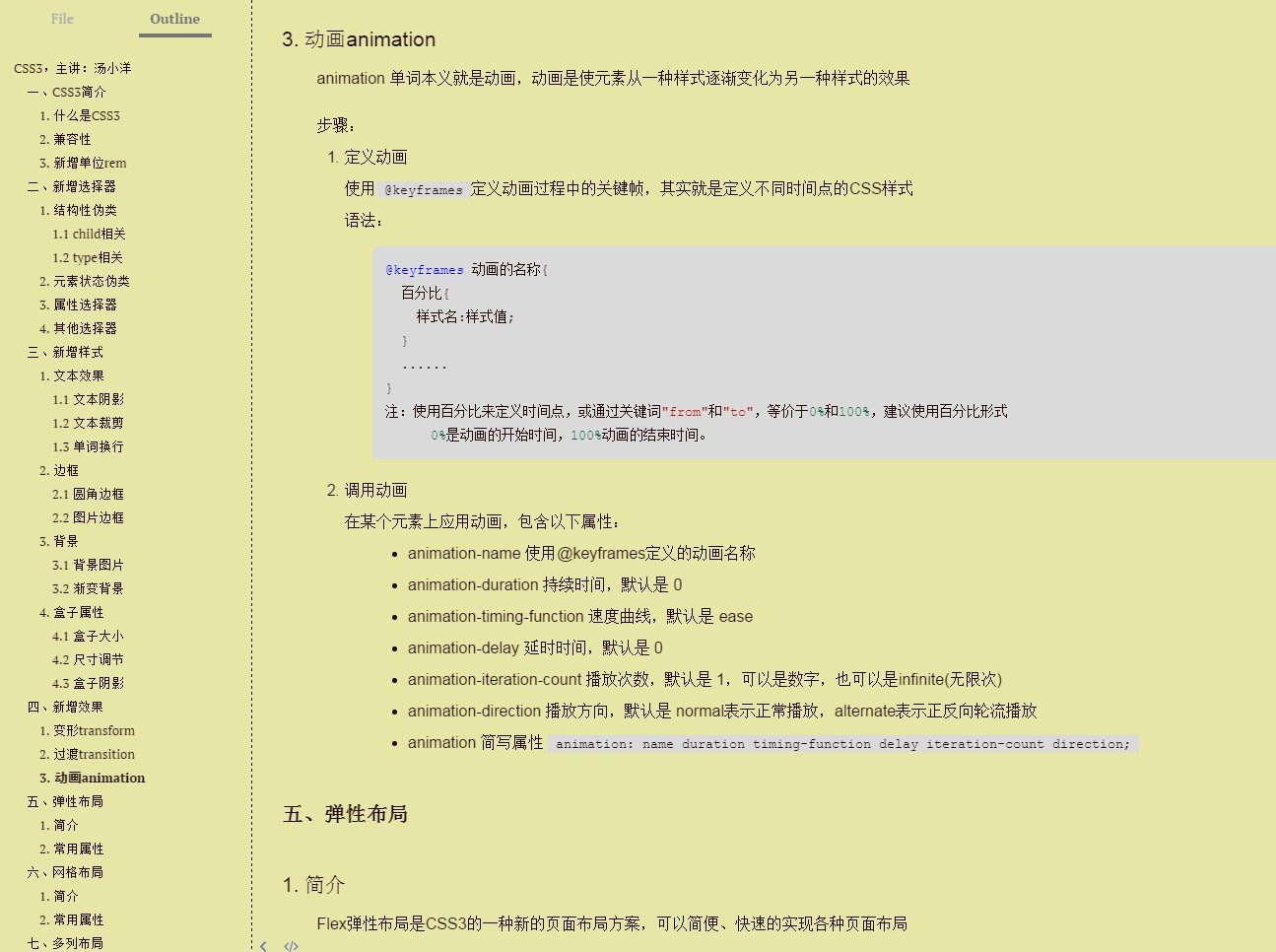
新增效果:动画
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
有HTML/CSS基础,想学习CSS3新特性的朋友,这将是适合你的入门教程
你将会学到
零基础学习CSS3,用通俗易懂方式让你多面学习CSS3技术,适合初学者教程
- 零基础学习CSS3,快速入门上手
- 用通俗易懂的方式让你快速掌握,最适合初学者的教程
- 教学全程采用笔记+代码案例的形式讲解,每个知识点都有详细的讲解
课程简介
本课程是 2020年 新录制,非常适合初学者的CSS3入门教学视频,多面讲解CSS3新特性,让你少走弯路,直达技术前沿!
4.新增效果:变形transform、过渡transition、动画animation
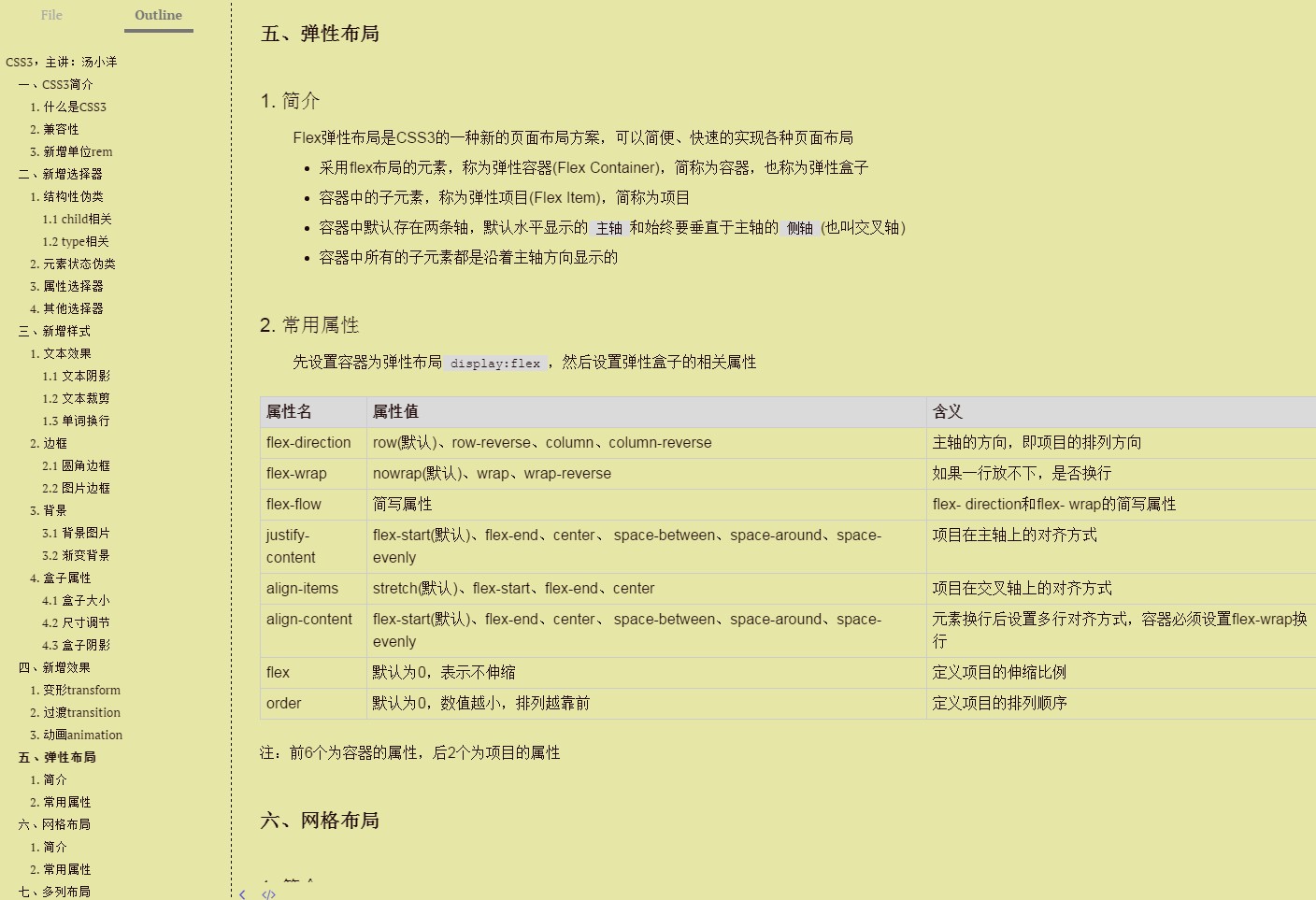
5.弹性布局flex详解
6.网格布局grid详解
7.多列布局column详解
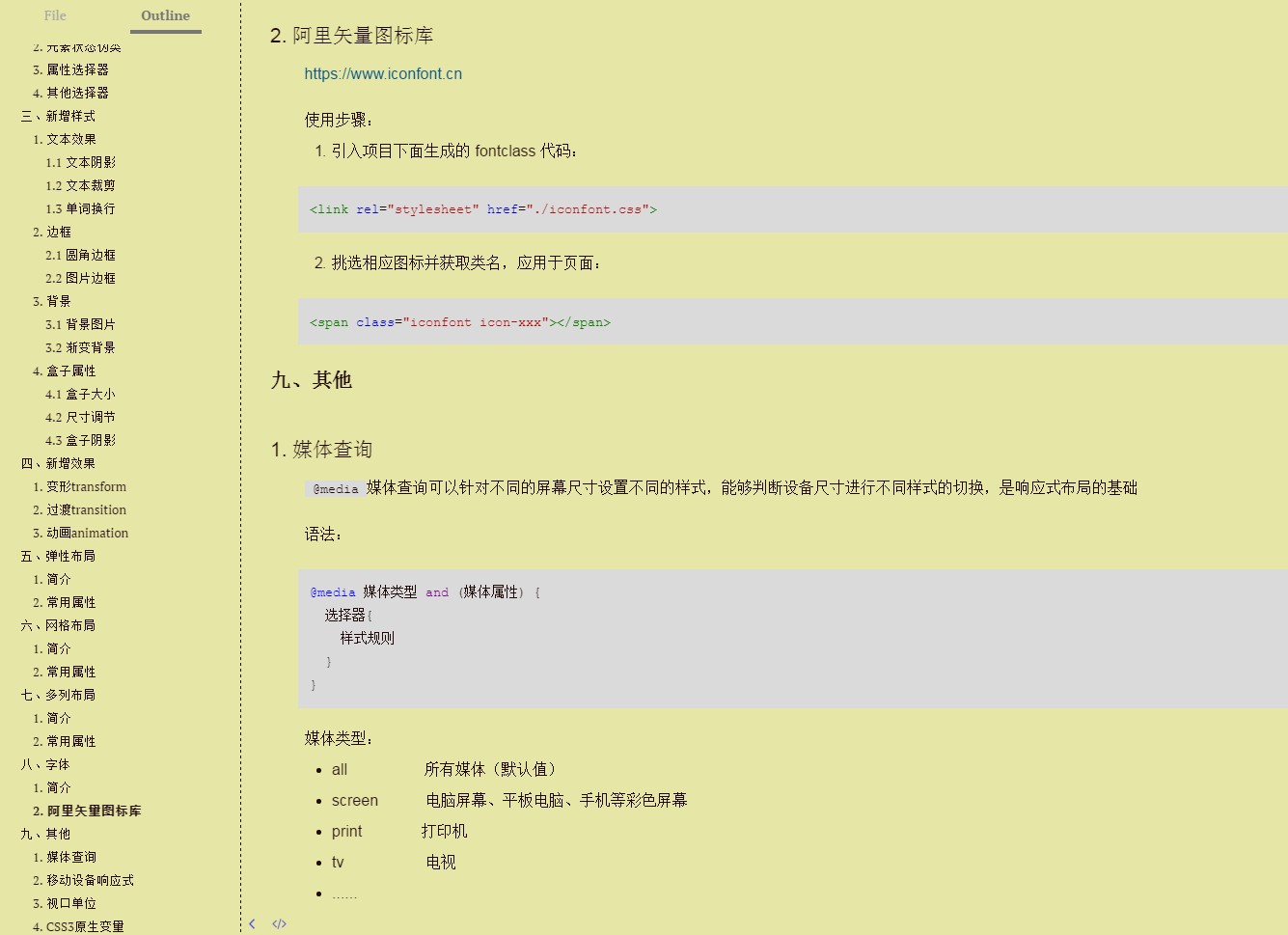
8.字体、阿里矢量图标库
9.媒体查询、移动设备响应式
10.视口单位:vw、vh、vmin、vmax
11.CSS3原生变量var
全网500万学员的选择,好评如潮,专业更值得信赖......
展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 32课时
32课时HTML零基础入门视频课程(适合初学者的教程)
39644人学习
汤小洋
5.0
¥29.00
 29课时
29课时CSS零基础入门视频课程(适合初学者的教程)
29232人学习
汤小洋
5.0
¥29.00
 35课时
35课时CSS3零基础入门视频【2020新版】
3614人学习
汤小洋
5.0
¥49.00
 13课时
13课时前端实战案例之王者荣耀皮肤抽奖(零基础入门)
772人学习
汤小洋
5.0
¥19.00
 14课时
14课时前端实战案例之石头剪刀布游戏(零基础入门)
439人学习
汤小洋
5.0
¥19.00
 42课时
42课时HTML和CSS 6小时学习经典视频教程
1473443人学习
Helen老师 - 姚环
5.0
会员免费
 57课时
57课时HTML网页开发8小时轻松学习【燕十八】
940783人学习
燕十八(刘道成)
5.0
免费
 92课时
92课时Xhtml实战视频教程【李炎恢老师】
693506人学习
李炎恢
5.0
会员免费