第5节-3 命令行测试
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
从事IT技术人员、运维人员、开发人员、前端人员;
你将会学到
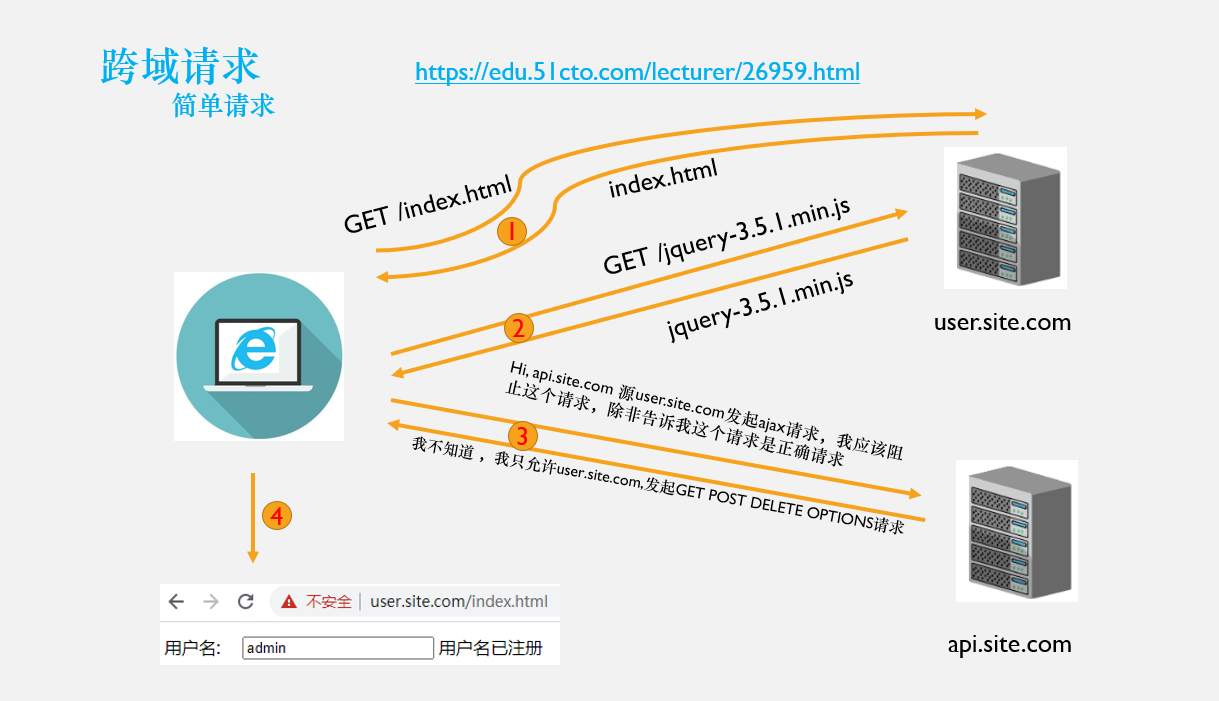
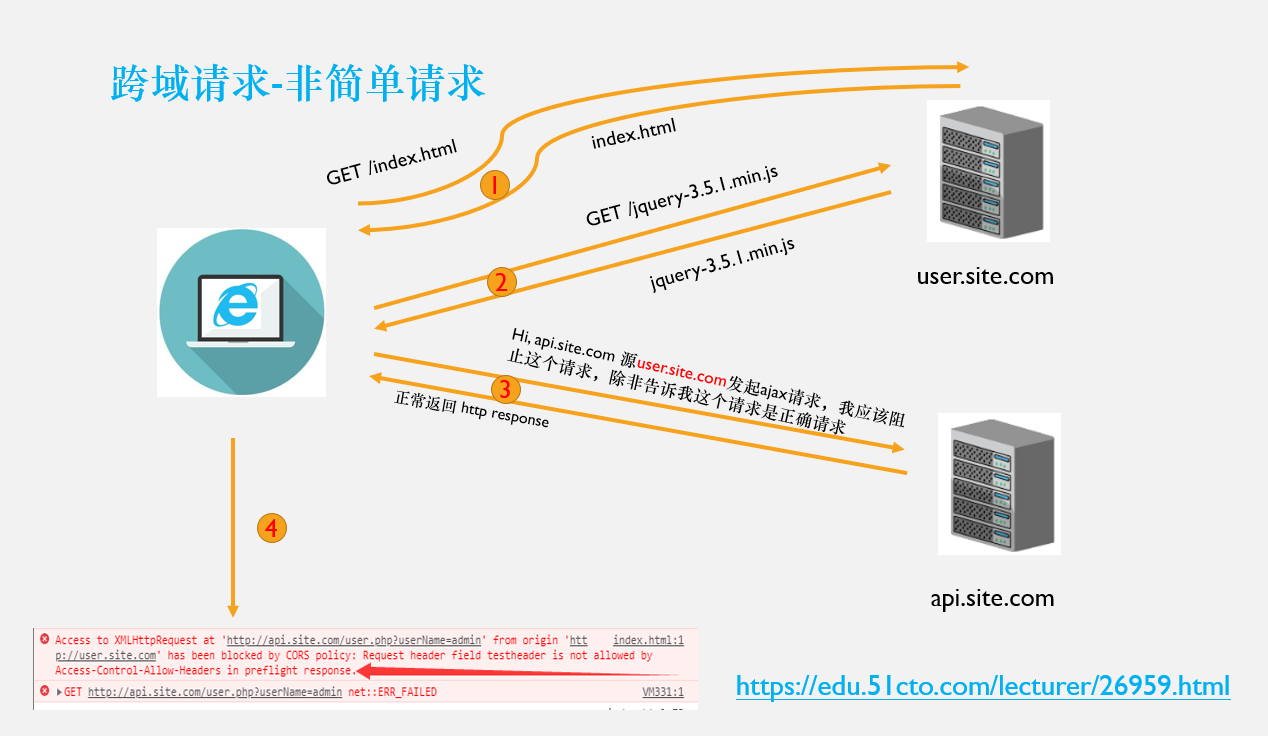
通过实际演示代码来理解跨域请求头和响应头,对跨域问题产生的原因快速判断并进行解决;
- 解决浏览器抛出的跨域问题
- nginx CORS跨域问题
课程简介
实际跨域场景。 前台页面调用后端接口进行数据交互;浏览器加载第三方接口时;
跨域有的程序运行正常、有的运行不正常;
无法获取相应的“头信息”;


常见问题
问:跨域问题涉及开发和运维不方便调试、如何立即看到Nginx调试效果?
答:附件是模拟生产环境遇到CORS常见问题时的代码,这样以来调试Nginx后可立即看到效果,方便学习和掌握跨域问题。
问:对PHP程序、AJAX、HTML语言不了解,可以学习吗?
答:当然可以。演示代码只是为了重现跨域的异常信息;其次演示代码总共几十行,也只需要将get修改为post或其他简单操作。
问:有必要学习通过Nginx解决跨域问题吗?
答:网站开发运维过程上,很多实际工作场景都会遇到跨域问题;
问:有具体解决跨域的案例吗?
答:有,视频中有 5 个实际工作场景。异常信息类似是“not allowed by Access-Control-Allow-Headers in preflight response”
展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
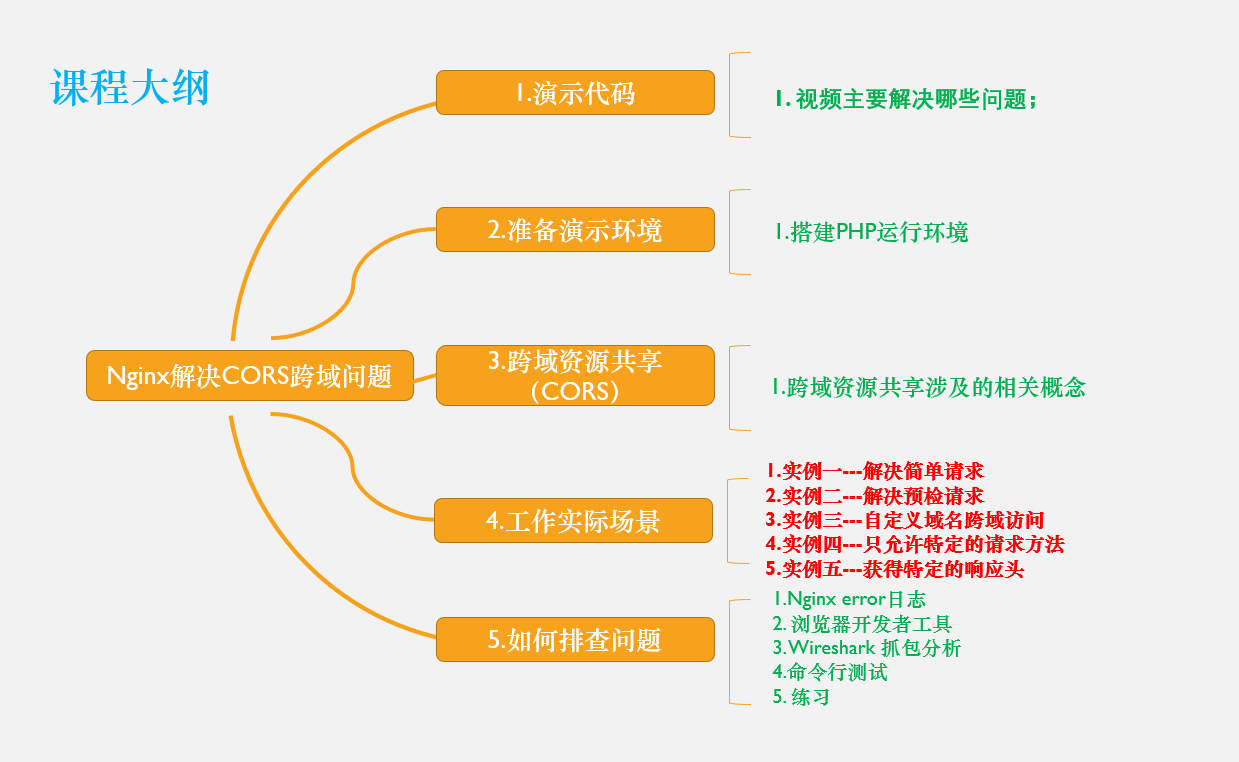
提交课程大纲
自动连播
 10课时
10课时Nginx 解决CORS跨域问题
1001人学习
BOT
5.0
¥11.98
 138课时
138课时Linux运维入门及进阶全新经典视频课程-老男孩Linux(1)
2091805人学习
老男孩
4.9
免费
 145课时
145课时 杨哥Linux云计算系列②: CentOS7零基础入门学习 (完整版)
980824人学习
扣丁学堂
4.9
¥21.00
 42课时
42课时Linux基础入门视频课程Redhat6.4
819148人学习
韩立刚
4.9
会员免费
 79课时
79课时Linux运维及云计算经典入门教程
470956人学习
马哥
5.0
会员免费
 257课时
257课时标杆徐2018 Linux自动化运维系列①: CentOS7系统应用与实践
456422人学习
徐亮伟
5.0
¥29.00
 30课时
30课时Linux shell脚本编程入门详细讲解视频教程
426026人学习
胡帅
5.0
免费
 112课时
112课时RHCE认证免费培训视频课程
414367人学习
4.9
免费

