常用图表_2
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
想学习ECharts的人群,通过实战案例快速掌握ECharts实现数据可视化,真实、有趣、好玩!
你将会学到
通过疫情实时监控的案例,讲解ECharts用法,带着大家从零开始快速掌握Echarts数据可视化。
- 通过实战案例轻松掌握前端开发必备的ECharts技能
- 真实有趣的疫情实时监控案例,所有代码全程手敲,手把手从零实现,拒绝复制粘贴
- 提供:项目源码、项目素材、课件等所有资料,一应俱全
课程简介
ECharts是一个开源的数据可视化工具,纯 Javascript 的图表库,提供许多图表,涵盖各行业图表应用,满足各种数据可视化的需求。
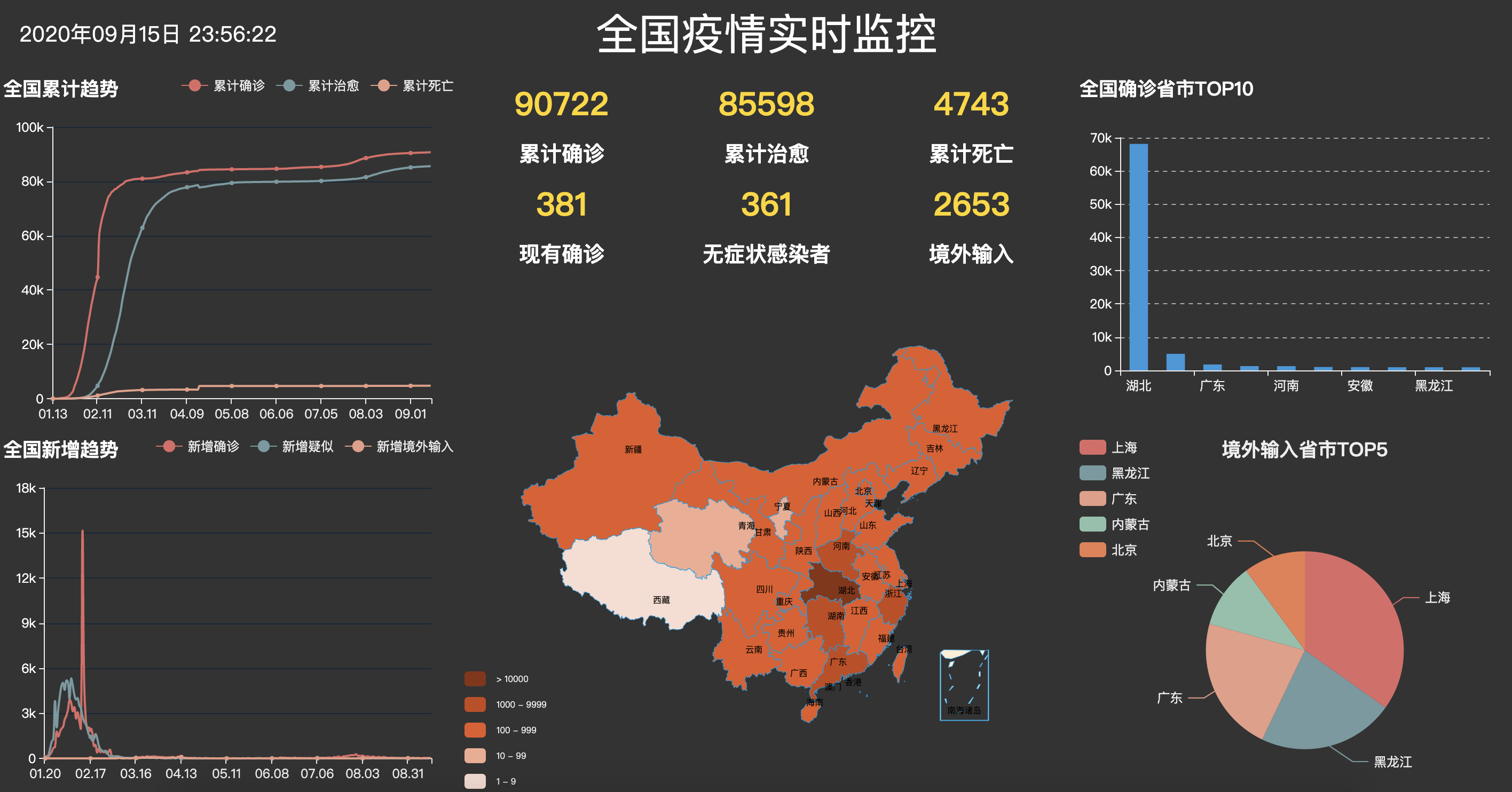
本课程从零开始带大家学习Echarts技术,通过讲解疫情实时监控大屏展示实战案例,帮助初学者入门,让大家都可以轻松自如的使用这款流行图表框架。
如果你是一名前端开发者,ECharts是你需要学习的技术,这套视频课程将非常适合您!
本案例的所有代码全程手敲,一行一行带你写,只讲干货,相信你看完后一定会收获很多!
项目效果展示:
展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 76课时
76课时JavaScript零基础入门课程(适合初学者的教程)
84631人学习
汤小洋
4.9
¥49.00
 29课时
29课时Ajax零基础入门课程(通俗易懂)
14660人学习
汤小洋
4.8
¥39.00
 140课时
140课时JavaScript零基础入门(精品课)【2020新版】
11104人学习
汤小洋
5.0
¥119.00
 19课时
19课时Swiper移动端滑动插件视频课程(通俗易懂)
7915人学习
汤小洋
5.0
¥26.00
 24课时
24课时TypeScript入门(通俗易懂)【2020新版】
6299人学习
汤小洋
5.0
¥39.00
 18课时
18课时【实战】ECharts数据可视化之疫情实时监控展示(热销)
3897人学习
汤小洋
5.0
¥49.00
 149课时
149课时Javascript第一季初级视频教程【李炎恢老师】
3510232人学习
李炎恢
4.9
会员免费
 1035课时
1035课时Web前端,从零基础到全栈工程师
298284人学习
李游
5.0
¥878.00