MAC下Node.JS环境搭建配置
- 掌握独立搭建CLI命令行脚手架工具的能力
- 极大加深前端工程化的理解,提高前端项目构建效率
- 极大提升在团队中和职场很强的竞争力
课程基础概述
本门课程,大喵将会打着大家从零打造一款属于大家自己的 CLI命令行脚手架工具,本课程主要面向新手同学,对命令行工具开发,前端工具开发感兴趣的同学,可以通过本门课程学习到如何使用Node.JS开发一款适配自身项目特色的脚手架命令行工具。并且也会带着大家推送自己开发完成的CLI工具到NPM线上仓库,供所有人下载安装使用。
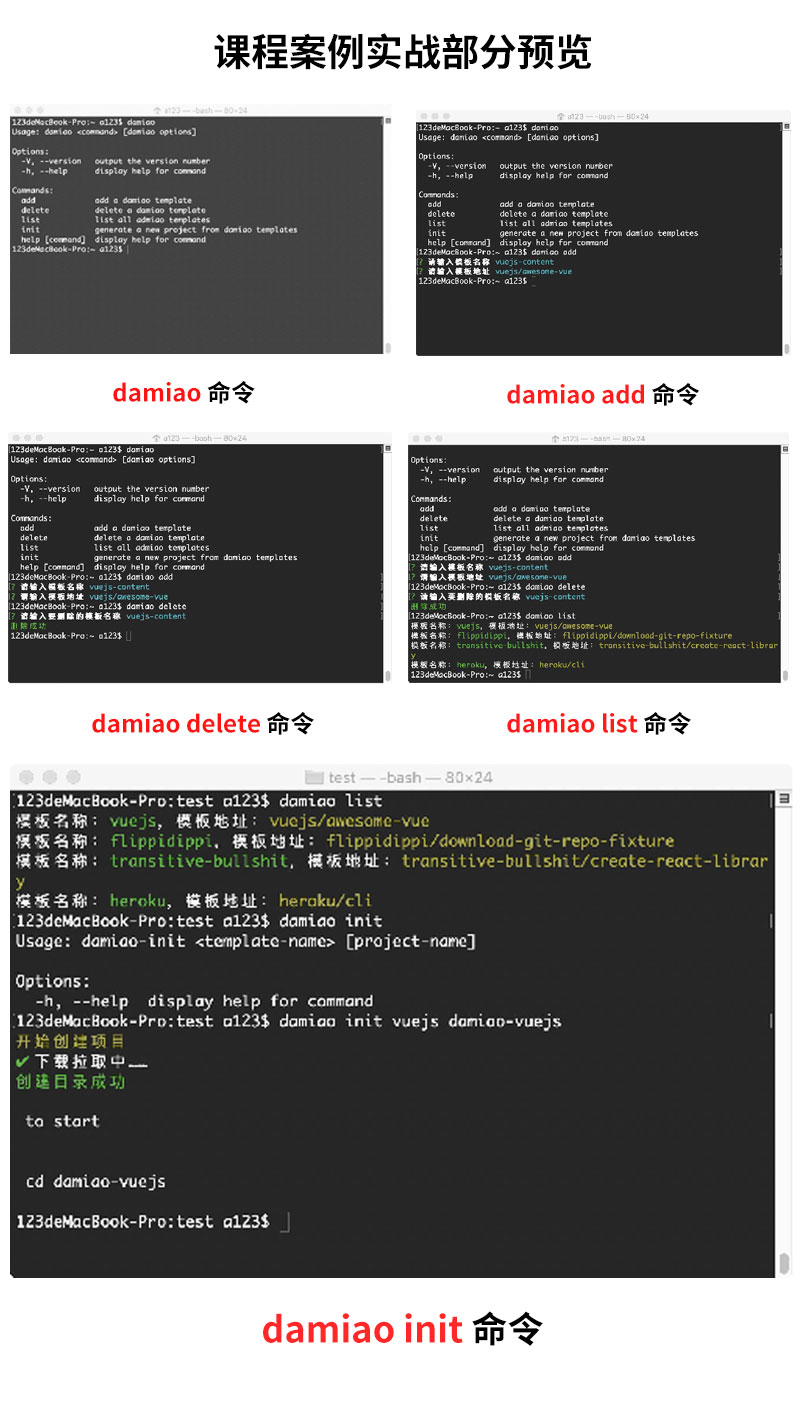
整个课程,大喵会详细讲解所需要依赖的第三方模块包的具体使用,让同学们可以举一反三开发具备自身特色的CLI工具,最终大喵会运用到前面所讲解的基础内容,独立自主开发一个具备 damiao [ add | delete | list | init ] 四种子命令的CLI脚手架工具。

CLI命令行工具
命令行工具(Cmmand Line Interface)简称cli,顾名思义就是在命令行终端中使用的工具。我们常用的 git 、npm、vim 等都是 cli 工具,比如我们可以通过 git clone 等命令简单把远程代码复制到本地。
在目前前端工程大流行的环境下,vue-cli、create-reate-app、angular-cli 等等方便快捷的命令行脚手架工具诞生,极大的提升了我们的开发效率与质量,我们可以通过这些脚手架工具在本地快速构建我们的开发项目。
课程目录结构
1、CLI课程介绍
2、CLI课程纲领和讲师介绍
3、CLI课程内容概述
4、CLI命令行工具及场景应用
5、CLI课程准备工具和技术
6、CLI课程收获和收益
7、CLI课程实战案例介绍
8、npm CLI 命令行工具发展现状
9、创建第一个命令行自定义命令
10、process.argv 接收命令行参数
11、commander 工具使用介绍一
12、commander 工具使用介绍二
13、inquirer 工具使用介绍
14、ora 加载工具使用介绍
15、chalk 颜色工具使用介绍
16、download-git-repo 仓库工具介绍
17、创建脚手架命令
18、创建命令可执行文件
19、damiao add 命令行指令开发
20、damiao add 模板录入校验
21、damiao delete 命令行指令开发
22、damiao list 命令行指令开发
23、damiao init 初始化项目指令开发
24、damiao init 指令参数输入校验
25、damiao 命令行指令测试.mp4
26、创建npm个人账号及发布npm仓库
27、全局安装脚手架工具
课程案例预览

公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
课程大纲
 14课时
14课时 34课时
34课时 38课时
38课时 10课时
10课时 19课时
19课时 18课时
18课时 45课时
45课时 6课时
6课时
