Vue的生命周期函数(一)
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
前端开发人员,有html基础的同学,想学习前端开发的同学
你将会学到
学习vue的基础知识,学习vue周边生态技术,了解并学习工作中常用的问题与解决技巧
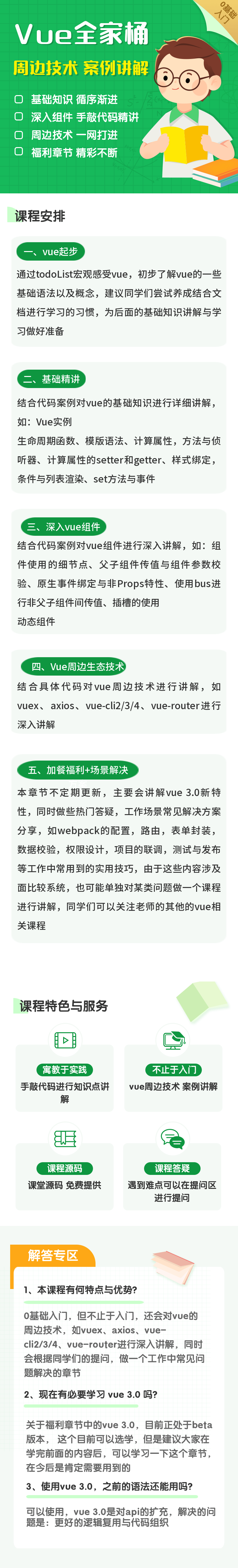
课程简介

学习vue的基础知识,学习vue周边生态技术,了解并学习工作中常用的问题与解决技巧
常见问题
问:是不是在vue3.0版本下,2.x的代码没法运行了
答:不必担心,其实在vue3.0下,2.x的代码依旧可以运行,你可以选择将之前的代码改造为3.0的组合式api,也可以让他们共存,他们并不是互斥的,3.0提供了一些新的api特性供大家使用,本套课程就是讲解新特性的使用方法与注意点
问:是不是vue3.0出来,我就不需要去学习之前的vue 2.x的语法知识了,直接学习3.0就行了?
答:vue 2.x的语法知识还是要学的,vue3.0解决的是:更好的逻辑复用与代码组织,提供了新的api特性供我们使用,是对原有版本的扩充,而非推翻,所以需要学习vue2.x的基础语法知识,同时只有站在vue2.x的基础上,你才能领略vue3.0的魅力所在
展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 16课时
16课时Vue3.0实战豆瓣评分项目
13000人学习
杜从文
4.9
¥79.00
 88课时
88课时Vue 2.x全家桶与Vue 3.0 新特性全解析
7783人学习
杜从文
4.9
¥139.00
 48课时
48课时基于vue-element-admin的后台权限验证系统及API开发
3139人学习
杜从文
5.0
¥159.00
 15课时
15课时vue-element-admin入门课程
2458人学习
杜从文
4.9
¥69.00
 12课时
12课时vue-element-admin开发后台权限模块
1710人学习
杜从文
5.0
¥79.00
 36课时
36课时Vue微信扫码登陆实战(Vuex + element-ui + axios)
987人学习
杜从文
5.0
¥99.00
![[2020连载]uni-app入门与实战](https://s2.51cto.com/images/202004/11/ad36d364210f4fff0385f95e298d39e3.png?x-oss-process=image) 21课时
21课时[2020连载]uni-app入门与实战
623人学习
杜从文
4.0
¥119.00
 16课时
16课时Vue3.0 新特性全面解读
195人学习
杜从文
5.0
¥39.00