React组件化开发与高级实践
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
1. 使用React技术进行项目开发的前端开发实践者
2. 想要入门React开发技术的的前后端工程师
你将会学到
项目结合实践,快速掌握React组件化开发思想和高级开发技巧。
- 了解React组件化的由来和使用
- 明白React项目中如何进行组件通讯和数据管控
- 掌握React组件化开发思想和高级开发技巧
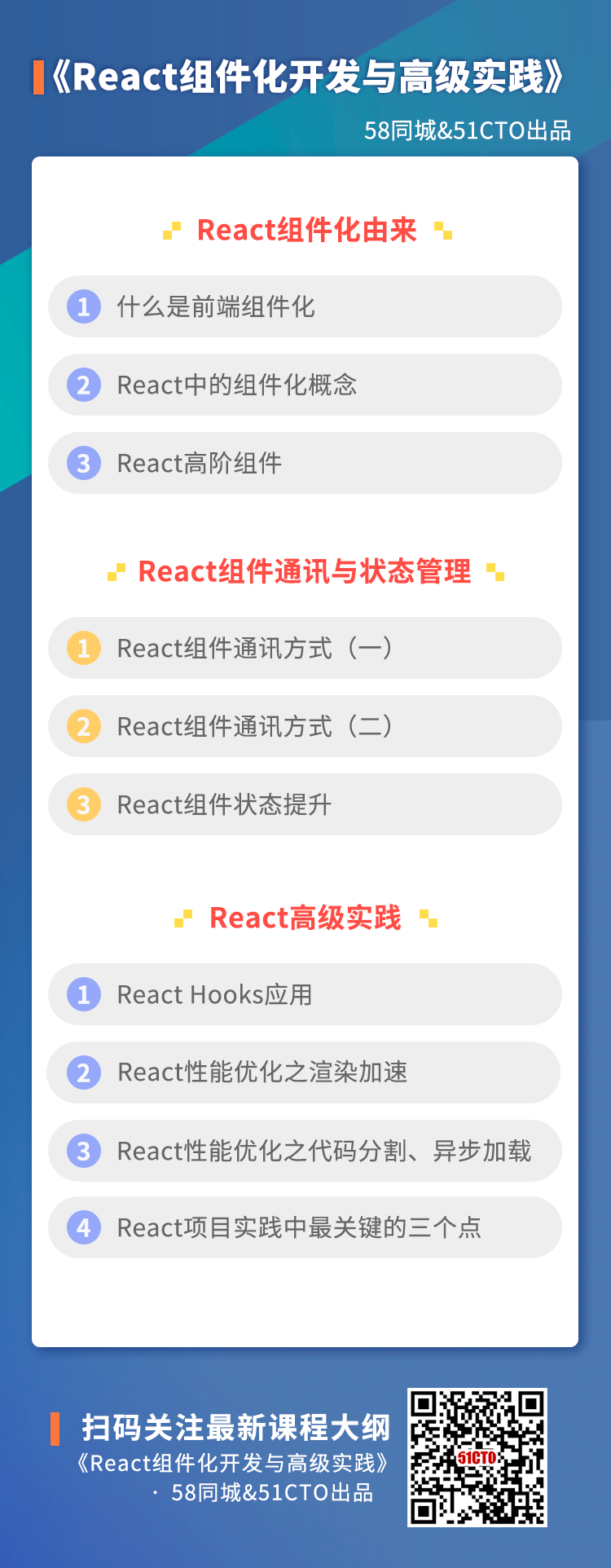
课程简介
本课程从React的组件概念讲起,详解React组件的设计原理与思路,通过项目结合实践的方式,帮助开发者了解React组件化开发思想和高级开发技巧。
第一章:组件化由来。
第二章:React组件通讯与状态管理。
第三章:React高级实践。

注:本课程不提供资料下载。
展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
- 第一章 引言
- 1-1试看 React组件化开发与高级实践01:51
- 第二章 React组件化由来
- 2-1试看 什么是前端组件化02:45
- 2-2试看 React中的组件化概念06:06
- 2-3试看 React高阶组件08:16
- 第三章 React组件通讯与状态管理
- 3-1试看 React组件通讯方式(一)02:41
- 3-2试看 React组件通讯方式(二)03:11
- 3-3试看 React组件状态提升02:31
- 第四章 React高级实践
- 4-1试看 React Hooks应用03:01
- 4-2试看 React性能优化之渲染加速03:00
- 4-3试看 React性能优化之代码分割、异步加载01:36
 12课时
12课时React组件化开发与高级实践
4720人学习
蜡笔小青蛙
暂无评分
免费
 107课时
107课时React Native + Redux 实战宝典视频课程
121694人学习
博彬
5.0
¥199.00
 14课时
14课时诱人的 React 视频教程-基础篇
95243人学习
甘炜良
4.8
免费
 37课时
37课时JavaScript - React经典教程系列
76051人学习
李游
5.0
¥98.00
 129课时
129课时【李宁】React Native视频课程
57069人学习
李宁
3.8
¥588.00
 10课时
10课时React 基础实践篇系列视频课程-小型财务系统
33377人学习
甘炜良
5.0
免费
 71课时
71课时2020全新React教程全家桶实战redux+antd+React Hooks前端js视频
26184人学习
小滴课堂
4.9
¥88.00
 54课时
54课时完整React开发视频课程
22922人学习
张容铭
4.8
¥199.00

