第一个Bootstrap程序(2.第一个Bootstra
一、Bootstrap概述
在本章中,学生将了解Bootstrap的背景、功能和优势,包括Bootstrap的历史和版本,它的主要功能和优势,以及为什么使用Bootstrap。
二、准备工作
在本章中,学生将学习关于Bootstrap的前置知识,包括HTML和CSS基础知识。此外,还将讨论环境搭建,包括如何下载和安装Bootstrap。
三、如何使用Bootstrap构建网站
在本章中,学生将学习如何使用Bootstrap构建网站。首先,我们将介绍第一个Bootstrap程序,然后深入探讨Bootstrap的网站构建原理。
四、布局
在本章中,学生将学习关于Bootstrap布局的知识。我们将深入研究容器、网格系统和表格。
五、表单
在本章中,学生将学习如何使用Bootstrap表单组件。我们将研究文本输入控件、选择控件、范围控件和表单验证。
六、组件
在本章中,学生将学习关于Bootstrap组件的知识。我们将介绍按钮、徽章、按钮组、下拉列表、列表组、导航菜单、导航栏、分页导航和卡片。
七、插件
在本章中,学生将学习关于Bootstrap插件的知识。我们将介绍工具提示框、警告框、Toast、弹出框、模态框和轮播。
八、实践项目【图书管理系统作业】
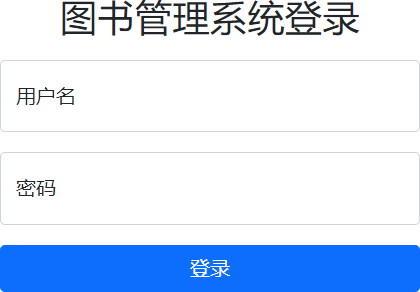
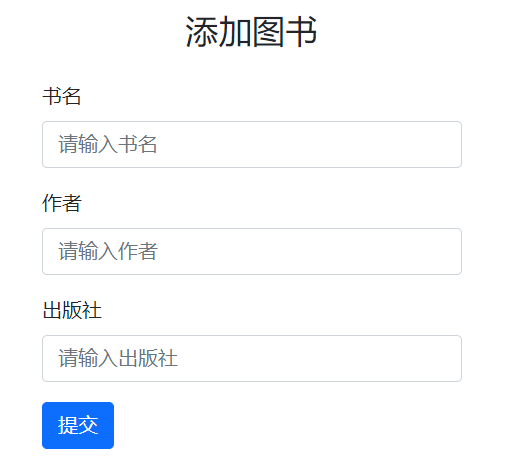
在本章中,学生将利用Bootstrap知识,实现一个图书管理系统。我们将首先进行需求分析,然后逐步实现登录页面、图书列表页面和图书添加页面。
案例演示:



公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
课程大纲
 63课时
63课时 21课时
21课时 7课时
7课时 24课时
24课时 17课时
17课时 90课时
90课时 23课时
23课时 20课时
20课时
