实战创建App导航栏
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
JAVA,C,Android,IOS等其他系列语言所有研发人员,微信生态圈的获益,研发,推广者等。
你将会学到
1.让门外汉能上手实战项目。 2.本课程是实战项目为背景教学, 严格按照官方**开发工具
- 微信小程序
- 小程序开发技术
- qq音乐技术
- 前后端分离
- 实操
课程简介




【课前科普百科】
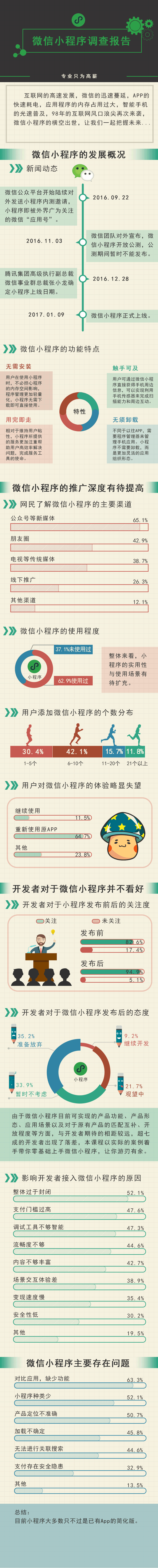
企业的很多技术都是保密的,尤其是实战项目和新兴技术。朋友圈看到不少人刷屏---微信小程序。她究竟是什么?它在互联网这个大染缸的“相爱相杀”的格局中,是如何未出先火,公测即流行的?本课将带您抽丝剥茧,基础与实战项目的研发,不用安装,即开即用,用完就溜,相较于传统APP,小程序UI和操作流程会更统一,推广更容易更简单,更省成本。
【课程目标】
1.让门外汉能上手实战项目。
2.本课程是实战项目为背景教学,严格按照官方**开发工具讲解和**开发文档授课。
【课程结构】
1.微信小程序的设计思路和理念
2.微信小程序注册步骤
3.小程序安装教程
4.微信研发整体架构分析
5.js,json,wxss,wxml各自的意义
6.首例子Hello World的创建和启动
7.创建导航栏
8.项目各组件实战
【区别】
1.学习微信小程序,您不需要任何其他语言的基础,请把她当成一种新的语言。
2.她不等同于web开发,如果您还认为她就是web开发,那会让人笑话,更是会让同事知道您是个门外汉。

![]()
展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 41课时
41课时微信小程序零基础实战QQ音乐项目(内含服务端json支持)
9739人学习
IT架构Array
5.0
¥599.00
 19课时
19课时微信小程序项目零基础实战视频课程(App)基础篇
7921人学习
IT架构Array
4.9
¥49.00
 24课时
24课时微信小程序项目零基础实战视频课程(App)实战篇
1392人学习
IT架构Array
5.0
¥199.00
 14课时
14课时oeasy教你玩转微信公众号视频教程
140682人学习
刘青
4.7
免费
 43课时
43课时微信小程序前端程序设计和JS基础与提升
45263人学习
黄菊华
4.8
免费
 22课时
22课时微信小程序基础教程
35433人学习
官海升
4.1
¥49.00
 90课时
90课时【李宁】微信小程序视频教程(UI + API + WeUI)
33739人学习
李宁
4.4
¥199.00
 74课时
74课时微信小程序案例精讲(基础+菜谱精灵+今日头条+爱鲜蜂+淘票票+酷狗音乐+京东购物+拉勾网+猿题库)
32605人学习
刘刚
5.0
¥136.00