分支控制结构
本课程几乎覆盖了所有selenium ide的功能使用,该系列课程包含以下几部分内容:
自动化测试概述部分
这部分内容对手工测试与自动化测试做了详细的对比,并对自动化常用的实施手段进行概括介绍,以及自动化测试分类进行了详细剖析,让初次接触自动化的同学有一个更加清晰的认识。
Selenium IDE脚本开发常用工具介绍
在这部分课程中主要对进行Selenese脚本开发时,经常使用到的辅助脚本开发工具,包括安装,使用等进行了详细的讲解
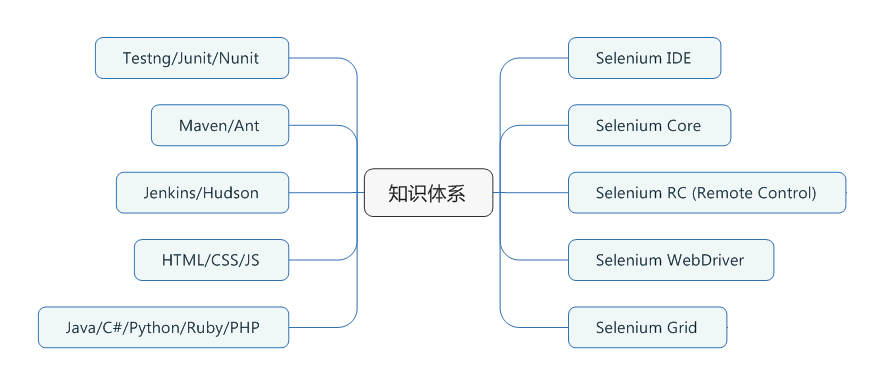
Selenium家族
Selenium家族主要是对Selenium历史进行讲解,以及随着Selenium发展演变,到目前为止所集成的所有Selenium模块进行对照讲解,分别介绍了他们的优劣,以及测试实现方式,包括SeleniumRC,Selenium WebDriver,Selenium Grid,Selenium Core等部分内容,通过学习这部分内容可以让同学们对Selenium有一个更加多面的认识。
除此之外,这部分内容还对学习Selenium家族所有模块使用需要测试人员必备的其他相关技能。

Selenium脚本开发使用到的元素定位器
这部分内容对使用Selenium开发脚本时,需要使用到的所有元素定位器进行了详细的讲解,包括四种简单定位器,dom选择器,Css选择器,Xpath选择器,通过对这部分元素定位器的学习,可以在测试人员开发测试脚本过程中发挥高效的作用,只有学习所有元素定位的方法,才能让开发的测试脚本更加健壮,运行稳定。
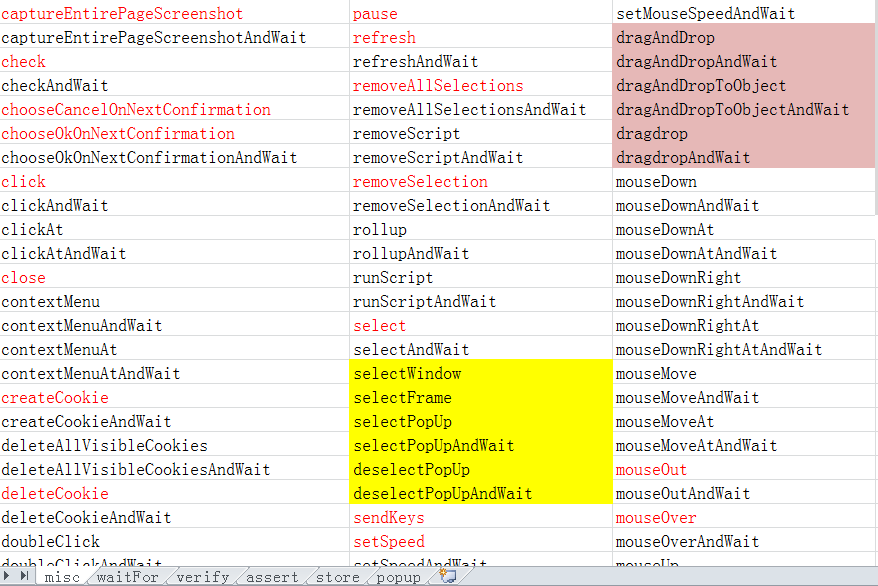
Selenese命令讲解
这部分内容对Selenese整体分类进行了详细介绍,主要是帮助测试人员快速学习300多种Selenese指令。
针对不同类的Selenese指令进行代表性的讲解,让Selenium学习者可以面对同类测试指令达到举一反三的效果,包括常用的页面元素交互指令,waitFor相关指令,verify相关指令,assert相关指令,多窗口、弹窗处理指令,store相关指令,鼠标、键盘控制指令等进行分类讲解。

Selenium IDE之分支&循环控制结构
很多人之所以摒弃Selenium IDE,而去选择Selenium Webdriver进行web应用自动化测试,绝大部分Selenium学习者忽略了Selenium IDE同样可以进行业务逻辑判断,以及迭代运行测试的功能,究其原因主要是国内网络资源关于Selenium IDE的介绍极其匮乏,有的也只是只言片语的讲解,不够完整,导致很多Selenium学习者直接放弃Selenium IDE的深入学习。
这部分内容详细介绍了如何扩展Selenium IDE,使其支持分支结构判断,循环结构迭代测试功能,弥补往期Selenium IDE这方面的“缺陷”,通过学习这部分内容可以让测试更加切合业务场景。
Selenium IDE四大数据驱动方法
关于Selenium IDE进行数据驱动测试的介绍,在当前国内学习网络环境下,更是少的可怜,而这部分内容恰恰是任何一款自动化测试工具不可缺少的部分,当然,Selenium IDE同样支持多种数据驱动的方式,包括Js数组数据驱动,Xml数据文件驱动测试,Csv数据驱动,Json数据驱动。
这部分内容不仅仅介绍四种数据驱动的方法,通过这部分内容的学习可以拓展测试人员数据驱动的思维,数据驱动不限于这四种方式,当侧人员具备一定能力时,使用Selenium IDE进行数据驱动测试会有更多选择,比如DB数据驱动等。
多浏览器运行测试
这部分内容主要介绍如何使用Selenium IDE在不同浏览器中运行测试脚本,这可以高效的让测试在多浏览器平台上进行兼容性测试。
Selenium IDE进阶部分
这部分内容主要覆盖三部分(Selenese扩展,UI-Element,Rollup策略),在学习本部分课程之前,要求学习者能够灵活的使用javascript开发,当然这部分内容属于进阶部分,对代码零基础的同学完全可以先跳过本部分内容的学习,前面所有部分内容完全可以应付日常工作需求,但对于有一定编码经验的同学来说,这部分内容的学习无疑是对测试工作起到了锦上添花的效果。
通过对Selenese扩展,可以自定义Selenese命令,完成测试特定的任务执行。
使用UI-Element,可以提高页面元素或子页面的重复利用率,这里类似面向对象的实现方案,同时可以增加测试脚本的可读性。
使用Rollup策略可以让我们的测试脚本变得更加简洁,同时也可以提高测试的重用性。
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
课程大纲
 29课时
29课时 39课时
39课时 13课时
13课时 33课时
33课时 10课时
10课时 12课时
12课时 43课时
43课时 20课时
20课时
