使用Flexbox布局属性
为什么要学React Native与Redux:
当前主流的移动开发中,纯粹使用原生平台SDK开发的项目已经基本绝迹。尽管市面上早已出现基于HTML 5的移动开发工具,但它们大都运行在手机的WebView中,所以存在运行效率低下、用户体验糟糕、对设备控制能力不强等缺陷。
React Native作为Facebook的开源项目,通过**的ES6代码直接控制原生SDK的调用,从而实现了更好的运行效率、用户体验和更强的编程控制能力。同时,对一个已经存在的原生App,只需要非常小的改动就可以配合React Native,实现混合App,从而令研发者能以更有效率的方式,用React Native快速实现App的用户界面,节省了大量的时间和开发成本。另外,使用React Native开发的手机App,可以同时运行在iOS和Android系统上,做到了一次编写,多处运行。

基于这些优点,尽管React Native还处于发展阶段,但它的前景已一片光明,在当前的主流移动开发中它已如日中天。Facebook,Amazon都在自家的App中使用了React Native,国内的公司现在也很少招聘只会原生开发的工程师了。
Redux是一个可以帮助React Native,简化App中数据处理的库。通过在React Native程序中使用Redux,可以极大得提升App中后期的维护和开发难度,提升开发效率和敏捷性。
国内的网络上尽管有很多React Native的资料,但它们大都不成系统,而且极少涉及到通过实例,详细讲解如何在React Native中使用Redux,进行App开发的整个过程。
本人从事IT技术工作十余年,并在美国有多年从事移动开发的经验,技术多面,善于将多种技术结合,应用在实际项目的开发中。在讲授该课程时,我会结合App的实际开发,由浅入深地创建四个不同的App,循序渐进地带领大家学习React Native + Redux开发中的各种知识点和设计思路。同时课程中还会涉及到与App开发相关的程序后端处理,包括如何使用OSS,如何使用野狗云处理数据的CRUD,以及如何创建基于Node和Express的文件上传服务等。
希望能够通过该课程真正地提升大家的开发能力,从而获得更好的职业发展。
课程中需要编写的四个App:
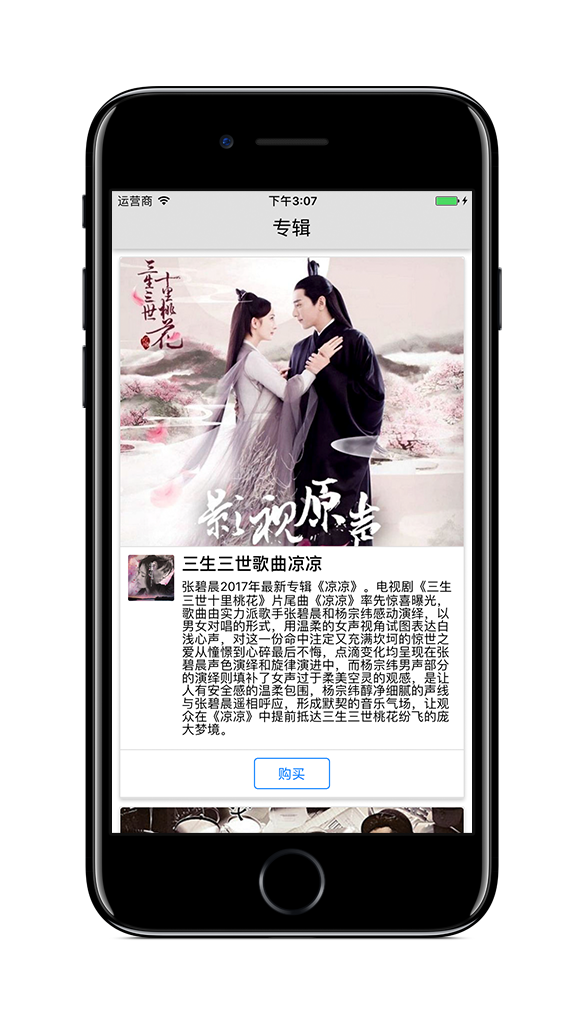
(一) 专辑App

通过专辑App的创建和编写,教授大家React Native的基本知识以及如何使用并创建Component(组件)。学习Component的基本布局和样式调整,定义并使用组件的props和state,学习使用阿里云OSS,通过Fetch API获得OSS上的数据。最后通过Linking组件跳转到指定的淘宝购买页面。
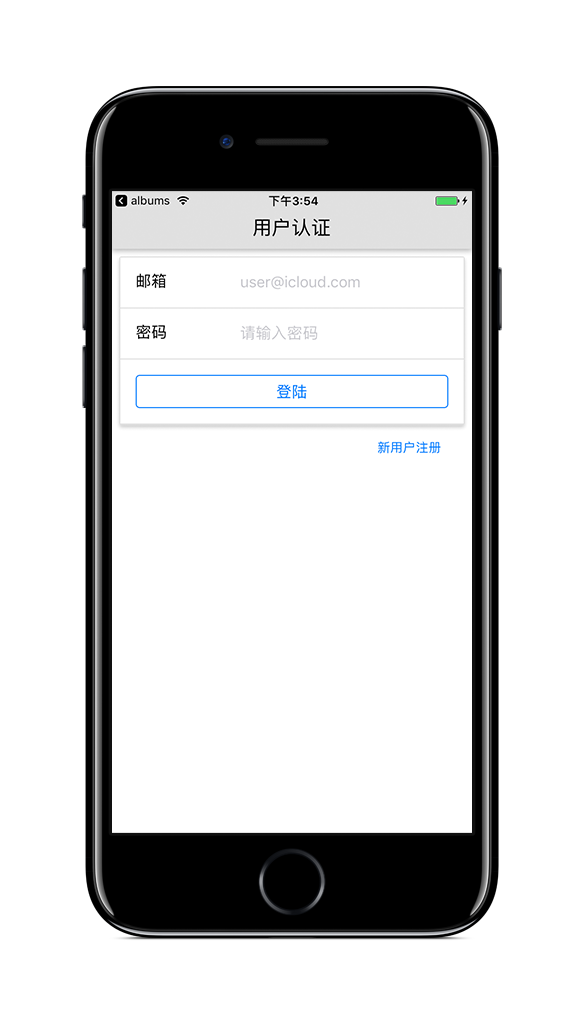
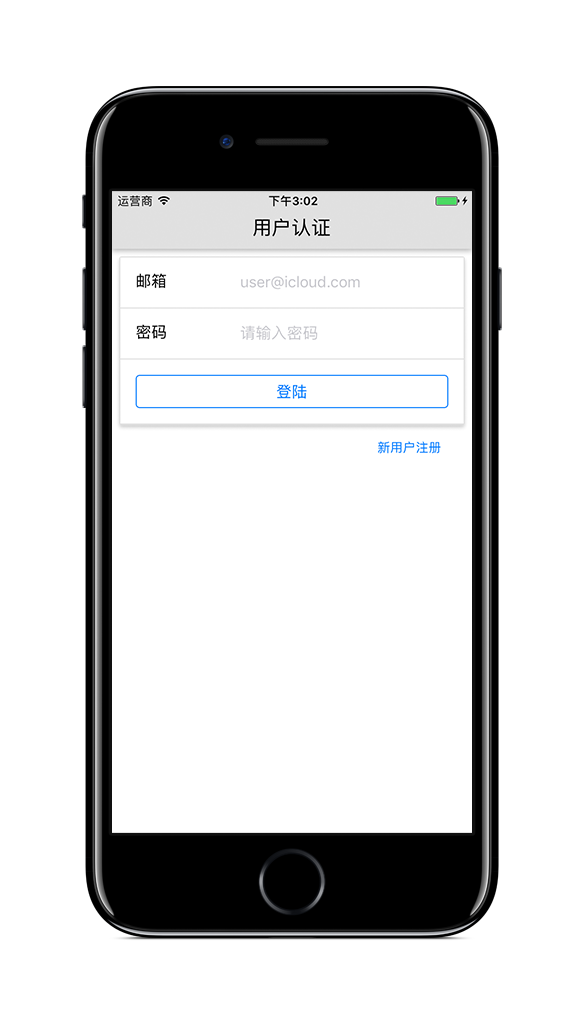
(二) 用户认证App



使用野狗云作为后端,实现App中的用户认证。学习更多React Native内置组件,如TextInput, ActivityIndicator, TouchableHighlight等,同时详细讲解如何活用组件state实现用户输入和页面跳转。
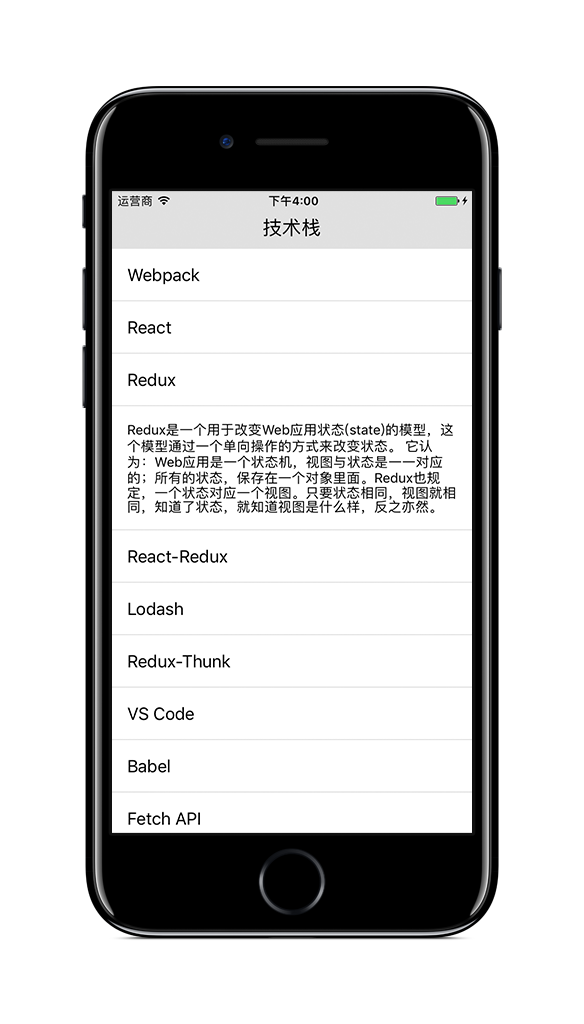
(三) 技术栈列表App

学习什么是Redux以及如何在React Native程序中使用Redux,管理app state。App中涉及到读取本地json文件,初始技术栈列表,如何使用ListView渲染技术栈列表,及如何实现布局变化时的简单动画效果等。
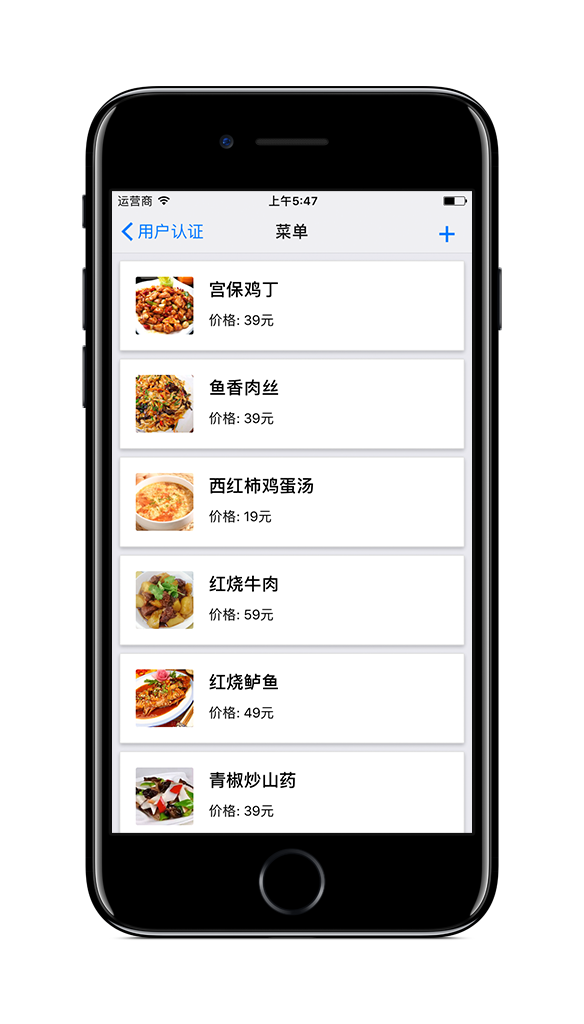
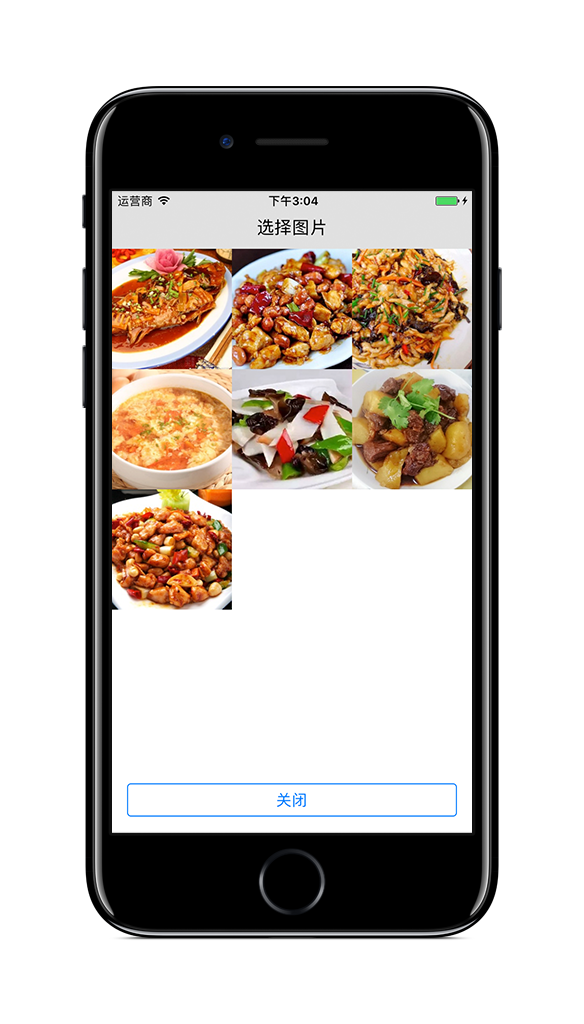
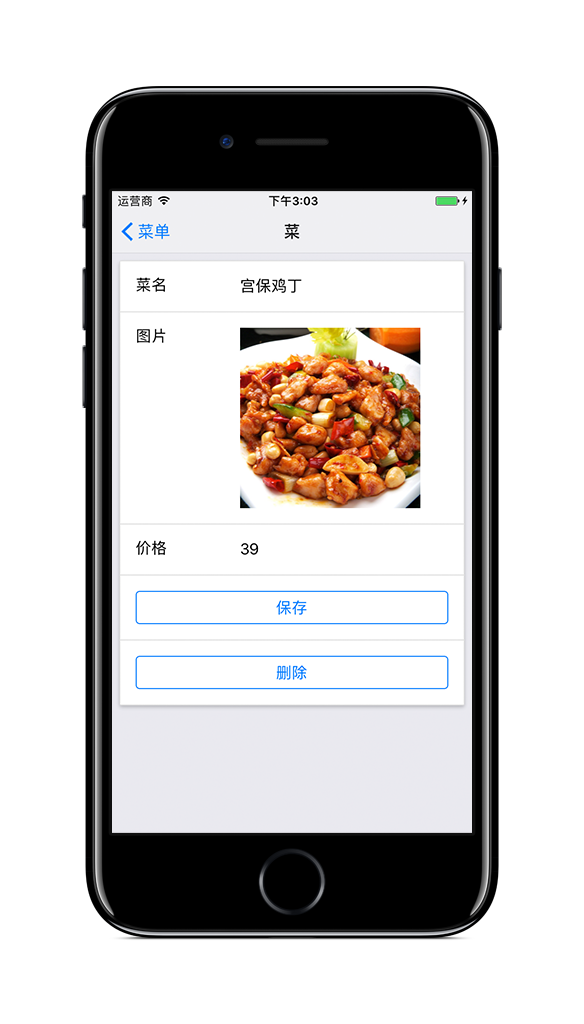
(四) 菜单管理App




综合之前App中所学知识,详细阐述如何实现一个菜单管理App的方方面面。包括在App中大范围使用Redux,使用React Navigation实现页面跳转,设计和定义App数据,使用野狗实时通信引擎,实现App数据的访问控制和CRUD操作,配置和使用CameraRoll获得本地图片信息等。同时学习如何自定义Modal实现App内的弹窗效果,包括如何自定义App中的对话框和图片选择页面。最后讲述如何使用Node和Express创建一个简单地文件上传服务器,并通过OSS SDK实现图片的上传和删除。
最近关于React的许可问题
Facebook决定将React原先的BSD+Patents许可改为MIT,这样其他公司就可以将React包含在Apache基金会的项目当中,并消除与开源社区之间关系的不确定性。Facebook的一位工程主管Adam Wolff声称,将会有越来越多的项目使用MIT许可代替BSD+Patents,如React、Jest、Flow和Immutable.js等。他说:“React已经成为Web生态系统的基础,我们不想因为非技术问题阻碍了整个生态的发展。”
React的BSD+Patents许可给软件用户带来了不确定性,导致部分人去寻求其他的方案。Facebook此举并不一定是要“让这些人重回React的怀抱”,但还是希望他们能够慎重考虑这个问题。
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
课程大纲
- 第一章 课程简介
- 1-1试看 课程简介08:08
- 第二章 在Mac下配置React Native开发环境
- 2-1试看 OSX环境配置14:45
- 第三章 在Windows下配置React Native开发环境
- 3-1试看 Windows环境配置12:40
- 第四章 React Native基础
- 4-1试看 VSCode与React Native Tools03:43
- 4-2项目目录的基本结构03:37
- 4-3试看 创建第一个Component08:09
- 4-4试看 React与ReactNative02:29
- 4-5Component的渲染04:46
- 4-6代码改进02:48
- 4-7App的功能与简要设计04:20
 107课时
107课时 14课时
14课时 37课时
37课时 129课时
129课时 10课时
10课时 71课时
71课时 54课时
54课时 126课时
126课时
