CSS3 3D变形详解
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
有一些初级网站设计经验的大学生或者初级前端工程师;
学习过HTML/CSS的基本知识,希望今后走前端开发路线;
希望可以学会手机网站开发、从而转到相关行业的人。
你将会学到
多面深刻学习HTML5/CSS3知识点,彻底学习Flex的用法,能够设计出自己的响应式手机网站
- 掌握flex布局
- 学会响应式设计方案
- 能够设计出优酷网首页
- 掌握HTML5/CSS3知识点
课程简介
本套课程通俗易懂,稍微有些前端基础知识,即可学习该课程。
老师采用HTML5/CSS3知识点讲解和练习相结合的方式,帮助大家在实战中学习所学知识;
对于常用知识点,会深入其本质进行解析,并讲解其所有应用场景,且会针对HTML4/CSS2的相关知识点进行纵向比较和体系讲解。
多面讲解flex布局和应用场景,以及一些非常规用法。
介绍当前比较流行的响应式布局,并给出常用的移动端设计解决方案。
帮助构建起HTML5/CCS3/响应式布局知识结构图,从横向和纵向两个维度总结所学知识,加强记忆,建立起自己的知识体系,为职业发展奠定坚实基础;
深刻讲解CSS3渲染原理,从本质出发,给出CSS3的高效设计原则;
系统总结面试中常见问题以及一些疑难杂症的解决方法;
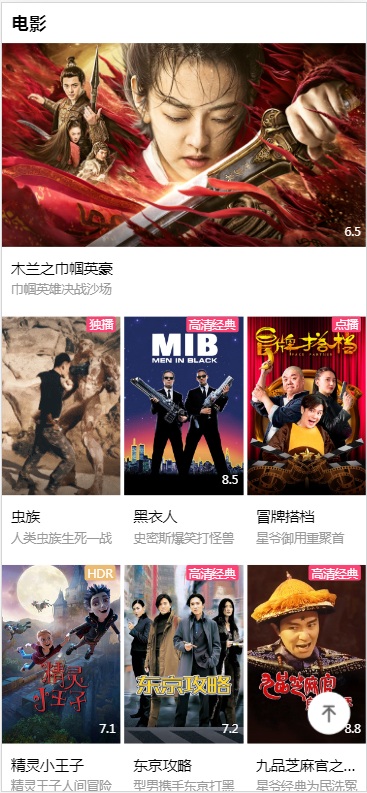
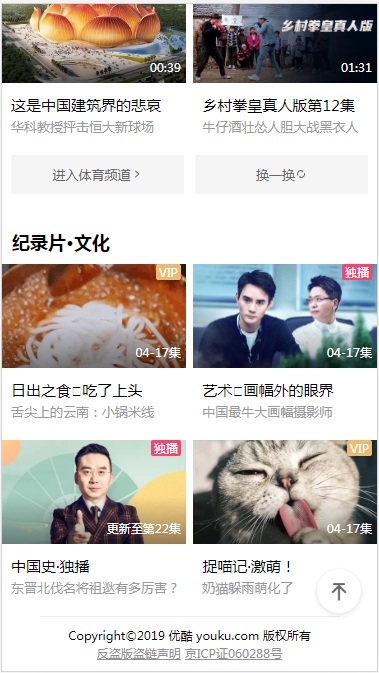
从实战出发,教大家设计仿优酷网首页移动网站。
实战效果图:




展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 35课时
35课时2020年录制HTML5/CSS3手机网站实战课程仿优酷首页(Flex布局)
437人学习
Eric Yang
5.0
¥29.00
 42课时
42课时HTML和CSS 6小时学习经典视频教程
1473443人学习
Helen老师 - 姚环
5.0
会员免费
 57课时
57课时HTML网页开发8小时轻松学习【燕十八】
940783人学习
燕十八(刘道成)
5.0
免费
 92课时
92课时Xhtml实战视频教程【李炎恢老师】
693506人学习
李炎恢
5.0
会员免费
 38课时
38课时HTML5和CSS3新特性视频教程
634428人学习
Helen老师 - 姚环
5.0
会员免费
 67课时
67课时HTML5+CSS3小白基础与提升实战视频课程
477549人学习
创客官方账号
5.0
免费
 12课时
12课时HTML零基础快速入门视频课程
315047人学习
牛牧
4.9
免费
 29课时
29课时使用织梦dedecms建设医疗网站实战视频课程
273283人学习
孙胜利
4.9
免费

