echarts配置信息之x轴y轴
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
需要使用echarts进行大屏制作的同学
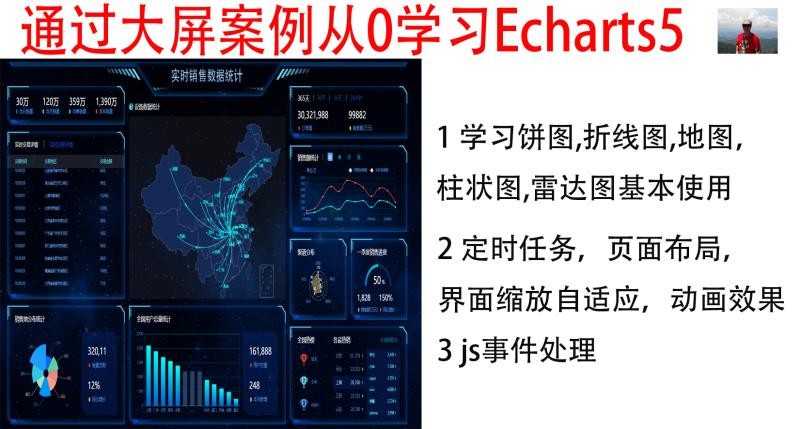
你将会学到
学会html/css布局 学会echarts图表的使用 js事件的使用
课程简介
1 echarts大屏很赚钱,一个大屏可以卖几十甚至上百万,学好echarts大屏制作可以赚大钱
2 本课程介绍了ecahrts中的饼图,雷达图,折线图,柱状图以及地图等主流的图表使用方式
3 结合了css/html js以及响应式布局
4 项目有滚动字体效果,定时任务效果,鼠标点击事件移入移出效果以及动态数据显示效果
5 代码在最后一章节
展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 86课时
86课时大前端学习之从0学习echarts5 做大屏展示图
4427人学习
Forever
5.0
¥59.00
 86课时
86课时零基础学习echarts 做大屏展示图
355人学习
Forever
5.0
¥99.00
 149课时
149课时Javascript第一季初级视频教程【李炎恢老师】
3508212人学习
李炎恢
4.9
会员免费
 19课时
19课时JavaScript轻松入门经典视频教程
297053人学习
李伟
4.9
会员免费
 1035课时
1035课时Web前端,从零基础到全栈工程师
293306人学习
李游
5.0
¥878.00
 39课时
39课时【免费】WEB前端JavaScript快速入门视频教程
199194人学习
海棠
5.0
免费
 10课时
10课时JavaScript开发基础与提升视频课程
180444人学习
4.9
免费
 33课时
33课时Avalon探索之旅之基础视频教程
155661人学习
陆荣涛
4.9
会员免费

