课程大纳 及 用PHP实现一个简单的后端接口
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
小程序初学者、小程序全栈开发、小程序中级开发
你将会学到
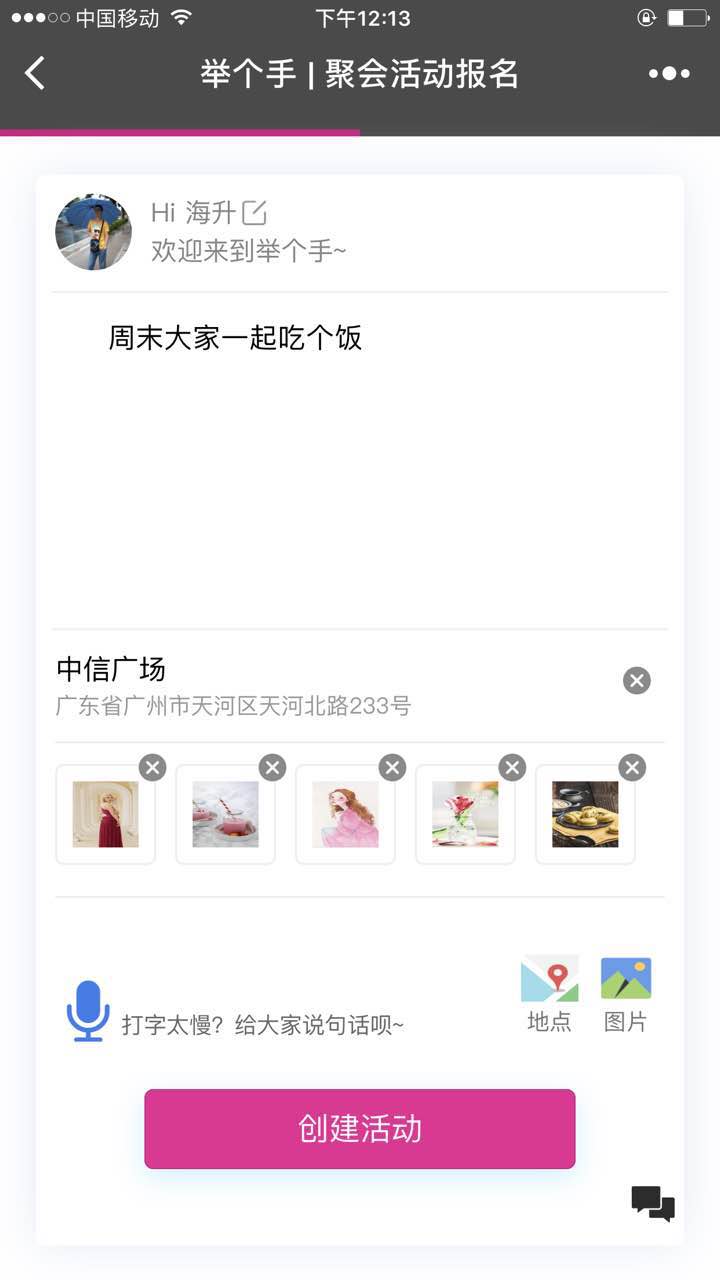
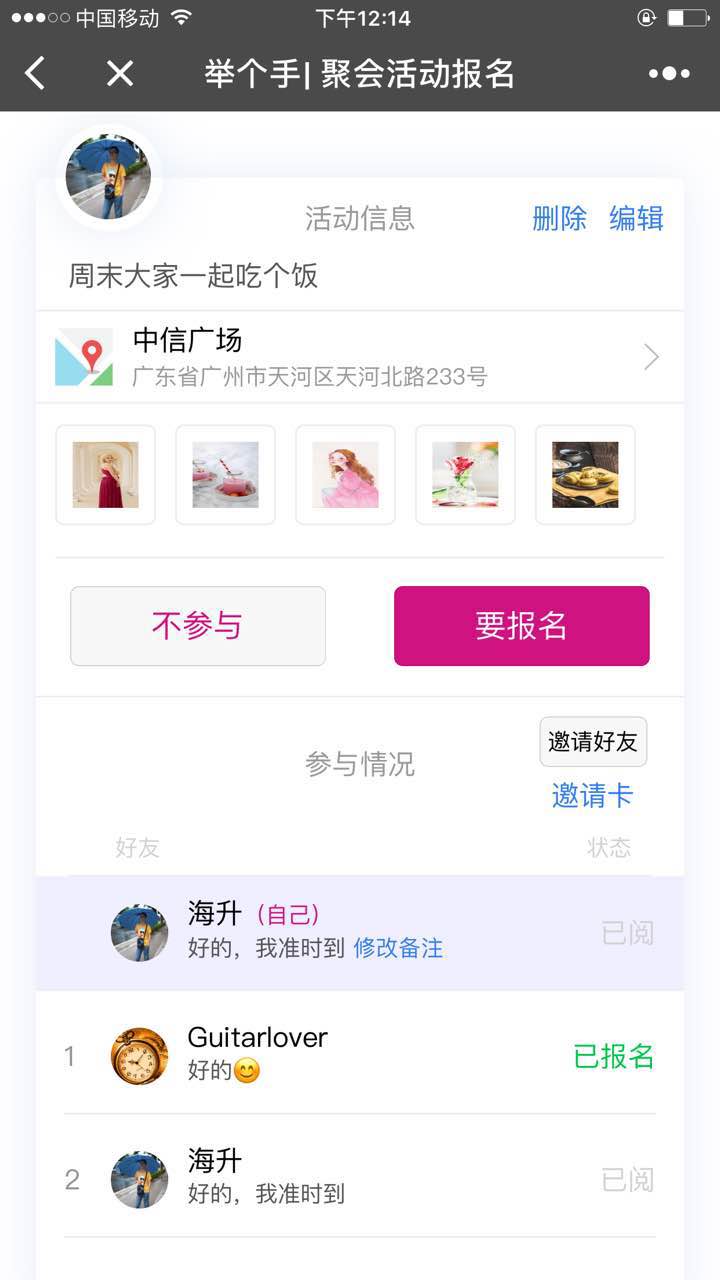
通过一个已发布小程序【举个手】的开发实践,和你讲解小程序的音频处理前后端生产环境可用的整套方案
课程简介
课程将以本人开发的已上线的小程序【举个手】为例,和你讲解小程序的音频处理。



课程将分为4个课时,从前端小程序的开发、后端接口的处理、语音文件的生产环境优化
三个角度,为你提供一个从demo到一个生产可用的语音处理方案。
课程包括前后端的开发内容,学习需要有一定的开发基础。不过后端的内容比较简单,相信你即便不会写,看能看得懂。
课程主要分为如下四个部分:
1. 用PHP实现一个简单的后端接口,接收小程序的语音文件(单个PHP文件实现,不依赖任何开发框架);
2. 小程序录音及音频上传功能实现(处理兼容性问题、授权问题);
3. 后端silk->mp3转码(让你的音频文件兼容App/web多个平台);
4. 资源转存、CDN加速访问(音频文件太大,很占带宽,服务器费用受不了?这里教你如何优化架构);
展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交 22课时
22课时微信小程序基础教程
35410人学习
官海升
4.1
¥49.00
 3课时
3课时 小程序录音及音频处理(前后端实现)
1186人学习
官海升
5.0
¥29.00
 14课时
14课时oeasy教你玩转微信公众号视频教程
140679人学习
刘青
4.7
免费
 43课时
43课时微信小程序前端程序设计和JS基础与提升
44795人学习
黄菊华
4.8
免费
 90课时
90课时【李宁】微信小程序视频教程(UI + API + WeUI)
33279人学习
李宁
4.4
¥199.00
 74课时
74课时微信小程序案例精讲(基础+菜谱精灵+今日头条+爱鲜蜂+淘票票+酷狗音乐+京东购物+拉勾网+猿题库)
32602人学习
刘刚
5.0
¥136.00
 10课时
10课时【李宁】JavaScript:小程序、iOS、Android全学习视频课程
30821人学习
李宁
5.0
会员免费
 91课时
91课时撩课-全栈系列-微信小程序精讲
29902人学习
王顺子
5.0
免费

