mouseenter和mouseleave事件处
双十一买课程关老师课程累计超200元,可以送关老师签名的如下图书一本,详情通过关老师粉丝群咨询
1、《漫画Java》https://blog.51cto.com/tonyguan/5831417
2、《看漫画学Python》https://blog.51cto.com/tonyguan/5831420
3、《看漫画学Python2》
4、《趣玩Python 自动化办公真简单》
5、《Python从小白到大牛(第1版)》https://blog.51cto.com/tonyguan/2149170
6、《Java从小白到大牛(第1版)》https://blog.51cto.com/tonyguan/2119564
7、《Java程序设计 深入理解计算机系统的语言》https://blog.51cto.com/blogger/success/5831425
8、《Python程序设计:深入理解计算机系统的语言》https://blog.51cto.com/blogger/success/5831424
通过本课程学习您可以学习到jQuery技术如下知识:
第1章 jQuery简介
jQuery是什么、为什么选择jQuery
第2章 环境搭建
文本编辑工具、Visual Studio Code工具
第3章 完成一个jQuery程序
下载和安装JQuery、编写HelloWorld、在Visual Studio Code代码运行与调试
第4章 jQuery选择器
基于HTML元素的选择器、基于元素id的选择器、基于CSS类的选择器、组合选择器
第5章 jQuery事件处理
jQuery事件、jQuery常用鼠标事件处理、jQuery常用键盘事件处理
第6章 操作HTML元素
四个基本的操作HTML方法、遍历DOM、添加元素、删除元素
第7章 操作CSS
设置CSS样式、添加CSS类、移除CSS类
第8章 使用AJAX异步请求数据
配置Tomcat服务器调试环境、load()方法、AJAX HTTP GET请求、AJAX HTTP POST请求、AJAX跨域请求
第9章 jQuery动画效果
隐藏和显示、淡入和淡出、上下滑动、自定义动画
第10章 选择器
层次选择器、基本过滤选择器、子元素过滤选择器、属性过滤选择器、表单过滤选择器
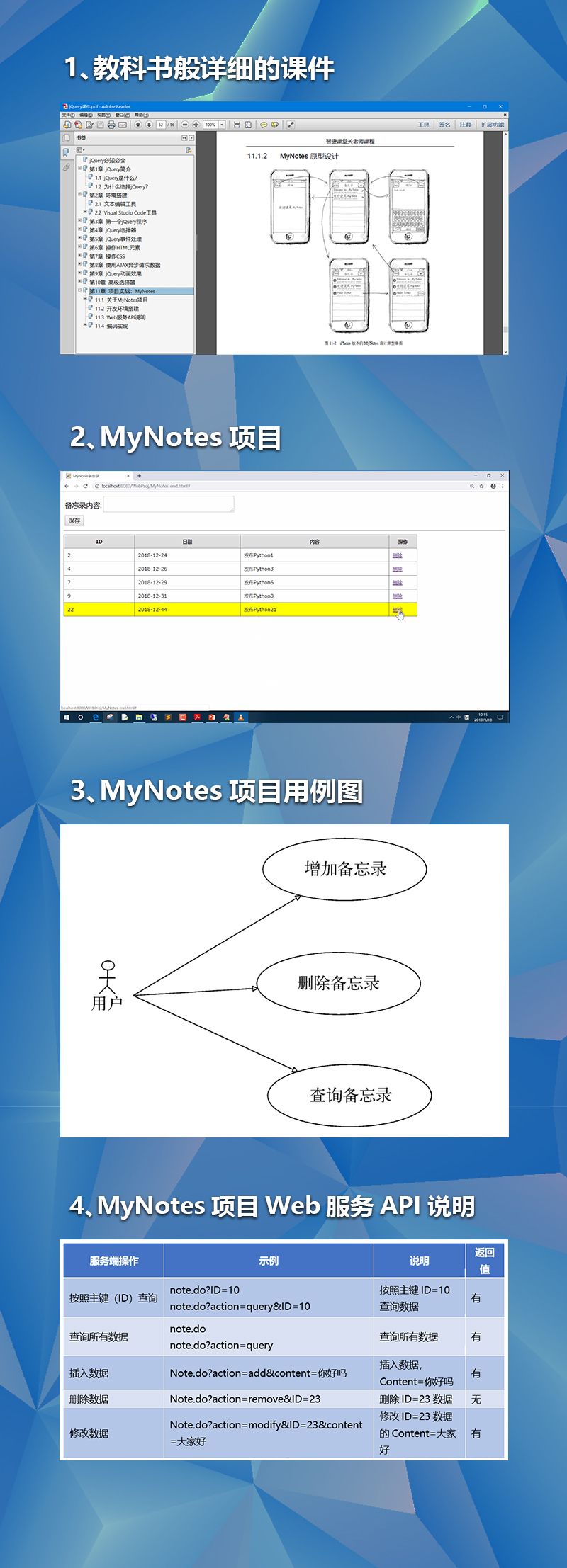
第11章 项目实战:MyNotes
关于MyNotes项目、开发环境搭建、Web服务API说明、编码实现
【本课程的前置课程】:
1、师傅带徒弟学:HTML+CSS视频教程 https://edu.51cto.com/course/14358.html
2、师傅带徒弟学:JavaScript视频教程 https://edu.51cto.com/course/14359.html
3、XML必知必会 https://edu.51cto.com/course/17054.html
4、AJAX必知必会 https://edu.51cto.com/course/17267.html



公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
课程大纲
 61课时
61课时 66课时
66课时 58课时
58课时 111课时
111课时 24课时
24课时 99课时
99课时 11课时
11课时![jQuery实战[上百个网站实例&插件开发及其使用(持续更新中)]](https://s2.51cto.com/images/201610/c505c5168f62c75862c1725865fa7dad1919e7.jpg?x-oss-process=image) 53课时
53课时
