盒子模型_尺寸小练习
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
0基础学员
你将会学到
CSS,盒子模型,边框,尺寸,内间距,外间距
课程简介
注:本课程不包含学习下载资料.
学习CSS的必备技能:盒子模型,边框,尺寸,内间距,外间距;
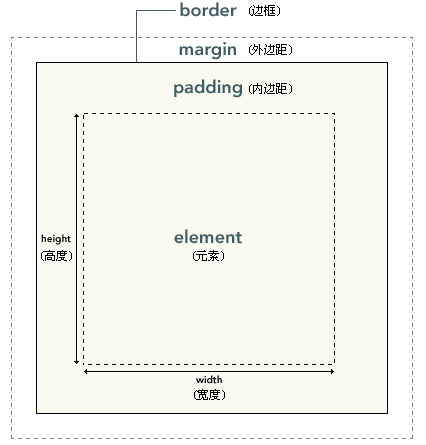
盒子具备的属性:内容content,填充padding,边框 border ,边界margin都是盒子属性
Css中的盒子模型,在网页设计中经常用到的一种设计思维.

1. 最小高度 min-height
作用:设置对象的最小高度
只有块状元素才可以设置最小高度,行内元素是无法设置最小高度.实际高度大于最小高度,以实际高度为准.
2. 最大高度 max-height
作用:设置对象的最小高度
只有块状元素才可以设置最小高度,行内元素是无法设置最小高度.实际高度大于最小高度,以实际高度为准.
……
展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 13课时
13课时web前端工程师系列课程——HTML入门01视频课程
2134人学习
何虎
5.0
免费
 12课时
12课时Web前端工程师系列课程——HTML入门02视频课程
1447人学习
何虎
5.0
免费
 12课时
12课时Web前端工程师系列课程——HTML入门03视频课程
119人学习
何虎
暂无评分
¥8.00
 6课时
6课时牛刀小试:Html+CSS综合实践企业网站
93人学习
何虎
5.0
¥39.80
 8课时
8课时Css基础与提升03(盒子模型,边框,尺寸,内间距,外间距)
53人学习
何虎
暂无评分
¥10.00
 5课时
5课时10年大咖带你学习Css基础入门04(浮动,定位,实例)
22人学习
何虎
暂无评分
¥8.00
 10课时
10课时10年大咖带你学CSS经典入门视频课程02
10人学习
何虎
暂无评分
¥10.00
 7课时
7课时 10年大咖带你学习Css基础入门05(实战开发中的CSS技巧及注意事项)
5人学习
何虎
暂无评分
¥8.00

