小程序商城功能概述
重要的事儿说在前面:
这并非是一个基础课程,请没有相关技术基础知识的同学先学一下基础知识。
本次分享虽然使用Uni-app这个“开发一次,多端覆盖”的框架,但只会给大家分享演示“微信小程序”平台开发。
本课程还将不断更新章节,如果大家看到功能计划中包含的功能在课程章节中没有找到,不要担心,陆续会更新。
本课程只是我个人的一些商城开发见解及思路,主要目的是分享学习相关技术框架,不推荐真实环境中使用。
本课程视频中涉及的微信相关APPID、商户号、秘钥等在课程资料源码中将会删除,请大家使用自己的微信小程序、商户信息进行对接。
该分项项目图片等素材来源于网络
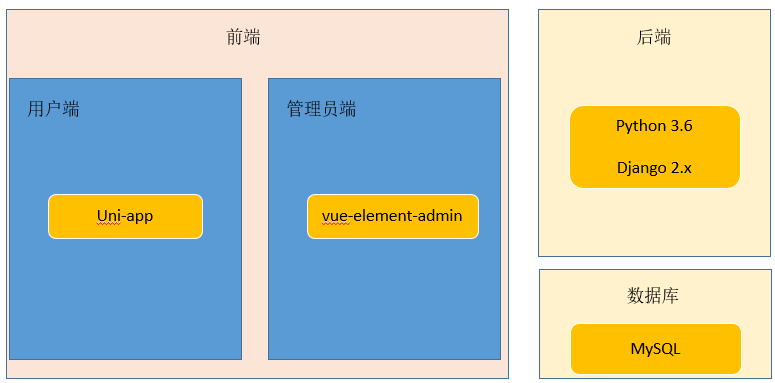
本次分项将使用Python3作为后端开发语言,使用的后端WEB框架为Django(版本2.x);管理员端使用Vue-element-admin后台模板;用户端采用“开发一次,多端覆盖”的Uni-app,并实现基于Python、Django的微信小程序支付、退款对接。
本课程分享主要技术路线图:

注:
微信官方对小程序的接口进行了调整,2021年4月13日调整的,对获取用户信息的接口做了更改。把原来的getUserInfo换成getUserProfile:(请将以下代码替换小程序端/pages/public/login.vue中的内容)
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
课程大纲
- 第一章 课程介绍
- 1-1试看 课程分享概要介绍21:39
- 1-2试看 小程序商城主要技术路线及Uni-app概述29:31
- 1-3试看 小程序商城模板(Mix-mall)简介11:50
- 1-4试看 小程序商城功能概述19:03
- 1-5项目后台模板vue-element-admin简介(1)33:59
- 1-6项目后台模板vue-element-admin简介(2)16:21
- 第二章 课程内容
- 2-1VirtualEnv环境创建及Django项目创建33:05
- 2-2管理员端登录逻辑实现及JWT简介38:05
- 2-3Django跨域问题解决及其他登录问题排查09:17
- 2-4初步获取管理员信息接口开发19:58
 94课时
94课时 137课时
137课时 193课时
193课时 108课时
108课时 74课时
74课时 96课时
96课时 70课时
70课时 41课时
41课时
