express和jade开始在node.js环境下开发项目
- 了解node.js
- 学习express
- 学习jade
本课程已经更新到了“Web前端全栈开发零基础到全栈开发 -前端技术持续更新”课程中,想学习web全栈课程的同学可以前往去学习
51CTO官方专属交流群:697483006
有关学习上的任何问题都可以在群中向老师提出来,老师会及时给予解答的。
1.讲师介绍:

2.课程内容
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
通过创建电影小站的案例来学习Node.js是如何开发的



3.web前端技术的情况


4.web前端的发展趋势
经过近5年的快速发展,目前前端开发技术栈已经进入成熟期。在React和Vue等框架出现后,前端在代码开发方面的复杂度已经基本得到解决,再加上Node解决前后端分离,前端技术栈本身其实已经非常成熟。
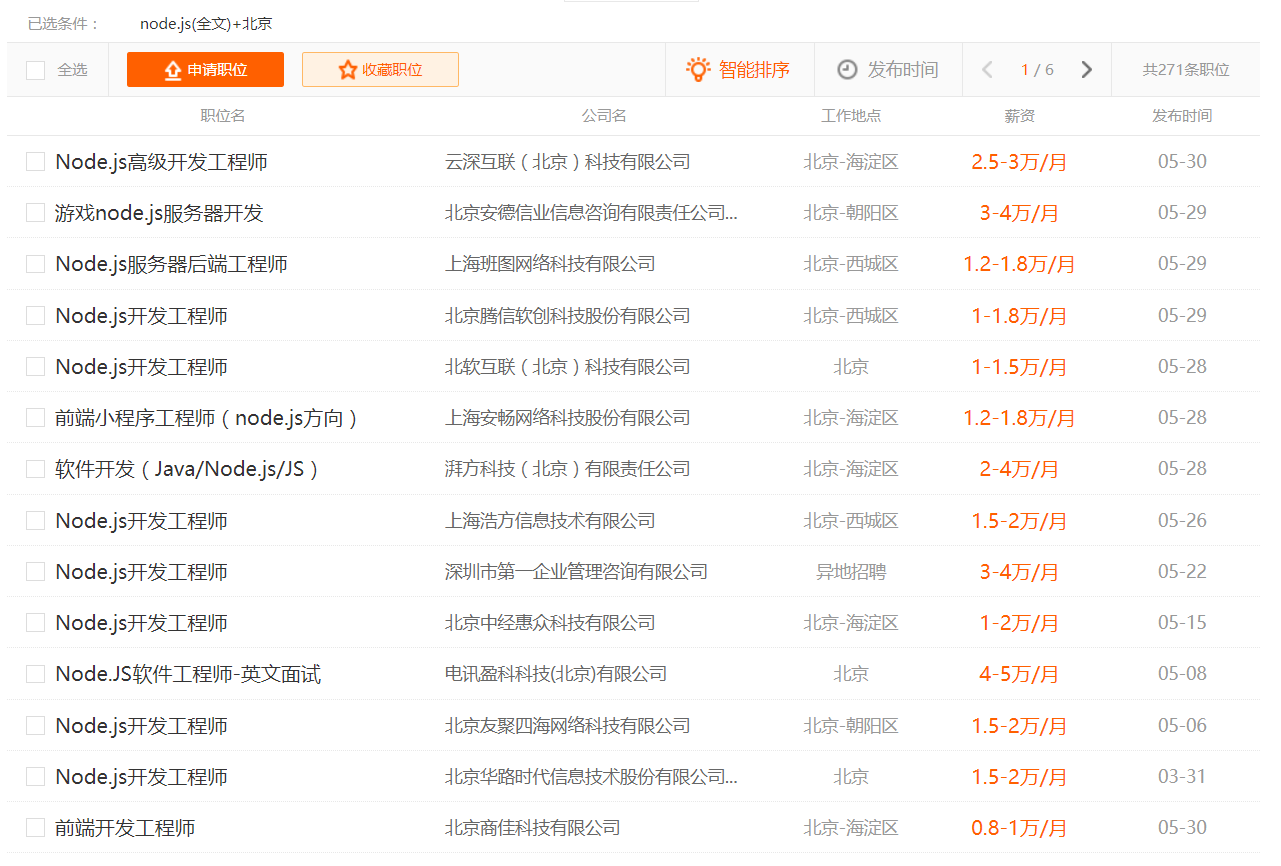
随着互联网的迅速发展,Web前端越来越受到大家的重视,Web前端工程师的薪资也在不断的提高。
Web前端行业目前已经渗入到了各方面,可说Web前端行业的生命力非常的强大,而且前途也无可限量。
5.我们的优势有哪些?
5.1 老师是有10年的软件编程的行业经验。精通web前端技术;后端技术:python语言,php语言;可以在教学过程中很好的把前后端的融合工作做到位。这样保证上班之后和后端同事的沟通融合工作。
5.2 购买课程的同学,都可以加入官方群:697483006 不管是学习期间还是以后的上班期间,都可以针对自己遇到的问题进行提问,老师会及时的给予解答。
5.3 如果有后端技术相关的疑问,也可以找老师进行咨询。
5.4 针对今后的职业发展方向,老师会针对大家自己的实际情况可以给予一定的建议,让你尽量的少走弯路。
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
课程大纲
- 第一章 讲解node.js的应用环境以及使用express+jade
- 1-1试看 详细介绍node.js以及应用环境06:20
- 1-2详细介绍node.js以及应用环境以及周边的其他产品10:00
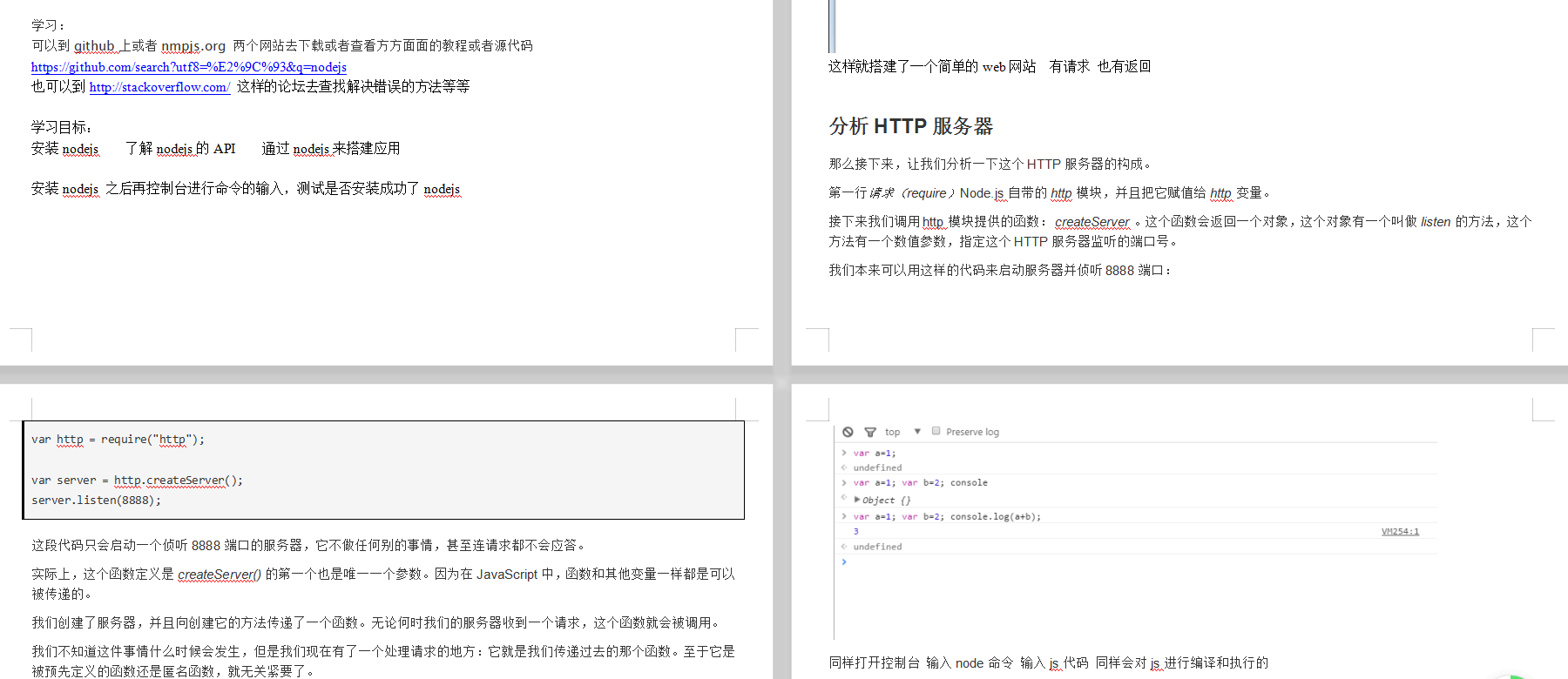
- 1-3讲解通过node.js如何搭建web服务器10:00
- 1-4通过node.js如何创建web服务器,开始书写代码10:00
- 1-5浏览器自带的js解析器与node.js环境下运行的js解析器10:00
- 1-6node.js模块的划分10:00
- 1-7express和jade开始在node.js环境下开发项目10:00
- 1-8指定模板路径以及指定模板驱动11:23
- 1-9复习已经讲过的知识点09:57
- 1-10复习已经讲过的知识点(二)10:00
 22课时
22课时 18课时
18课时 45课时
45课时 6课时
6课时 29课时
29课时 56课时
56课时 23课时
23课时 5课时
5课时
