81课时
81课时 124课时
124课时 32课时
32课时 80课时
80课时 164课时
164课时
