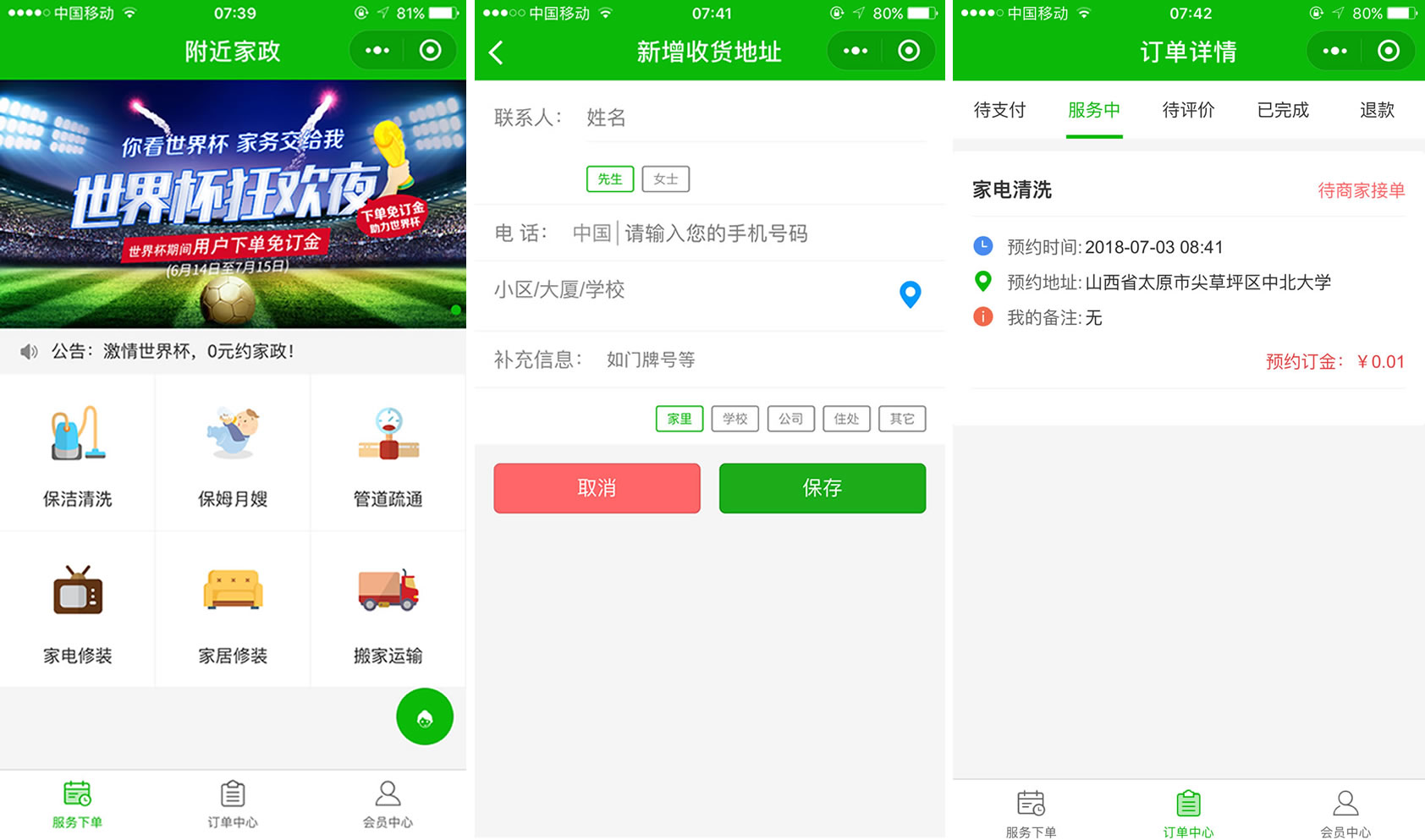
案例三:新增地址-Tag标记的切换
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
苦恼于不会设计及布局小程序界面的小程序开发者;具备 CSS、JavaScript 基础,但无需精通。
你将会学到
手把手教你轻松布局即实用又美观的微信小程序界面,并实战开发一个企业官网小程序,省时、省力、更省心!
课程简介
1.学习快速设计既美观又实用的小程序界面的能力;
2.提学习微信小程序解决后端一堆麻烦事的解决方案,该方案可以帮助你免去小程序开发中服务器搭建、域名备案、数据接口实现等繁琐流程;
3.学习独立开发企业官网类小程序的能力。


展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 26课时
26课时微信小程序进阶实战-校园导览
19914人学习
张礼军
5.0
¥199.00
 14课时
14课时微信小程序入门实战-快递查询
17494人学习
张礼军
4.7
¥99.00
 6课时
6课时1小时学习微信小程序开发视频课程
16587人学习
张礼军
4.9
¥9.00
 25课时
25课时微信小程序前端UI框架-WeUI视频课程
8898人学习
张礼军
3.7
¥149.00
 9课时
9课时解密小程序自定义组件-基础篇视频课程
6549人学习
张礼军
5.0
免费
 26课时
26课时解密小程序云开发服务-入门篇视频课程
2710人学习
张礼军
5.0
¥39.00
 3课时
3课时解密小程序自定义组件-中级篇视频课程
424人学习
张礼军
4.3
¥9.00
 14课时
14课时oeasy教你玩转微信公众号视频教程
140679人学习
刘青
4.7
免费

